This is a documentation for Board Game Arena: play board games online !
Tutorial reversi: Difference between revisions
No edit summary |
|||
| (228 intermediate revisions by 59 users not shown) | |||
| Line 1: | Line 1: | ||
If you want to use TypeScript, you can '''check out an updated version''' of the [[BGA Type Safe Template: Reversi|Reversi Tutorial]] which uses the [[BGA Type Safe Template]]. '''Important note: BGA Type Safe Template is a project created by a developer that is not part of the BGA team, and is outdated. This is currently not officially supported by BGA.''' {{Studio_Framework_Navigation}} | |||
== Introduction == | == Introduction == | ||
Using this tutorial, you can build a complete working game on BGA environment: Reversi | Using this tutorial, you can build a complete working game on the BGA environment: Reversi. | ||
Before | Before you read this tutorial, you must: | ||
* Read the overall presentations of the BGA Framework ([[Studio|see here]]). | * Read the overall presentations of the BGA Framework ([[Studio|see here]]). | ||
* Know the [http://en.wikipedia.org/wiki/Reversi#Rules rules of Reversi]. | * Know the [http://en.wikipedia.org/wiki/Reversi#Rules rules of Reversi]. | ||
* Know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript. | * Know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript | ||
* '''Setup your development environment''' [http://en.doc.boardgamearena.com/First_steps_with_BGA_Studio First Steps with BGA Studio] | |||
== Create your first game == | == Create your first game == | ||
With the initial skeleton of code provided | ''Note: you should already have created a project following instructions in [[First_steps_with_BGA_Studio#Create_a_new_game_project|Create a new game project]]. While you will find a '''reversi''' directory in your SFTP folder, do not use it for this tutorial. Instead, use the project you have created as an (empty) starting point.'' | ||
With the initial skeleton of code provided in your project, you can already start a game from the BGA Studio: | |||
* Go to your [https://studio.boardgamearena.com/controlpanel studio Control panel], then Manage games and select your initial project. ''Note: there are warnings displayed about a missing BGG_ID and presentation text. You can ignore that for now.'' | |||
* Click the Play link next to your project name. This will open the Play page and offer to create a new table for your project. ''Optional: click the Heart icon to add your project to your favorite games list.'' | |||
* On the Play page, on the top of the page, make sure that your settings are "Simple game", "Real time" and "Manual". | |||
* Click "Create table" to create a table of your project. | |||
* For now, we are going to work with one player only, so use the (-) button to set the number of players to 2. Most of the time it is simpler to proceed with only one player during the early phase of development of your game, as it's easy and fast to start/stop games. By default the game requires 2 players, so press "Express Start". It will open another tab with another of your players. | |||
* Reminder: Always use the "Express Start" button to start the game. | |||
Thus, you can start a "Reversi" game, and arrive on a void, empty game. Yeah. | Thus, you can start a "Reversi" game, and arrive on a void, empty game. Yeah. | ||
== | End the game by clicking on the game options icon on the top right, and then on "Express Stop". | ||
== Editing the game information (Optional) == | |||
This step is optional and will fix the warnings on the project page (missing BGG_ID and presentation). | |||
==== Edits to fix Errors ==== | |||
* Edit your local copy of the <code>gameinfos.inc.php</code> file: | |||
** Change the <code>bgg_id</code> value from <code>0</code> to <code>2389</code> - that's around line 26. | |||
** Add <code>1,</code> to the players array (so you can start 1-player games while testing) - that's around line 29. | |||
* Upload the <code>gameinfos.inc.php</code> file to the SFTP server (see [[First_steps_with_BGA_Studio#Connect_to_your_SFTP_folder|Connect to your SFTP folder]]). | |||
==== Test your Edits ==== | |||
* Go back to your project page, and in the "Game Information" section, click "Reload game informations". | |||
* Finally, refresh the project page in your browser (usually CTRL-F5). | |||
===== Not working? ===== | |||
Some changes will require bypassing the cache (adding/changing images). It is often worth doing a hard refresh to make sure the latest version is used. | |||
Sometimes the cache will keep your changes from showing. Since this is a possibility, it will be useful to know how to bypass the cache. To do so you may manually clear cache or use a shortcut to refresh and ignore the cached version of the page. Here's how | |||
====== Windows ====== | |||
Chrome, Firefox, or Edge: Press <code>Ctrl+F5</code> or <code>Shift+F5</code> or <code>Ctrl+Shift+R</code> | |||
====== Mac ====== | |||
Chrome or Firefox: Press <code>Shift+Command+R</code> | |||
Safari for Mac: Press <code>Command+Option+E</code> to empty the cache, then hold down Shift and click Reload in the toolbar | |||
== Make it look like Reversi == | |||
Let's start with the board. This will give you a good idea of how things will look and where tokens should go. | |||
For Reversi, it's useless to have a 750x750px board - much too big, so we | Be careful designing the layout of your game: you must always keep in mind that players with a 1024px screen width must be able to play. Usually, it means that the width of the play area can be 750px (in the worst case). | ||
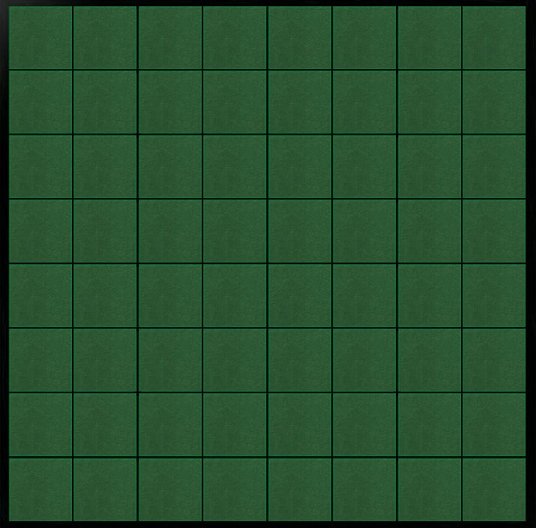
For Reversi, it's useless to have a 750x750px board - much too big, so we chose this one which fit perfectly (536x528): | |||
[[File:Board.jpg]] | [[File:Board.jpg]] | ||
Note that we are using a jpg file. Jpg are lighter than png, | Note that we are using a jpg file. Jpg files are lighter than png, so they are faster to load. Later, we are going to use PNGs for tokens because they allow for transparency. | ||
==== Add the board ==== | |||
use lowercase file names | |||
* upload <code>board.jpg</code> in your <code>img/</code> directory. | |||
* edit <code>modules/js/Game.js</code> to add the <code>div</code> for your board at the beginning of the setup function. | |||
Note: If you are building this game by following the tutorial, you will have a different project name than <code>reversi</code> (i.e. <code>mygame.css</code>). The file names in your project will be different than shown in this tutorial, replacing <code>reversi</code> with your project name. Be sure that any code (other than comments) that references <code>reversi</code> is changed to your actual project name. | |||
