This is a documentation for Board Game Arena: play board games online !
Options and preferences: gameoptions.json, gamepreferences.json
In this file, you can define your game options (i.e. game variants) and user preferences.
Note: If your game has no variants or preferences, you don't have to modify this file.
IMPORTANT: after you edited this file and syncronized to ftp folder you have to go to the control panel and press "Reload game options configuration" for your changes to take effect.
Make sure you understand difference between options and preferences:
- Game options - something usually in the rule book defined as "variant" (except for 2,3,X people - that is automatically handled - you can query it)
- User preferences - personal choices of each player only visible to that specific player - i.e. layout, either or not to prompt for action, either or not auto-opt in in some actions, etc
Game Options
Game options are selected by the table creator and usually correspond to game variants, for example if the game includes expansions or certain special rules.
These variants are defined in gameoptions.inc.php as the $game_options variable:
$game_options = [ // exactly named that
// options start with 100
100 => [ /*option description array for option 100*/ ],
101 => [ /*option description array for option 101*/ ],
// etc
];
All options defined in this file should have a corresponding "game state label" with the same ID (see "initGameStateLabels" in yourgame.game.php)
self::initGameStateLabels ([
...
"my_game_variant" => 100,
]);
Numbers have to be exactly from 100 to 199 (there can be gaps).
That is how you access them during runtime:
public function isSecondVariant() {
return $this->getGameStateValue('my_game_variant') == 2;
}
Or this
$this->gamestate->table_globals[100]
The following are the parameters of option description array:
- name - mandatory. The name of the option visible for table creator. Value must be wrapped in totranslate function.
- values - mandatory. The array (map) of values with additional parameters per value.
- name - mandatory. String representation of the numeric value visible to table creator. Value must be wrapped in totranslate function.
- description - String description of this value to use when the name of the option is not self-explanatory. Displayed at the table under the option when this value is selected.
- tmdisplay - String representation of the option visible in the table description in the lobby. Usually if a variant values are On and Off (default), the tmdisplay would be same as description name when On, and nothing (empty string) when Off. (Warning: due to some caching, a change in tmdisplay may not be effective immediately in the studio, even after forcing a reload of gameoptions.inc.php.) Pro Tip: You can use this as a pre-game communication by adding fake options that just do nothing in the game but make it easier to find other player wanted the same game configuration (see the crew deep sea for example).
- nobeginner - Set to true if not recommended for beginners
- firstgameonly - Set to true if this option is recommended only for the first game (discovery option)
- beta - Set to true to indicate that this option is in "beta" development stage (there will be a warning for players starting the game)
- alpha - Set to true to indicate that this option is in "alpha" development stage (there will be a warning, and starting the game will be allowed only in training mode except for the developer)
- premium - Option can be only used by premium members
- default - indicates the default value to use for this option (optional, if not present the first value listed is the default)
- displaycondition - checks the conditions before displaying the option for selection. All conditions must be true for the option to display. Supported condition types:
- minplayers condition ensures at least this many players (Note: if your game works with a disjoint interval of player counts, you can supply an array of valid counts instead of a single value)
- maxplayers conditions ensure at most this many players
- otheroption condition ensures another option is set to this given values.
- otheroptionisnot conditions ensure another option is NOT set to this given values
- displayconditionoperand - can be 'and' (this is the default) or 'or'. Allows to change the behaviour to display the option if one of the conditions is true instead of all of them.
- startcondition - checks the conditions (on options VALUES) before starting the game. All conditions must be true for the game to start, otherwise players will get a red error message when attempting to begin the game. Supported condition types:
- minplayers condition ensures at least this many players (Note: if your game works with a disjoint interval of player counts, you can supply an array of valid counts instead of a single value)
- maxplayers conditions ensure at most this many players
- otheroption conditions ensure another option is set to this given values. That works the same as in displaycondition.
- otheroptionisnot conditions ensure another option is NOT set to this given value. That works the same as in displaycondition.
- For all these condition types, a gamestartonly boolean option can be added, if you have options that are exclusive. Setting this boolean to true will defer the evaluation of the startcondition to the game creation, instead of preventing the player to select options that are exclusive at all. See below for an example.
- notdisplayedmessage - if option is not suppose to be visible because of displaycondition but this is set, the text will be visible instead of combo drop down
- level - what kind of option it is: base, major, or additional. See below for more informations.
