Game File Reference
Useful Components
Official
- Deck: a PHP component to manage cards (deck, hands, picking cards, moving cards, shuffle deck, ...).
- PlayerCounter and TableCounter: PHP components to manage counters.
- Draggable: a JS component to manage drag'n'drop actions.
- Counter: a JS component to manage a counter that can increase/decrease (ex: player's score).
- ExpandableSection: a JS component to manage a rectangular block of HTML than can be displayed/hidden.
- Scrollmap: a JS component to manage a scrollable game area (useful when the game area can be infinite. Examples: Saboteur or Takenoko games).
- Stock: a JS component to manage and display a set of game elements displayed at a position.
- Zone: a JS component to manage a zone of the board where several game elements can come and leave, but should be well displayed together (See for example: token's places at Can't Stop).
- bga-animations : a JS component for animations.
- bga-cards : a JS component for cards.
- bga-dice : a JS component for dice.
- bga-autofit : a JS component to make text fit on a fixed size div.
- bga-score-sheet : a JS component to help you display an animated score sheet at the end of the game.
Unofficial
Game Development Process
Guides for Common Topics
Miscellaneous Resources

The Game Metadata Manager is the portal for managing tags and media for your games. This page exists both on Production and Studio:
Note: once your game is in private alpha, and you are using the production Game Metagata Manager, the metadata on studio is never updated.
Media
Game media consists of all the images which are used to represent your game on Board Game Arena, outside of the art of the actual game.
Whilst working on your game on the studio initially, you can manage media from the studio: Game Metadata Manager (studio).
Once your game first hits private alpha, the media is copied over to the production site, and from this point on, all media changes must be effectuated over there: Game Metadata Manager (production).
| Name |
Example |
Description
|
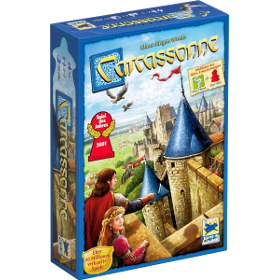
| Box |
 |
- PNG
- It is displayed on the main site on the game description page and when creating a table (280x280 px).
- It should be a 3D image of a physical copy of the game box as it appears in an online shop.
- It is better to take the version of the game that is coherent with the game art used in the adaptation, and from the original publisher of the game.
- The background of the image must be transparent.
- If you don't have a 3D version of the game box, you can use the following website to create one: http://www.3d-pack.com/
|
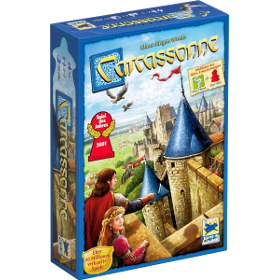
| Icon |
 |
- PNG
- It is the icon displayed in the lists of games and tables (50x50 px).
- The objective of this icon is to make the game recognizable among the other games. A good idea is to take a part of the game cover that is distinctive (ex: the game title).
- This one does not have to be transparent. This image should not have a border
|
| Title |
 |
- PNG
- This is an image displayed instead of the name of the game as text
- Must be 2000x2000px
- Must look good when overlayed on top of the game box, and must be transparent
- There should be a transparent margin of at least 500px at the top and bottom
- You can have a different title image for each language, so you can show a localised image if you wish (for example, "Stone Age" vs "L'Âge de Pierre"). If you don't provide a localised image, users will see the en title as a fallback. In this case, if the localised name differs from en, there will also be a subtitle showing the game's name in the user's locale.
⚠️ Warning: BGA are bit-by-bit adding titles to many games, and it's likely your released games are in the queue somewhere.
So, don't feel you need to rush to make a title. And, if you do make one now -- don't be surprised if it ends up getting replaced a little down the line.
|
| Publisher |
- |
- PNG
- It is the logo of the publisher of the game, displayed on the game description page.
- The width must be 150 px. The height can be anything (reasonable). The image could be transparent.
- You can have up to 2 publisher images
|
| Banner |
 |
- JPG
- size 1386x400px
- should not contain any text; representative of the atmosphere of the game such as a cover element or communication image; the box image covering the banner on the left should stand out
|
| Display |
- |
- JPG
- height between 400px and 760px, width maximum 1.5 x height;
- These images are displayed in a carousel on the game page
- the idea is to make players want to play the game, so it could be a zoomed card, some detail of the board, an overview of an ongoing physical game... but NOT a screenshot of the BGA adaptation since there is already the "see game in action" replay for that
- You can have up to 10 display images
|
Tags
Whilst working on your game on the studio initially, you can manage tags from the gameinfos.inc.php file.
Once your game first hits private alpha, the tags are copied over to the production site, and from this point on, all tag changes must be effectuated over there: Game Metadata Manager (production).
Note: this will change in the future to be more consistent.
Migration
Images used to be served from the/img folder of your game's repository. All of these files (those prefixed with game_) are now deprecated and can be deleted from the folder. Any changes to these images will not be picked up.
Tags used to be managed by changing the tags in gameinfos.inc.php. These tags are read only on the first deploy to production, from which point onwards tags must be editted using the Game Metadata Manager on production.
Future
The Game Metadata Manager will play an increasingly important role in managing a BGA implementation in the future.
It is planned that:
- more metadata (such as publisher and designer names, or presentation text) be managed here
- tags be managed exclusively this way (removing the initial dependency on gameinfos.inc.php)