<pre> | <pre> | ||
<div id="board"> | this.gameArea.getElement().insertAdjacentHTML('beforeend', ` | ||
</div> | <div id="board"> | ||
</div> | |||
`); | |||
</pre> | </pre> | ||
* edit your reversi.css file to transform it into a visible board: | Note: example above use backticks, aka string template literals. This technique used a lot in code of games as it allows to easily create html with strings substitutions, use quotes, double quotes and newlines. | ||
If you don't know what it is check here | |||
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals | |||
* edit your <code>reversi.css</code> file to transform it into a visible board: | |||
#board { | #board { | ||
width: 536px; | width: 536px; | ||
height: 528px; | height: 528px; | ||
background-image: url(' | background-image: url('img/board.jpg'); | ||
} | } | ||
'''Important: refresh your page.''' Here's your board:[[File:reversi1.jpg]] | |||
If the board does not appear, refresh the page (always do this when you update the CSS file), and check the image filename. Remember file names are case sensitive! | |||
== | ==== Code the Grid ==== | ||
Now, we need to create some invisible HTML elements where squares are. These elements will be used as position references for the white and black tokens. | |||
===== Build the grid of squares ===== | |||
The board is 8 squares by 8 squares. This means we need 64 squares. To avoid writing 64 individual <code>div</code> elements on our template, we are going to generate the squares on JS <code>setup</code>. | |||
We'll do this in our Javascript <code>setup</code> method under <code>// TODO: Set up your game interface here, according to "gamedatas"</code>. | |||
<pre> | <pre> | ||
const board = document.getElementById('board'); | |||
< | const hor_scale = 64.8; | ||
<div id="square_{ | const ver_scale = 64.4; | ||
for (let x=1; x<=8; x++) { | |||
for (let y=1; y<=8; y++) { | |||
const left = Math.round((x - 1) * hor_scale + 10); | |||
const top = Math.round((y - 1) * ver_scale + 7); | |||
// we use afterbegin to make sure squares are placed before discs | |||
board.insertAdjacentHTML(`afterbegin`, `<div id="square_${x}_${y}" class="square" style="left: ${left}px; top: ${top}px;"></div>`); | |||
} | |||
} | |||
</pre> | </pre> | ||
Note: as you can see, squares in our <code>board.jpg</code> files do not have an exact width/height in pixels, and that's the reason we are using floating point numbers here. | |||
Note: as you can see, squares in our | |||
===== Style Those Squares ===== | |||
Now, to finish our work and check if everything works fine, we are going to style our square a little bit in our CSS stylesheet: | Now, to finish our work and check if everything works fine, we are going to style our square a little bit in our CSS stylesheet: | ||
| Line 94: | Line 129: | ||
width: 536px; | width: 536px; | ||
height: 528px; | height: 528px; | ||
background-image: url(' | background-image: url('img/board.jpg'); | ||
position: relative; | position: relative; | ||
} | } | ||
.square { | .square { | ||
width: | width: 62px; | ||
height: | height: 62px; | ||
position: absolute; | position: absolute; | ||
background-color: red; | background-color: red; | ||
display: flex; | |||
justify-content: center; | |||
align-items: center; | |||
} | } | ||
</pre> | </pre> | ||
Explanations: | Explanations: | ||
* With "position: relative" on board, we ensure square elements are positioned relatively to board. | * With "<code>position: relative</code>" on board, we ensure square elements are positioned relatively to board. | ||
* | * <code>background-color: red;</code> is used for testing. This allows us to see the invisible elements. (You could instead do something like <code>outline: 2px solid orange;</code> have fun and be creative) | ||
* The display flex with center will place the disc in the center of the square. | |||
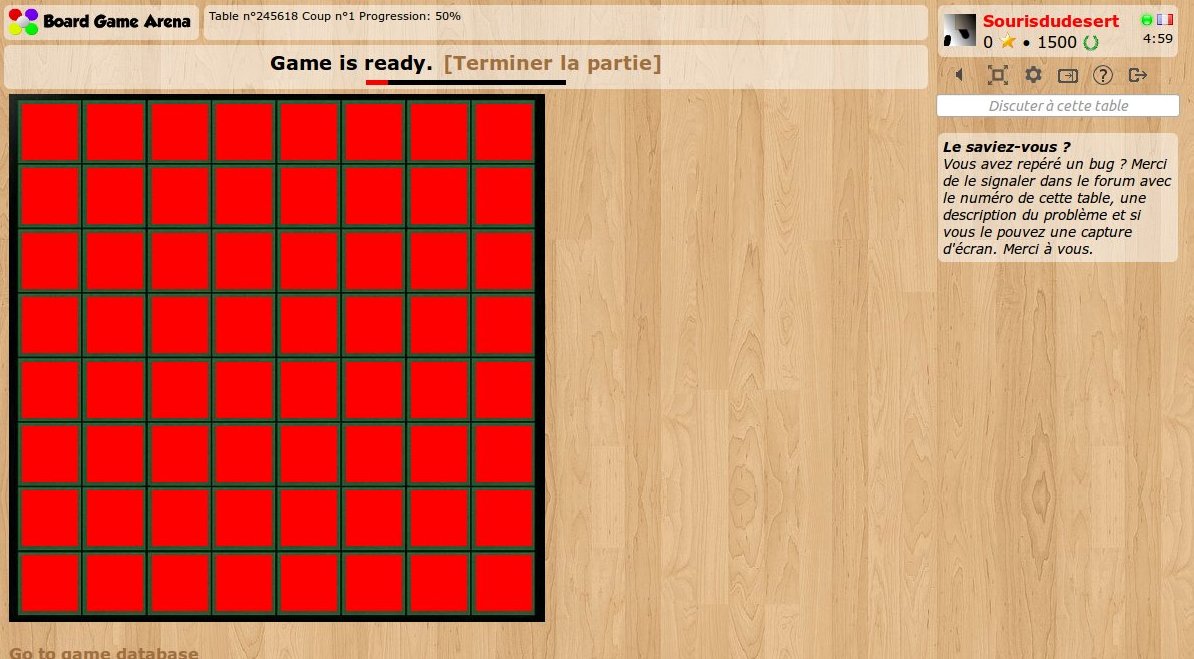
Let's refresh and check | Let's refresh and check our (beautiful) squares: | ||
[[File:reversi2.jpg]] | [[File:reversi2.jpg]] | ||
Now that you know the squares are there, you can remove the test line <code>background-color: red;</code> from your <code>.square</code> class in the CSS stylesheet. | |||
===== Not Working? ===== | |||
If the styled squares do not appear, inspect and check your css (Chrome DevTools: Application > Frames > top > Stylesheets > reversi.css). | |||
== The Tokens == | |||
Now, our board is ready for some tokens! | |||
[Note: Throughout this tutorial, sometimes "tokens" is used, and sometimes "discs" is used. They are often swapped if you're looking at code in the reversi example project.] | |||
=== Build the Token === | |||
There are quite a few steps before the tokens will appear. You may be used to testing after every change, but that won't work well here. The token will '''not''' show until you have add styles to the css, utility method in the js, adjusted the php file, and added the token to the board in the js file. | |||
==== Add Token to img directory ==== | |||
Here's a new piece of art with the tokens. We need transparency here so we are using a png file: | |||
[[File:tokens.png]] | [[File:tokens.png]] | ||
Upload this image file <code>tokens.png</code> in your <code>img/</code> directory. | |||
Important Fun Fact: we are using ONE file for both tokens. It is really important to use a minimum number of graphic files for your game. This is called the "CSS sprite" technique, because it makes the game load faster and more reliable. [http://www.w3schools.com/css/css_image_sprites.asp Read more about CSS sprites]. | |||
==== Style the Tokens in .css file ==== | |||
<pre> | <pre> | ||
. | .disc { | ||
width: | position: relative; | ||
height: | width: 54px; | ||
height: 54px; | |||
z-index: 3; | |||
transform-style: preserve-3d; | |||
} | |||
.disc .disc-faces { | |||
transform-style: preserve-3d; | |||
} | |||
.disc[data-color="000000"] .disc-faces { | |||
transform: rotateY(180deg); | |||
} | |||
.disc-face { | |||
position: absolute; | position: absolute; | ||
background-image: url(' | width: 54px; | ||
height: 54px; | |||
background-image: url('img/tokens.png'); | |||
background-size: auto 100%; | |||
backface-visibility: hidden; | |||
} | |||
.disc-face[data-side="white"] { | |||
background-position-x: 0%; | |||
transform: rotateY(0deg); | |||
} | |||
.disc-face[data-side="black"] { | |||
background-position-x: 100%; | |||
transform: rotateY(180deg); | |||
} | } | ||
</pre> | </pre> | ||
With this CSS code, | With this CSS code, we can set and change the token color by changing the <code>data-color</code> attribute. Using data instead of a class ensures it can be only one of them (the disc cannot be black and white at the same time). | ||