Common options for all tables (reserved range 200-299):
- 201 (const GAMESTATE_RATING_MODE) - ELO OFF (aka Training mode),
- 200 (const GAMESTATE_CLOCK_MODE) - game speed profile, array(0,1,2) - realtime (technically <10 realtime but you cannot define range in php), values >=10 - turn based (currently 10..21)
Example:
$game_options = array(
100 => array(
'name' => totranslate('my game option'),
'values' => array(
// A simple value for this option:
1 => array(
'name' => totranslate('option 1')
),
// A simple value for this option.
// If this value is chosen, the value of "tmdisplay" is displayed in the game lobby
2 => array(
'name' => totranslate('option 2'),
'tmdisplay' => totranslate('option 2')
),
// Another value, with other options:
// beta=true => this option is in beta version right now.
// nobeginner=true => this option is not recommended for beginners
3 => array(
'name' => totranslate('option 3'),
'beta' => true,
'nobeginner' => true
),
),
'default' => 1
),
101 => array(
'name' => totranslate('Draft variant'),
'values' => array(
1 => array(
'name' => totranslate('No draft')
),
2 => array(
'name' => totranslate('Draft'),
'tmdisplay' => totranslate('Draft'),
'premium' => true,
'nobeginner' => true
),
),
'displaycondition' => array(
// Note: do not display this option unless these conditions are met
array(
'type' => 'otheroption',
'id' => 100, // Game specific option defined in the same array above
'value' => array(2, 3, 4)
),
// Note: do not display this option unless these conditions are met
array( 'type' => 'otheroption',
'id' => 201, // ELO OFF hardcoded framework option
'value' => 1 // 1 if OFF
)
),
'startcondition' => array(
1 => array(),
2 => array(
array(
'type' => 'maxplayers',
'value' => 3,
'message' => totranslate('Draft option is available for 3 players maximum.')
)
),
),
),
102 => array(
'name' => totranslate('Takeovers'),
'values' => array(
2 => array(
'name' => totranslate('No takeover')
),
1 => array(
'name' => totranslate('Allow takeovers'),
'tmdisplay' => totranslate('Takeovers'),
'premium' => true,
'nobeginner' => true
),
),
'displaycondition' => array( // Note: do not display this option unless these conditions are met
array(
'type' => 'otheroption',
'id' => 100,
'value' => array(3, 4)
)
),
'startcondition' => array(
2 => array(),
1 => array(
array(
'type' => 'maxplayers',
'value' => 2,
'message' => totranslate('Rebel vs Imperium Takeover Scenario is available for 2 players only.')
)
),
),
)
);
Example of option that condition on ELO off
$game_options = array(
100 => array(
'name' => totranslate('Learning Game (No Research)'),
'values' => array(
1 => array( 'name' => totranslate('Off'), 'tmdisplay' => totranslate('') ),
2 => array( 'name' => totranslate('On'), 'tmdisplay' => totranslate('Learning Game') ),
),
'displaycondition' => array(
// Note: do not display this option unless these conditions are met
array( 'type' => 'otheroption',
'id' => 201, // ELO OFF hardcoded framework option
'value' => 1, // 1 if OFF
)
),
'notdisplayedmessage' => totranslate('Learning variant available only with ELO off')
),
);
Example of condition that is only available for REALTIME game mode
'displaycondition' => array(
// Note: do not display this option until these conditions are met - game speed is selected as realtime
array( 'type' => 'otheroption', 'id' => GAMESTATE_CLOCK_MODE, 'value' => array(0,1,2) )
),
Example of using condition on your own option
102 => array(
'name' => totranslate('Scenarios'),
'values' => array(
1 => array( 'name' => totranslate('Off'),
'nobeginner' => false ),
2 => array( 'name' => totranslate('On'), 'tmdisplay' => totranslate('Scenarios'),
'nobeginner' => true ),
),
'displaycondition' => array(
// Note: do not display this option unless these conditions are met
array( 'type' => 'otheroptionisnot',
'id' => 100, // learning variant
'value' => 2, // 1 if OFF,2 is ON
)
),