We will create a disc-faces div in the disc containing 2 disc-face divs, to represent each face of the disc. It will allow us to have a nice flip animation! | |||
==== Add Token Utility Method in .js file ==== | |||
Now, let's make the first token appear on our board. Tokens are not visible at the beginning of the game: they appear dynamically during the game. For this reason, we are going to make them appear from our Javascript code, using a template string | |||
Let's create a method in our Javascript code (in the <code>modules/js/Game.js</code> file) that will make a token appear on the board, using this template. Add under the section <code>//// Utility methods</code>: | |||
<pre> | |||
async addDiscOnBoard( x, y, playerId, animate = true ) | |||
{ | |||
const color = this.gamedatas.players[ playerId ].color; | |||
const discId = `disc_${x}_${y}`; | |||
< | document.getElementById(`square_${x}_${y}`).insertAdjacentHTML('beforeend', ` | ||
< | <div class="disc" data-color="${color}" id="${discId}"> | ||
<div class="disc-faces"> | |||
<div class="disc-face" data-side="white"></div> | |||
<div class="disc-face" data-side="black"></div> | |||
</div> | |||
</div> | |||
`); | |||
/ | if (animate) { | ||
const element = document.getElementById(discId); | |||
await this.animationManager.fadeIn(element, document.getElementById(`overall_player_board_${playerId}`)); | |||
} | |||
} | |||
</pre> | |||
For this to work, you will also need to initialize the animation manager. Include the function in your .js file by updating as outlined here: [[BgaAnimations]]. Then add this in the setup function: | |||
<pre> | |||
this.animationManager = new BgaAnimations.Manager({ | |||
animationsActive: () => this.gameui.bgaAnimationsActive(), | |||
}); | |||
</pre> | </pre> | ||
===== Utility Method Explanation ===== | |||
* with <code>element.insertAdjacentHTML</code> method, we create a HTML piece of code and insert it as a new child of the square div element. | |||
* Immediately after, using <code>this.animationManager.fadeIn</code> BGA method, we make the disc slide in (with a fade in animation) from the player panel. | |||
Also note the trailing comma - this is needed because there may be other functions defined after this one, making <code>addDiscOnBoard</code> just one element in an array of functions. | |||
==== Set Token Colors in setupNewGame in modules/php/Game.php file ==== | |||
Before we can show a token, we need to set the player colors in the <code>setupNewGame</code> function in <code>modules/php/Game.php</code>: | |||
Replace <code>$default_colors = $gameinfos['player_colors'];</code> with the following line: | |||
<pre> | <pre> | ||
$default_colors = array( "ffffff", "000000" ); | |||
</pre> | </pre> | ||
Note: A few lines below, you may have to remove the line <code>this->reattributeColorsBasedOnPreferences( $players, $gameinfos['player_colors'] );</code> | |||
=== Test the Token === | |||
Now, to test if everything works fine | |||
==== <code>addTokenOnBoard()</code> in .js file to Test ==== | |||
In <code>modules/js/Game.js</code>, in the <code>setup</code> function, under the code we added to generate the squares. | |||
this.addDiscOnBoard(2, 2, this.player_id, false); | |||
Now restart the game. | |||
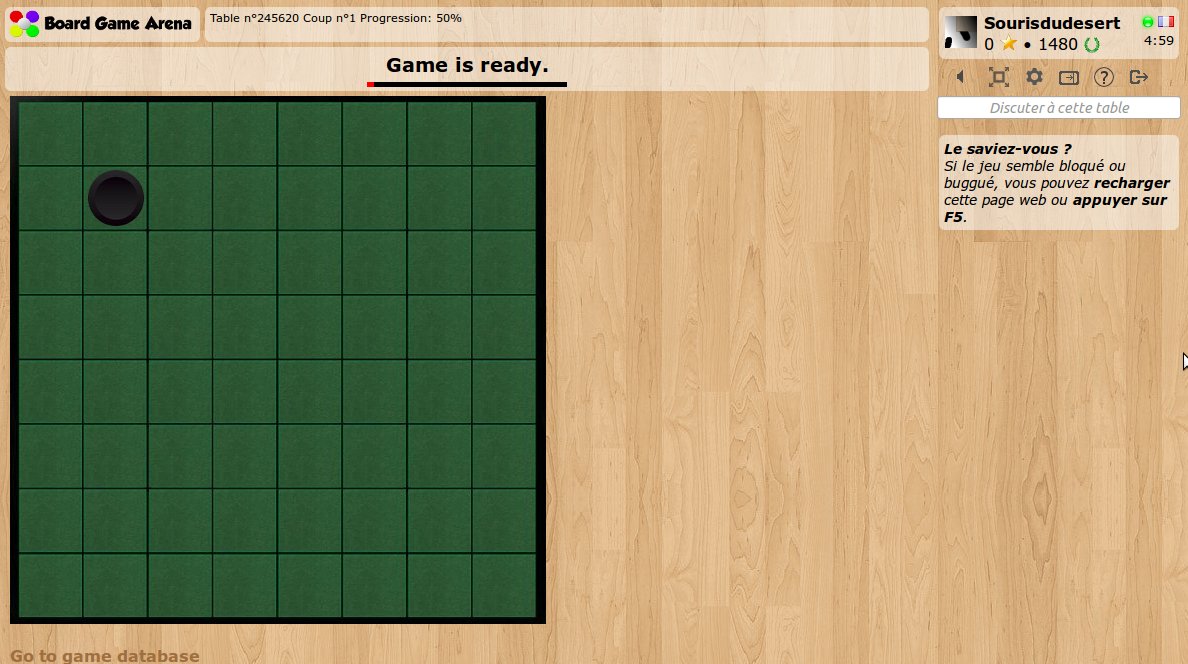
A token should appear and slide immediately to its position, like this: | |||
[[File:reversi3.jpg]] | [[File:reversi3.jpg]] | ||
| Line 198: | Line 278: | ||
== The database == | == The database == | ||
We did most of the client-side programming, so let's have a look on the other side now. | We did most of the client-side programming, so let's have a look on the other side now. To design the database model of our game, you will need to access the database. You won't need to do anything in database UI, yet. | ||
To | === Accessing the Database === | ||
To access the database, start a game, then click "Go to game database" link at the bottom of our game, to access the database directly with a PhpMyAdmin instance. | |||
After the first time you've access the database, you could skip opening a game and instead, go to https://studio.boardgamearena.com/db/ . Your PhpMyAdmin username/password is in your welcome email. | |||
'''Note''': do not remove existing tables | |||
The database model of Reversi is | === Create Table in .sql file === | ||
Now, you are able to create the table(s) you need for your game, and report every SQL command used in your <code>dbmodel.sql</code> file. | |||
The database model of Reversi is short: just one table with the squares of the board. | |||
<pre> | <pre> | ||
| Line 214: | Line 298: | ||
`board_player` int(10) unsigned DEFAULT NULL, | `board_player` int(10) unsigned DEFAULT NULL, | ||
PRIMARY KEY (`board_x`,`board_y`) | PRIMARY KEY (`board_x`,`board_y`) | ||
) ENGINE=InnoDB; | ) ENGINE=InnoDB DEFAULT CHARSET=utf8; | ||
</pre> | </pre> | ||
Now, a new database with a | Add the above SQL to <code>dbmodel.sql</code>. Pay special attention to the backtick <code>`</code> character vs. the single quote <code>'</code> when working with SQL. | ||
=== Test the Table === | |||
Now, a new database with a <code>board</code> table will be created each time we start a Reversi game. This is why after modifying our <code>dbmodel.sql</code> it's a good time to stop your current game & start a new game. | |||
Start a new game and verify a table is created. | |||
== Setup the initial game position == | == Setup the initial game position == | ||
'''Note''': From now on, you must launch the game with '''two players''' to get two <code>player_id</code>s within the database. Otherwise, the game will crash. | |||
The <code>setupNewGame</code> method of our <code>Game.php</code> is called during initial setup. This initializes our data and places the starting tokens on the board. At the beginning of the game, there should be 4 tokens on the board. | |||
<pre> | === Initialize the Board in modules/php/Game.php file === | ||
Under <code>// TODO: setup the initial game situation here</code>, initialize the board<pre> | |||
// Init the board | |||
$sql = "INSERT INTO board (board_x,board_y,board_player) VALUES "; | |||
$sql_values = array(); | |||
list( $blackplayer_id, $whiteplayer_id ) = array_keys( $players ); | |||
for( $x=1; $x<=8; $x++ ) | |||
{ | |||
for( $y=1; $y<=8; $y++ ) | |||
{ | |||
$token_value = "NULL"; | |||
if( ($x==4 && $y==4) || ($x==5 && $y==5) ) // Initial positions of white player | |||
$token_value = "'$whiteplayer_id'"; | |||
else if( ($x==4 && $y==5) || ($x==5 && $y==4) ) // Initial positions of black player | |||
$token_value = "'$blackplayer_id'"; | |||