'notdisplayedmessage' => totranslate('Scenarios variant is not available if Learning variant is chosen')
),
Example of handling solo vs multiplayer options:
$game_options = array(
100 => array(
'name' => totranslate('Board setup'),
'values' => array(
1 => array(
'name' => totranslate( 'Mirror setup' ),
'description' => totranslate( 'The starting player shuffles their 6 Farm Cards and randomly lays a card face up in each of the round spaces of their Fruit Island Board. The other players then lay their cards in exactly the same way, copying the order of the starting player.' ),
'tmdisplay' => totranslate( 'Mirror setup' ),
),
2 => array(
'name' => totranslate( 'Random setup' ),
'description' => totranslate( 'Instead of every player copying the same card configuration as the starting player, every player shuffles their Farm Cards and lays down the cards randomly on their Fruit Island Board.' ),
'tmdisplay' => totranslate( 'Random setup' ),
),
),
'displaycondition' => array(
// Note: only display for non-solo mode
array(
'type' => 'minplayers',
'value' => array (2, 3, 4),
),
),
),
102 => array(
'name' => totranslate('Solo difficulty'),
'values' => array(
0 => array(
'name' => totranslate( 'Banan-apprentice' ),
'description' => totranslate( 'Do not remove any seed before starting the game.' ),
'tmdisplay' => totranslate( 'Banan-apprentice' ),
),
1 => array(
'name' => totranslate( 'Pear to the Throne' ),
'description' => totranslate( 'Remove 1 seed before starting the game.' ),
'tmdisplay' => totranslate( 'Pear to the Throne' ),
)
),
'displaycondition' => array(
// Note: only display for solo mode
array(
'type' => 'maxplayers',
'value' => 1
),
),
),
);
displaycondition vs startcondition
displaycondition should be used when an option should not be present in the list under certain conditions.
For example, displaying the option which is consistent with the player count.
- 2 player maps: A B C D
- 3 player maps: E F G H
- 4 player maps: I J K L
startcondition should be used when a specific combination of option values is invalid, but the option itself still makes sense to show.
For example:
- Player 1 faction: A, B, C, D, E, F, G
- Player 2 faction: A, B, C, D, E, F, G
- startcondition: both players can't be the same faction
These options should both be displayed at all times, but there are some invalid configurations.
gamestartonly
On the table configuration page, it won't let you select a combination which is invalid according to startcondition. Doing so will show a red warning, and will revert the option to the previous value. This means you could end up in a situation where you can't easily change between certain options (requiring you to set or unset options in a specific order).
The consequence of the gamestartonly flag is that the player _can_ select an invalid combination. However, when clicking "Start", an invalid combination will produce an error.
Probably the easiest way to see what the difference is is with an example.
With a _Clans of Caledonia_ table:
- set to training mode
- set player count to 1
- try setting "Clan Auction" to one of the "On" options
- try starting the game, there's an error! Ie.
"gamestartonly" => true
Then, with a _Sushi Go Party!_ table:
- set number of players to 7
- try setting "Sushi Go! / Sushi Go Party!" to "Sushi Go!"
- you can't set the option! Ie.
"gamestartonly" => false
In code:
$game_options = array(
100 => array(
'name' => totranslate('Option name'),
'values' => array( ... ),
'startcondition' => array(
1 => array(
array(
'type' => 'maxplayers',
'value' => 2,
'message' => totranslate('This option is available for 2 players only.'),
'gamestartonly' => true, // true = check only on gamestart, false = don't allow player to even select this combination
)
),
),
),
);
option level
$game_options = array(
100 => array(
'name' => totranslate('Option name'),
'values' => array( ... ),
'level' => 'base'
)
);
- base is the default value (you don't need to specify it).