$sql_values[] = "('$x','$y',$token_value)"; | |||
} | |||
} | |||
$sql .= implode( ',', $sql_values ); | |||
$this->DbQuery( $sql ); | |||
</pre> | </pre> | ||
==== Board Initialization Explanation ==== | |||
* We create one table entry for each square, with a <code>NULL</code> value which means "empty square" | |||
* On 4 of the squares, we place an initial token. | |||
After this, we set <code>activeNextPlayer</code> to make the first player active at the beginning of the game (this line is already present in the default code template). | |||
If you didn't do it earlier, you need to remove the call to <code>this->reattributeColorsBasedOnPreferences()</code> in <code>SetupNewGame()</code>. If you don't, player color preferences will try (and fail) to override the two colors supported here. | |||
=== Show the Initial Token Setup === | |||
Now, we need to make these tokens appear on the client side. The first step is to return the token positions with our <code>getAllDatas()</code> PHP method. <code>getAllDatas()</code> is called during each page reload. | |||
In the <code>getAllDatas()</code> method, after <code>// TODO: Gather all information about current game situation (visible by player $current_player_id)</code>, add the following lines: | |||
<pre> | <pre> | ||
// Get reversi board token | |||
$result['board'] = $this->getObjectListFromDB( "SELECT board_x x, board_y y, board_player player | |||
FROM board | |||
WHERE board_player IS NOT NULL" ); | |||
</pre> | |||
Next, you will modify the query that gets player information to also get the player's colors. Above the lines you just inserted in <code>getAllDatas()</code> notice how we've added <code>player_color color</code> to the sql query in the code below. | |||
<pre> | |||
$result["players"] = $this->getCollectionFromDb( | |||
"SELECT `player_id` `id`, `player_score` `score`, `player_color` `color` FROM `player`" | |||
); | |||
</pre> | </pre> | ||
We are using the BGA framework's <code>getObjectListFromDB()</code> that formats the result of this SQL query in a PHP array with x, y and player attributes. We add it to the result associative array with the key <code>board</code>. | |||
Last, we process this array client side. Let's place a token on the board for each array item. We'll do this in our Javascript <code>setup</code> method under the code we added to generate the squares. | |||
This will result in a removal or edit of the previously added line <code>this.addDiscOnBoard(2, 2, this.player_id);</code> | |||
<pre> | <pre> | ||
for( var i in gamedatas.board ) | |||
{ | |||
var square = gamedatas.board[i]; | |||
if( square.player !== null ) | |||
{ | |||
this.addDiscOnBoard( square.x, square.y, square.player ); | |||
} | |||
} | |||
</pre> | </pre> | ||
The <code>board</code> entry created in <code>getAllDatas()</code> is used here as <code>gamedatas.board</code> | |||
=== Test the Game Start === | |||
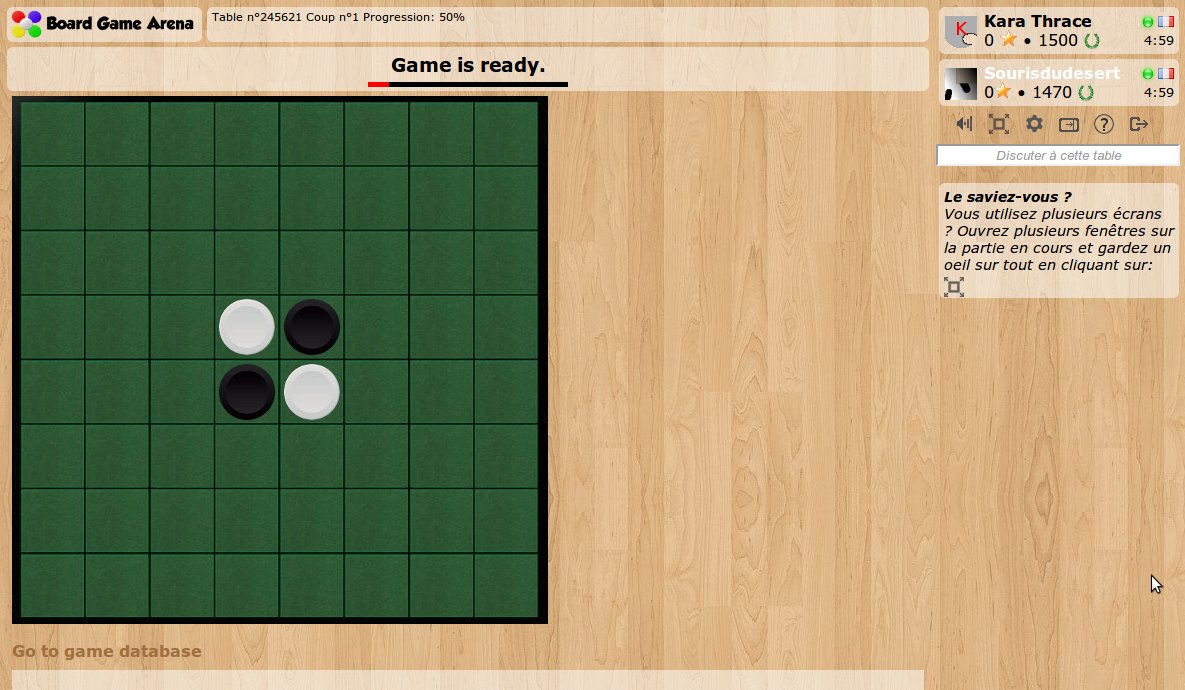
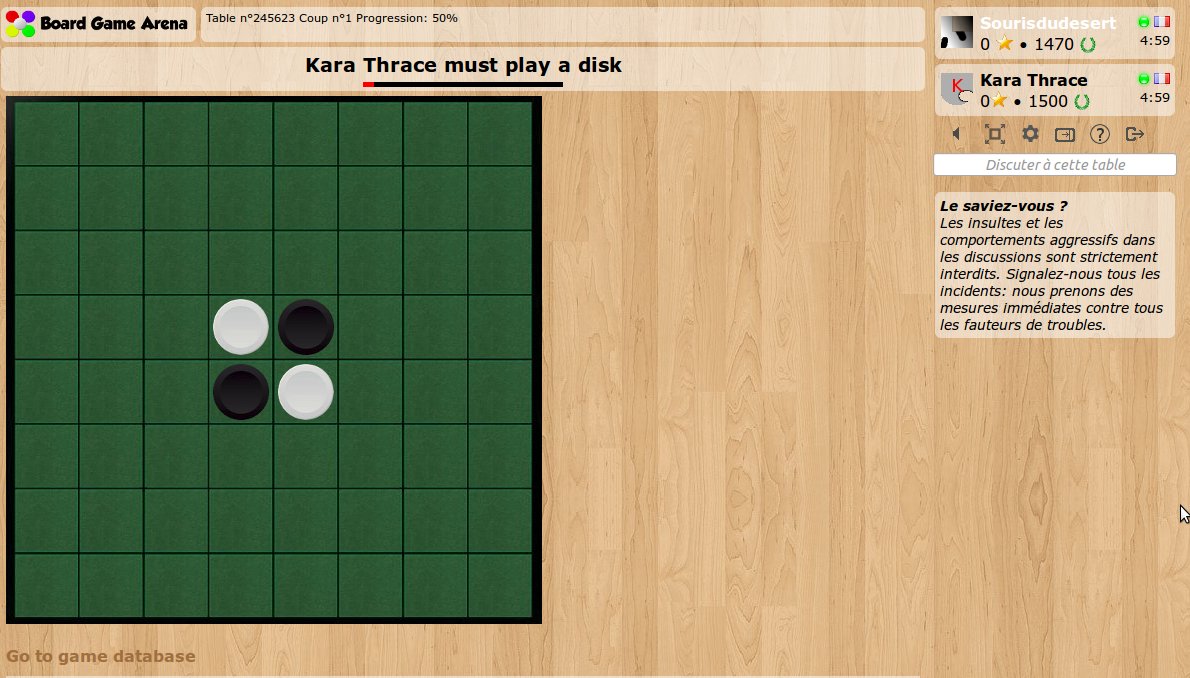
Reload... and here we are: | Reload... and here we are: | ||
[[File:reversi5.jpg]] | [[File:reversi5.jpg]] | ||
It starts to | It starts to feel like Reversi here... | ||
== | == State Machine == | ||
Stop your game, again. You're about to start the core game logic. | |||
You already read | You already read [http://www.slideshare.net/boardgamearena/bga-studio-focus-on-bga-game-state-machine Focus on BGA game state machine], so you know that this is the heart of your game logic. For reversi, it's relatively simple. Here's a diagram of our game state machine: | ||
[[File:reversi6.jpg]] | [[File:reversi6.jpg]] | ||
And here | === Build your States === | ||
And here are the classes we need to create on the <code>module/php/States</code> folder, according to this diagram: | |||
'''PlayDisc.php:''' | |||
<pre> | <pre> | ||
<?php | |||
declare(strict_types=1); | |||
namespace Bga\Games\Reversi\States; | |||
use Bga\GameFramework\StateType; | |||
use Bga\Games\Reversi\Game; | |||
class PlayDisc extends \Bga\GameFramework\States\GameState | |||
{ | |||
public function __construct(protected Game $game) { | |||
parent::__construct($game, | |||
id: 10, | |||
type: StateType::ACTIVE_PLAYER, | |||
description: clienttranslate('${actplayer} must play a disc'), | |||
descriptionMyTurn: clienttranslate('${you} must play a disc'), | |||
); | |||
} | |||
function zombie(int $playerId) { | |||
} | |||
} | |||
</pre> | |||
(The ''declare(strict_types=1)'' is optional but recommended for new games). The ''<?php'' at the beginning is necessary for your IDE to understand the php syntax. ) | |||
'''NextPlayer.php:''' | |||
<pre> | |||
<?php | |||
declare(strict_types=1); | |||
namespace Bga\Games\Reversi\States; | |||
use Bga\GameFramework\StateType; | |||
use Bga\Games\Reversi\Game; | |||
class NextPlayer extends \Bga\GameFramework\States\GameState | |||
{ | |||
public function __construct(protected Game $game) { | |||
parent::__construct($game, | |||
id: 90, | |||
type: StateType::GAME, | |||
); | updateGameProgression: true, | ||
); | |||
} | |||
} | |||
</pre> | </pre> | ||
Note: state ids 1 and 99 are reserved by the framework for gameSetup and gameEnd. We don't need to describe those states as the framework will take care of that for us. | |||
In setupNewGame, make sure the return is <code>return PlayerTurn::class;</code> so the framework knows which game state is the initial one. | |||
===Test Your States=== | |||
... and start a new Reversi game. | ... and start a new Reversi game. | ||
As you can see on the screen capture below, the BGA framework makes the game jump to our first game state | As you can see on the screen capture below, the BGA framework makes the game jump to our first game state <code>PlayDisc</code> right after the initial setup. That's why the status bar contains the description of <code>PlayDisc</code> state ("XXXX must play a disc"): | ||
[[File:reversi7.jpg]] | [[File:reversi7.jpg]] | ||
== The rules == | ==The rules== | ||
We will use the <code>getPossibleMoves</code> PHP method to: | |||
* | *Indicate to the current player where she is allowed to play by returning a list of coordinates | ||
*Check if the player has the right to play in the spot they choose | |||
<blockquote> | |||
Example of <code>getPossibleMoves</code> here https://gist.github.com/leocaseiro/a8bc2851bd0caddd06685b5035937d15 | |||
</blockquote> | |||
This is pure PHP programming here, and there are no special things from the BGA framework that can be used. This is why we won't go into details here. The overall idea is: | |||
*Create a <code>getTurnedOverDiscs(x,y)</code> method that returns coordinates of discs that would be turned over if a token would be played at <code>x</code>,<code>y</code>. | |||