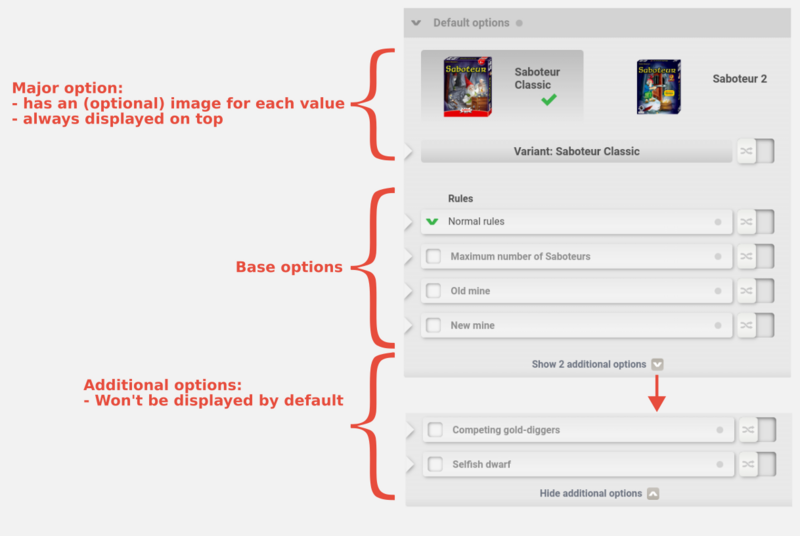
- major denotes a major option, which will always be displayed on top, and with a specific UI.
- additional means this option will not be displayed by default, to unclutter the option panel.
About major options:
- a game can only have 1 major option, and of course, it must be a important game changer.
- the pictures will default to the standard Game Box, and can be set independently for each value, from the Game metadata manager (in the "Major Variants" section).
- the major option can have more than 2 values (there will then be an arrow to slide to the other values, carousel-like)
About additional options:
- please set each option that concerns small details in this category: advanced players will find this option anyway, and it will simplify the interface of the page of your game.
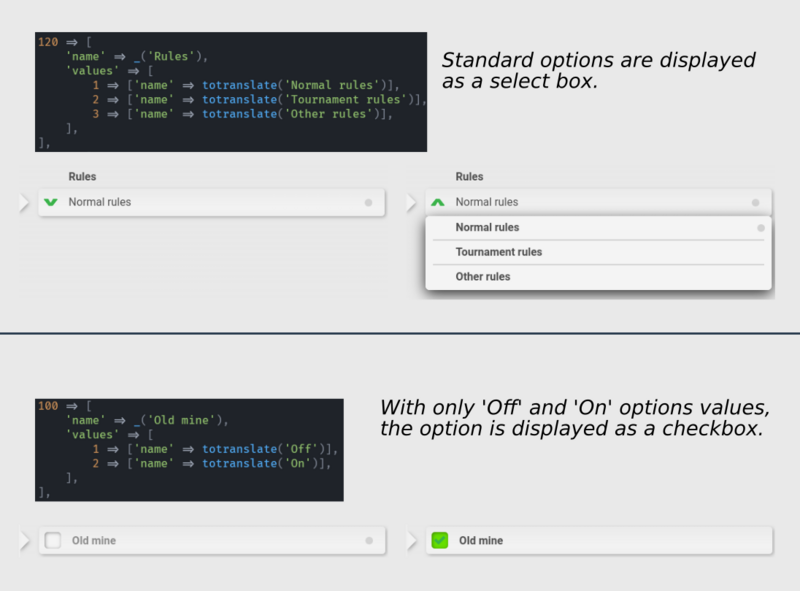
option display
An option can be displayed as a Checkbox instead of a selector.
This is the case for options which:
- have only 2 values
- values are either (case insensitive):
- yes and no
- on and off
- enabled and disabled
The "default" value still has to be specified, and can be "on" or "off" (it's actually just a difference in display).
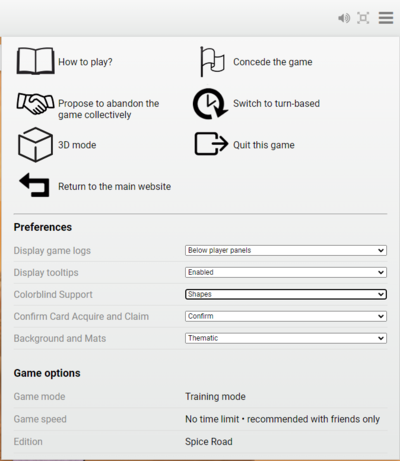
User Preferences
User preferences is something cosmetic about the game interface which however can create user wars, so you can satisfy all users by giving them individual preferences. You should use this only if it significantly improves the interface for a large proportion of users. These preferences appear in the three-line hamburger menu in the top corner of the bga menu. "Display game logs" and Display tooltips" are baked-in by default, but you can extend this list as below.