* Loop through all free squares of the board and call the <code>getTurnedOverDiscs</code> method on each of them. If at least 1 token is turned over, this is a valid move. | |||
IMPORTANT: Making a database query is slow! Please don't load the entire game board with a SQL query multiple times. In our implementation, we load the entire board once at the beginning of <code>getPossibleMoves</code>, and then pass the board as an argument to all methods. | |||
If you want to look into details, please look at the "utility method" sections of <code>Game.php</code>. If building the tutorial yourself, copy the functions under "Utility functions" comment from the Reversi tutorial. | |||
==Display allowed moves== | |||
To do this, we | Now we want to highlight the squares where the player can place a disc. | ||
To do this, we add a <code>getArgs</code> method in <code>modules/php/PlayDisc.php</code>. This method is called on the server each time we enter into <code>PlayDisc</code> game state, and its result is transferred automatically to the client-side: | |||
<pre> | <pre> | ||
function getArgs(int $activePlayerId): array | |||
{ | |||
return [ | |||
'possibleMoves' => $this->game->getPossibleMoves($activePlayerId) | |||
]; | |||
} | |||
</pre> | |||
<strong>Note:</strong> after this modification you will need to modify the <code>onUpdateActionButtons</code> function in your javascript to remove the references to <code>playableCardsIds</code> in order to launch a game, there will be javascript errors in the console as the code will blow up when it tries to loop over that array. | |||
</ | |||
We | We use the <code>getPossibleMoves</code> method we just developed. | ||
Each time we enter into a new game state, we use the <code>onEnteringState</code> Javascript method (in the <code>modules/js/Game.js</code> file, under "Game & client states"). This lets us use the data returned by the method above on the client side. | |||
<pre> | <pre> | ||
onEnteringState | onEnteringState(stateName, args) { | ||
console.log('Entering state: '+stateName); | |||
console.log( 'Entering state: '+stateName ); | |||
switch( stateName ) | switch(stateName) { | ||
case 'PlayDisc': | |||
case ' | |||
this.updatePossibleMoves( args.args.possibleMoves ); | this.updatePossibleMoves( args.args.possibleMoves ); | ||
break; | break; | ||
} | } | ||
} | } | ||
</pre> | </pre> | ||
So, when we | So, when we enter into <code>PlayDisc</code> game state, we call our <code>updatePossibleMoves</code> method (under the "Utility methods" section). This method looks like this: | ||
<pre> | <pre> | ||
updatePossibleMoves(possibleMoves) { | |||
// Remove current possible moves | |||
document.querySelectorAll('.possibleMove').forEach(div => div.classList.remove('possibleMove')); | |||
for( var x in possibleMoves ) { | |||
for( var y in possibleMoves[ x ] ) { | |||
// x,y is a possible move | |||
document.getElementById(`square_${x}_${y}`).classList.add('possibleMove'); | |||
} | |||
} | |||
this.addTooltipToClass( 'possibleMove', '', _('Place a disc here') ); | |||
} | |||
</pre> | </pre> | ||
Here's what this does. At first, it removes all <code>possibleMove</code> classes currently applied with the very useful <code>document.querySelectorAll</code> method. | |||
Then it loops through all possible moves our PHP <code>updatePossibleMoves</code> function created for us, and adds the <code>possibleMove</code> class to each corresponding square. | |||
Finally, it uses the BGA framework <code>addTooltipToClass</code> method to associate a tooltip to all those highlighted squares so that players can understand their meaning. | |||
To see the possible moves we need to create a CSS class (<code>possibleMove</code>) that can be applied to a <code>square</code> element to highlight it: | |||
<pre> | |||
.possibleMove { | |||
background-color: white; | |||
opacity: 0.2; | |||
cursor: pointer; | |||
} | |||
</pre> | |||
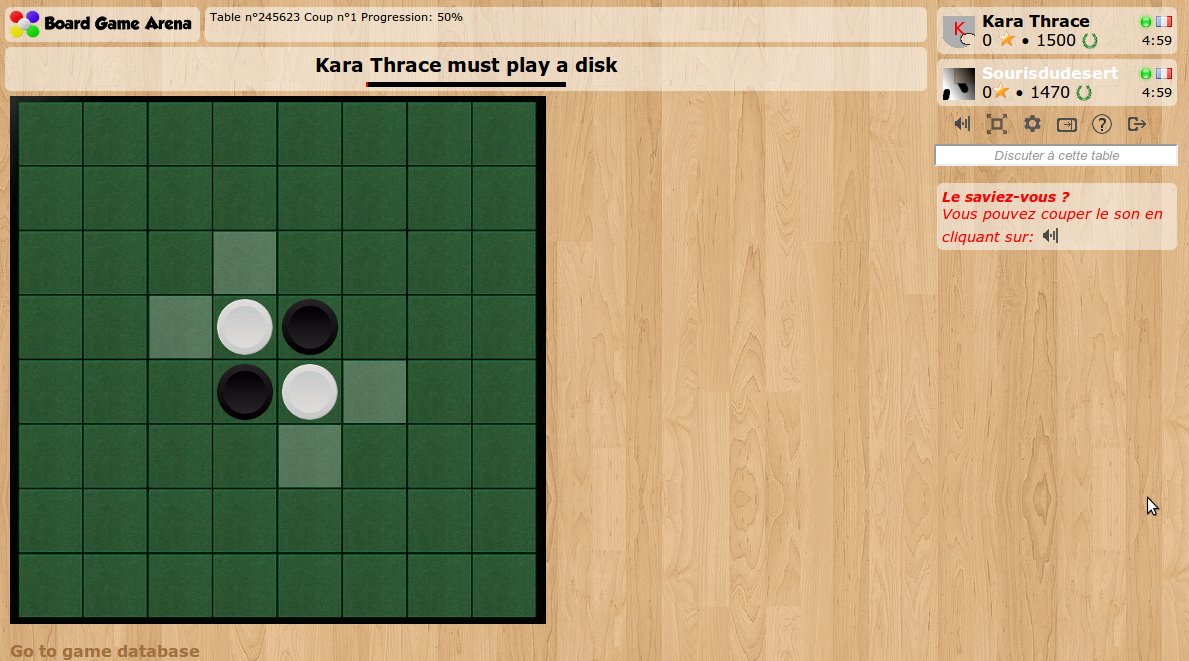
And here we are: | And here we are: | ||
| Line 428: | Line 558: | ||
[[File:reversi8.jpg.jpg]] | [[File:reversi8.jpg.jpg]] | ||
== Let's play == | ==Let's play== | ||
From now, it's better to restart a game with 2 players, because we are going to implement a complete Reversi turn. The summary of what we are going to do is: | From now, it's better to restart a game with 2 players, because we are going to implement a complete Reversi turn. The summary of what we are going to do is: | ||
* When we click on a | *When we click on a square, check if it is a <code>possibleMove</code> and if so, send the move to the server. | ||
* | *Server side, check the move is correct, apply Reversi rules and jump to next player. | ||
* | *Client side, change the token position to reflect the move. | ||
First we associate each click on a square to one of our methods using our Javascript <code>setup</code> method: | |||
<pre> | <pre> | ||
document.querySelectorAll('.square').forEach(square => square.addEventListener('click', e => this.onPlayDisc(e))); | |||
</pre> | </pre> | ||
Now, our "onPlayDisc" method is called each time someone clicks on a square. | |||
Here's our "onPlayDisc" method below: | Here's our "onPlayDisc" method below: | ||
<pre> | <pre> | ||
onPlayDisc(evt) { | |||
// Stop this event propagation | |||
evt.preventDefault(); | |||
evt.stopPropagation(); | |||
// Get the cliqued square x and y | |||
// Note: square id format is "square_X_Y" | |||
var coords = evt.currentTarget.id.split('_'); | |||
var x = coords[1]; | |||
var y = coords[2]; | |||
if(!document.getElementById(`square_${x}_${y}`).classList.contains('possibleMove')) { | |||
// This is not a possible move => the click does nothing | |||
return ; | |||
} | |||
this.actions.performAction("actPlayDisc", { | |||
x:x, | |||
y:y | |||
}); | |||
}, | |||
</pre> | </pre> | ||
What we do here is: | What we do here is: | ||
* We stop the propagation of the Javascript | *We stop the propagation of the Javascript <code>onclick</code> event. Otherwise, it can lead to random behavior so it's always a good idea. | ||
* We get the x/y coordinates of the square by using | *We get the x/y coordinates of the square by using <code>evt.currentTarget.id</code> | ||
* We check that clicked square has the | * We check that clicked square has the <code>possibleMove</code> class, otherwise we know for sure that we can't play there. | ||
* | *Finally, we make a call to the server using BGA <code>bgaPerformAction</code> method with argument x and y. This call will check that <code>actPlayDisc</code> action is possible, according to current game state (we will add the <code>PossibleAction</code> attribute on <code>actPlayDisc</code> just after). This check is important to avoid issues if a player double clicks on a square. | ||
Now, we have to manage this | Now, we have to manage this <code>actPlayDisc</code> action on the server side. Add a corresponding <code>actPlayDisc</code> method in our <code>PlayDisc</code> state class (<code>PlayDisc.php</code>): | ||
<pre> | <pre> | ||
#[PossibleAction] | |||
function actPlayDisc( int $x, int $y, int $activePlayerId ) | |||
{ | |||
</pre> | </pre> | ||
And add <code>use Bga\GameFramework\States\PossibleAction;</code> at the top of the file. | |||
(The function will be called when the front-side action is triggered using the Autowire mechanism, if you want to see how it works in details check [[Main game logic: Game.php|https://en.doc.boardgamearena.com/Main_game_logic:_Game.php#Actions_%28autowired%29]] ) | |||
... | |||
now, we are using the <code>getTurnedOverDiscs</code> method again to check that this move is possible: | |||
<pre> | <pre> | ||
// Now, check if this is a possible move | // Now, check if this is a possible move | ||
$board = | $board = $this->game->getBoard(); | ||
$turnedOverDiscs = | $turnedOverDiscs = $this->game->getTurnedOverDiscs( $x, $y, $activePlayerId, $board ); | ||
if( count( $turnedOverDiscs ) | if( count( $turnedOverDiscs ) === 0 ) { | ||
throw new \BgaSystemException("Impossible move"); | |||
} | |||
</pre> | </pre> | ||
we update the database to change the color of all turned over disc + the disc we just placed: | |||
<pre> | <pre> | ||
// Let's place a disc at x,y and return all "$returned" discs to the active player | // Let's place a disc at x,y and return all "$returned" discs to the active player | ||
$sql = "UPDATE board SET board_player='$ | $sql = "UPDATE board SET board_player='$activePlayerId' | ||
WHERE ( board_x, board_y) IN ( "; | WHERE ( board_x, board_y) IN ( "; | ||
foreach( $turnedOverDiscs as $turnedOver ) | foreach( $turnedOverDiscs as $turnedOver ) { | ||
$sql .= "('".$turnedOver['x']."','".$turnedOver['y']."'),"; | $sql .= "('".$turnedOver['x']."','".$turnedOver['y']."'),"; | ||
} | } | ||
$sql .= "('$x','$y') ) "; | $sql .= "('$x','$y') ) "; | ||
$this->game->DbQuery( $sql ); | |||
</pre> | </pre> | ||
we manage game statistics: | |||
<pre> | <pre> | ||
$this->playerStats->inc('turnedOver', $disc_count, $activePlayerId); | |||
$updatedStat = 'discPlayedOnCenter'; | |||
if( ($x==1 && $y==1) || ($x==$board_size && $y==1) || ($x==1 && $y==$board_size) || ($x==$board_size && $y==$board_size) ) { | |||
$updatedStat = 'discPlayedOnCorner'; | |||
} else if( $x==1 || $x==$board_size || $y==1 || $y==$board_size ) { | |||
$updatedStat = 'discPlayedOnBorder'; | |||
} | |||
$this->game->playerStats->inc($updatedStat, 1, $activePlayerId); | |||
</pre> | </pre> | ||
Notify the turned discs: | |||
<pre> | <pre> | ||
// Notify | // Notify | ||
$this->notify->all( "playDisc", clienttranslate( '${player_name} plays a disc and turns over ${returned_nbr} disc(s)' ), array( | |||
'player_id' => $ | 'player_id' => $activePlayerId, | ||
'player_name' => | 'player_name' => $this->game->getPlayerNameById(activePlayerId), | ||
'returned_nbr' => count( $turnedOverDiscs ), | 'returned_nbr' => count( $turnedOverDiscs ), | ||
'x' => $x, | 'x' => $x, | ||
| Line 567: | Line 665: | ||
) ); | ) ); | ||
$this->notify->all( "turnOverDiscs", '', array( | |||
'player_id' => $ | 'player_id' => $activePlayerId, | ||
'turnedOver' => $turnedOverDiscs | 'turnedOver' => $turnedOverDiscs | ||
) ); | ) ); | ||
</pre> | </pre> | ||
Then we update the scores accordingly | |||
<pre> | |||
$playerIds = array_keys($this->game->loadPlayersBasicInfos()); | |||
foreach ($playerIds as $playerId) { | |||
$tokens = (int)$this->game->getUniqueValueFromDB("SELECT COUNT(*) FROM `board` WHERE `board_player` = $playerId"); | |||
$this->playerScore->set($playerId, $tokens); // this will update the JS counter automatically | |||
} | |||
</pre> | |||
We are using for that 2 notifications (<code>playDisc</code> and <code>turnOverDiscs</code> that we are going to implement on client side later). Note that the description of the <code>playDisc</code> notification will be logged in the game log. | |||
Finally, we jump to the next game state. | |||
<pre> | |||
// Then, go to the next state | |||
return NextPlayer::class; | |||
</pre> | |||
To make the statistics work, we have to initialize them in <code>stats.json</code>: | |||
<pre> | <pre> | ||
{ | |||
"player": { | |||
"discPlayedOnCorner": { | |||
"id": 10, | |||
"name": "Discs played on a corner", | |||
"type": "int" | |||
}, | |||
"discPlayedOnBorder": { | |||
"id": 11, | |||
"name": "Discs played on a border", | |||
"type": "int" | |||
}, | |||
"discPlayedOnCenter": { | |||
"id": 12, | |||
"name": "Discs played on board center part", | |||
"type": "int" | |||
}, | |||
"turnedOver": { | |||
"id": 13, | |||
"name": "Number of discs turned over", | |||
"type": "int" | |||
} | } | ||
} | |||
} | |||
</pre> | </pre> | ||
A last thing to do on the server side is to activate the next player when we enter the <code>NextPlayer</code> game state (in the <code>modules/php/States/NextPlayer.php</code> file): | |||
Add `const ST_END_GAME = 99;` at the top of the file, then add: | |||
<pre> | <pre> | ||
function | function onEnteringState(): void | ||
{ | { | ||
// Active next player | // Active next player | ||
$player_id = | $player_id = intval($this->activeNextPlayer()); | ||
// Check if both player has at least 1 discs, and if there are free squares to play | |||
$player_to_discs = $this->getCollectionFromDb( "SELECT board_player, COUNT( board_x ) | |||
FROM board | |||
GROUP BY board_player", true ); | |||
if( ! isset( $player_to_discs[ null ] ) ) | |||
{ | |||
// Index 0 has not been set => there's no more free place on the board ! | |||
// => end of the game | |||
return ST_END_GAME; | |||
} | |||
else if( ! isset( $player_to_discs[ $player_id ] ) ) | |||
{ | |||
// Active player has no more disc on the board => he looses immediately | |||
return ST_END_GAME; | |||
} | |||
// Can this player play? | |||
$possibleMoves = $this->getPossibleMoves( $player_id ); | |||
if( count( $possibleMoves ) == 0 ) | |||
{ | |||
// This player can't play | |||
// Can his opponent play ? | |||
$opponent_id = (int)$this->getUniqueValueFromDb( "SELECT player_id FROM player WHERE player_id!='$player_id' " ); | |||
if( count( $this->getPossibleMoves( $opponent_id ) ) == 0 ) | |||
{ | |||
// Nobody can move => end of the game | |||
return ST_END_GAME; | |||
} | |||
else | |||
{ | |||
// => pass his turn | |||
return NextPlayer::class; | |||
} | |||
} | |||
else | |||
{ | |||
// This player can play. Give him some extra time | |||
$this->giveExtraTime( $player_id ); | |||
return PlayDisc::class; | |||
} | |||