These preferences are a good place to put accessibility options - as Century did for its Colorblind Support.
$game_preferences = array(
100 => array(
'name' => totranslate('Colorblind Support'),
'needReload' => true, // after user changes this preference game interface would auto-reload
'values' => array(
1 => array( 'name' => totranslate( 'None' ), 'cssPref' => 'colorblind_off' ),
2 => array( 'name' => totranslate( 'Numbers' ), 'cssPref' => 'colorblind_on' ),
3 => array( 'name' => totranslate( 'Shapes' ), 'cssPref' => 'colorblind_shapes' )
),
'default' => 1
),
);
There is two ways to check/apply this. In java Script
if (this.prefs[100].value == 2) ...
This checks if preferences 100 has selected value 2.
Second, if cssPref specified it will be applied to the <html> tag. So you can use different css styling for the preference. Note: it seems needed to set needReload to true for that class change to be effective.
As user you have to select them from the Gear menu when game is started. On studio only user0 will have it actually working (bug?).
The following are the parameters of preferences description array:
- name - mandatory. The name of the preference. Value will be automatically wrapped in totranslate if you don't.
- needReload - If set to true, the game interface will auto-reload after a change of the preference.
- values - mandatory. The array (map) of values with additional parameters per value.
- name - mandatory. String representation of the numeric value. Value will be automatically wrapped in totranslate if you don't.
- cssPref - CSS class to add to the <html> tag. Currently it is added or removed only after a reload (see needReload).
- default - Indicates the default value to use for this preference (optional, if not present the first value listed is the default).
Listening for preference changes
The BGA framework lacks any callback to notify your game when a user preference is changed (see proposal #36), but you can create your own if you need to run some UI code in response to a preference change.
- In ggg.js
setup: function (gamedatas) {
// your setup code here ...
this.initPreferencesObserver();
},
initPreferencesObserver: function () {
// Call onPreferenceChange() when any value changes
dojo.query('.preference_control').on('change', (e) => {
const match = e.target.id.match(/^preference_[cf]ontrol_(\d+)$/);
if (!match) {
return;
}
const pref = match[1];
const newValue = e.target.value;
this.prefs[pref].value = newValue;
this.onPreferenceChange(pref, newValue);
});
},
onPreferenceChange: function (prefId, prefValue) {
console.log("Preference changed", prefId, prefValue);
// your code here to handle the change
},
Updating preference from code
The BGA framework lacks any method to update a user preference from the code (see proposal #36), but you can create your own if you need to.
- In ggg.js
updatePreference: function(prefId, newValue) {
// Select preference value in control:
dojo.query('#preference_control_' + prefId + ' > option[value="' + newValue
// Also select fontrol to fix a BGA framework bug:
+ '"], #preference_fontrol_' + prefId + ' > option[value="' + newValue
+ '"]').forEach((value) => dojo.attr(value, 'selected', true));
// Generate change event on control to trigger callbacks:
const newEvt = document.createEvent('HTMLEvents');
newEvt.initEvent('change', false, true);
$('preference_control_' + prefId).dispatchEvent(newEvt);
},
Accessing User Preferences on the server
PHP has a variable called $this->player_preferences. This contains a table of player preferences, ONLY accessible in setupNewGame(). You can use this to populate a table that you manage yourself. You have to update the table when a player changes preference (and you have to hook up a listener and initiate an AJAX call out-of-turn). Check the code of Agricola for details but this should work:
- In dbmodel.sql
CREATE TABLE IF NOT EXISTS `user_preferences` ( `player_id` int(10) NOT NULL, `pref_id` int(10) NOT NULL, `pref_value` int(10) NOT NULL, PRIMARY KEY (`player_id`, `pref_id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
- In ggg.game.php
protected function setupNewGame($players, $options = array())
{
// TODO: Save $this->player_preferences: key is player_id, value is array with pref_id as key and pref_value as value
}
- In ggg.js
// use code for initPreferencesObserver from above example
onPreferenceChange(prefId, prefValue) {
prefId = parseInt(prefId);
if (prefId === 101 /*TODO: You probably want to send only some preferences*/) {
// TODO: Code your own action in ggg.action.php and send it prefId and prefValue
// The on the server side you can save it all in the user_preferences
// table you created above.
}
},