} | } | ||
</pre> | </pre> | ||
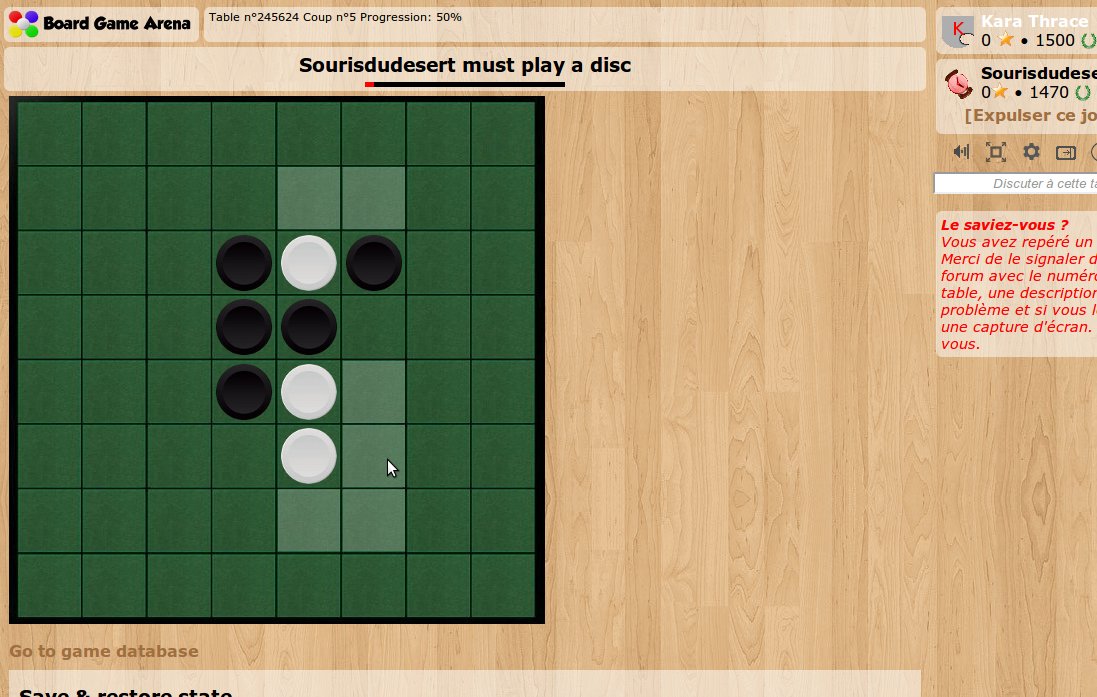
Now, when we play a | Now, when we play a token, the rules are checked and the token appears in the database. | ||
[[File:reversi9.jpg]] | [[File:reversi9.jpg]] | ||
| Line 611: | Line 780: | ||
Of course, as we don't manage notifications on client side, we need to press F5 after each move to see the changes on the board. | Of course, as we don't manage notifications on client side, we need to press F5 after each move to see the changes on the board. | ||
== Make the move | == Make the move appear automatically== | ||
Now, what we have to do is process the notifications sent by the server and make the move appear on the interface. | Now, what we have to do is process the notifications sent by the server and make the move appear on the interface. | ||
In our | In our <code>setupNotifications</code> method in <code>modules/js/Game.js</code>, we tell BGA to listen to notifications we will add later (<code>playDisc</code> and <code>turnOverDiscs</code>) using promise-based notifications: | ||
<pre> | <pre> | ||
setupNotifications() { | |||
console.log( 'notifications subscriptions setup' ); | |||
this. | // automatically listen to the notifications, based on the `notif_xxx` function on this class. | ||
this.notifications.setupPromiseNotifications(); | |||
} | |||
</pre> | </pre> | ||
We will associate each of our 3 notifications with a method prefixed with <code>notif_</code>. | |||
Let's have a look now on the | Let's have a look now on the <code>playDisc</code> notification handler method:<pre> | ||
async notif_playDisc(args) { | |||
<pre> | |||
notif_playDisc | |||
// Remove current possible moves (makes the board more clear) | // Remove current possible moves (makes the board more clear) | ||
document.querySelectorAll('.possibleMove').forEach(div => div.classList.remove('possibleMove')); | |||
this.addDiscOnBoard( | await this.addDiscOnBoard( args.x, args.y, args.player_id ); | ||
} | } | ||
</pre> | </pre> | ||
No surprise here, we re-used some existing stuff to: | No surprise here, we re-used some existing stuff to: | ||
* Remove the highlighted squares. | *Remove the highlighted squares. | ||
* Add a new disc on board, coming from player panel. | *Add a new disc on board, coming from player panel. That's where the async await part of <code>addDiscOnBoard</code> becomes useful. | ||
Now, here's the method that | Now, here's the method that handles the <code>turnOverDiscs</code> notification: | ||
<pre> | <pre> | ||
async animateTurnOverDisc(disc, targetColor) { | |||
{ | const squareDiv = document.getElementById(`square_${disc.x}_${disc.y}`); | ||
const discDiv = document.getElementById(`disc_${disc.x}_${disc.y}`); | |||
squareDiv.classList.add('flip-animation'); | |||
await this.gameui.wait(500); // for the flip animation to finish | |||
discDiv.dataset.color = targetColor; | |||
const parallelAnimations = [{ | |||
keyframes: [ // flip the disc | |||
{ transform: `rotateY(180deg)` }, | |||
{ transform: `rotateY(0deg)` }, | |||
] | |||
}, { | |||
keyframes: [ // lift the disc | |||
{ transform: `translate(0, -12px) scale(1.2)`, offset: 0.5 }, | |||
] | |||
}]; | |||
await this.animationManager.slideAndAttach(discDiv, squareDiv, { duration: 1000, parallelAnimations }); | |||
squareDiv.classList.remove('flip-animation'); | |||
await this.gameui.wait(500); // for the flip animation removal to finish | |||
} | |||
async notif_turnOverDiscs(args) { | |||
// Get the color of the player who is returning the discs | // Get the color of the player who is returning the discs | ||
const targetColor = this.gamedatas.players[ args.player_id ].color; | |||
// | // wait for the animations of all turned discs to be over before considering the notif done | ||
await Promise.all( | |||
args.turnedOver.map(disc => | |||
this.animateTurnOverDisc(disc, targetColor) | |||
) | |||
); | |||
} | |||
</pre> | |||
The list of the discs to be turned over has been made available by our server side code in <code>args.turnedOver</code> (see previous paragraph). We loop through all these discs, and trigger a single disc animation using <code>animateTurnOverDisc</code>. This function creates a complex animation using [[BgaAnimations]] for the disc in parameter. | |||
We create a chain of 3 animations using await to make the square highlight, then flip the token, then remove the square highlight. | |||
==Implement the zombie mode== | |||
When a player leave the table, a Zombie (bot) will play for the leaver, so the table can continue. For that, we write code in the zombieTurn function. | |||
to learn more about the Zombie mode, read [[Zombie Mode]] | |||
Add this at the end of your PlayDisc.php file : | |||
<pre> | |||
function zombie(int $playerId) { | |||
// Zombie level 1 | |||
$possibleMoves = $this->getPossibleMoves($playerId); | |||
// transform the 2 dimensional array into a flat array of possible [$x, $y] | |||
$possibleMovesArray = []; | |||
foreach($possibleMoves as $x => $ys) { | |||
foreach($ys as $y => $valid) { | |||
$possibleMovesArray[] = [$x, $y]; | |||
} | } | ||
}, | } | ||
$zombieChoice = $this->getRandomZombieChoice($possibleMovesArray); | |||
return $this->actPlayDisc($zombieChoice[0], $zombieChoice[1], $playerId); | |||
} | |||
</pre> | </pre> | ||
And that's it ! Everytime a leaver should be playing, the Zombie will random play one of the possible moves, and the remaining player will be able to play the next move. | |||
==Add a debug function to help up test the code== | |||
Add this at the end of your Game.php file : | |||
<pre> | |||
function debug_playAutomatically(int $moves = 50) { | |||
$this->debug->playUntil(fn(int $count) => $count === $moves); | |||
} | |||
function debug_playToEndGame() { | |||
$this->debug_playAutomatically(64); // reversi max moves is under 64 for the standard size board | |||
} | |||
</pre> | |||
This function plays automatically until we reach the end of the game. The functions starting with "debug_" can be triggered in the Studio with a special menu. | |||
It uses the tool <code>$this->debug->playUntil</code> that will trigger zombie actions, but you could put any code in the debug function for the tests you need. | |||
Start a new game, click on the Bug icon on the top left then "playToEndGame". You should see the game randomly playing until it reaches the end game, so it helps you check the animations, and you can see if the final scoring is also working as expected. This example will allow us to easily test the Zombie code, as it will play as a Zombie for all players until the end of the game. It's also an easy way to see if end score computation is working as expected! | |||
You can create as many debug function as you like! | |||
== After the tutorial== | |||
You might want to check another tutorial, or start working on your first real project ! | |||
[[Create a game in BGA Studio: Complete Walkthrough]] | |||
[[Category:Studio]] | |||
Latest revision as of 09:53, 16 December 2025
If you want to use TypeScript, you can check out an updated version of the Reversi Tutorial which uses the BGA Type Safe Template. Important note: BGA Type Safe Template is a project created by a developer that is not part of the BGA team, and is outdated. This is currently not officially supported by BGA.
Introduction
Using this tutorial, you can build a complete working game on the BGA environment: Reversi.
Before you read this tutorial, you must:
- Read the overall presentations of the BGA Framework (see here).
- Know the rules of Reversi.
- Know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript
- Setup your development environment First Steps with BGA Studio
Create your first game
Note: you should already have created a project following instructions in Create a new game project. While you will find a reversi directory in your SFTP folder, do not use it for this tutorial. Instead, use the project you have created as an (empty) starting point.
With the initial skeleton of code provided in your project, you can already start a game from the BGA Studio:
- Go to your studio Control panel, then Manage games and select your initial project. Note: there are warnings displayed about a missing BGG_ID and presentation text. You can ignore that for now.
- Click the Play link next to your project name. This will open the Play page and offer to create a new table for your project. Optional: click the Heart icon to add your project to your favorite games list.
- On the Play page, on the top of the page, make sure that your settings are "Simple game", "Real time" and "Manual".
- Click "Create table" to create a table of your project.
- For now, we are going to work with one player only, so use the (-) button to set the number of players to 2. Most of the time it is simpler to proceed with only one player during the early phase of development of your game, as it's easy and fast to start/stop games. By default the game requires 2 players, so press "Express Start". It will open another tab with another of your players.
- Reminder: Always use the "Express Start" button to start the game.
Thus, you can start a "Reversi" game, and arrive on a void, empty game. Yeah.
End the game by clicking on the game options icon on the top right, and then on "Express Stop".
Editing the game information (Optional)
This step is optional and will fix the warnings on the project page (missing BGG_ID and presentation).
Edits to fix Errors
- Edit your local copy of the
gameinfos.inc.phpfile:- Change the
bgg_idvalue from0to2389- that's around line 26. - Add
1,to the players array (so you can start 1-player games while testing) - that's around line 29.
- Change the
- Upload the
gameinfos.inc.phpfile to the SFTP server (see Connect to your SFTP folder).
Test your Edits
- Go back to your project page, and in the "Game Information" section, click "Reload game informations".
- Finally, refresh the project page in your browser (usually CTRL-F5).
Not working?
Some changes will require bypassing the cache (adding/changing images). It is often worth doing a hard refresh to make sure the latest version is used.
Sometimes the cache will keep your changes from showing. Since this is a possibility, it will be useful to know how to bypass the cache. To do so you may manually clear cache or use a shortcut to refresh and ignore the cached version of the page. Here's how
Windows
Chrome, Firefox, or Edge: Press Ctrl+F5 or Shift+F5 or Ctrl+Shift+R
Mac
Chrome or Firefox: Press Shift+Command+R
Safari for Mac: Press Command+Option+E to empty the cache, then hold down Shift and click Reload in the toolbar
Make it look like Reversi
Let's start with the board. This will give you a good idea of how things will look and where tokens should go.
Be careful designing the layout of your game: you must always keep in mind that players with a 1024px screen width must be able to play. Usually, it means that the width of the play area can be 750px (in the worst case).
For Reversi, it's useless to have a 750x750px board - much too big, so we chose this one which fit perfectly (536x528):
Note that we are using a jpg file. Jpg files are lighter than png, so they are faster to load. Later, we are going to use PNGs for tokens because they allow for transparency.
Add the board
use lowercase file names
- upload
board.jpgin yourimg/directory. - edit
modules/js/Game.jsto add thedivfor your board at the beginning of the setup function.
Note: If you are building this game by following the tutorial, you will have a different project name than reversi (i.e. mygame.css). The file names in your project will be different than shown in this tutorial, replacing reversi with your project name. Be sure that any code (other than comments) that references reversi is changed to your actual project name.
this.gameArea.getElement().insertAdjacentHTML('beforeend', `
<div id="board">
</div>
`);
Note: example above use backticks, aka string template literals. This technique used a lot in code of games as it allows to easily create html with strings substitutions, use quotes, double quotes and newlines. If you don't know what it is check here https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals
- edit your
reversi.cssfile to transform it into a visible board:
#board {
width: 536px;
height: 528px;
background-image: url('img/board.jpg');
}
Important: refresh your page. Here's your board:
If the board does not appear, refresh the page (always do this when you update the CSS file), and check the image filename. Remember file names are case sensitive!
Code the Grid
Now, we need to create some invisible HTML elements where squares are. These elements will be used as position references for the white and black tokens.
Build the grid of squares
The board is 8 squares by 8 squares. This means we need 64 squares. To avoid writing 64 individual div elements on our template, we are going to generate the squares on JS setup.
We'll do this in our Javascript setup method under // TODO: Set up your game interface here, according to "gamedatas".
const board = document.getElementById('board');
const hor_scale = 64.8;
const ver_scale = 64.4;
for (let x=1; x<=8; x++) {
for (let y=1; y<=8; y++) {
const left = Math.round((x - 1) * hor_scale + 10);
const top = Math.round((y - 1) * ver_scale + 7);
// we use afterbegin to make sure squares are placed before discs
board.insertAdjacentHTML(`afterbegin`, `<div id="square_${x}_${y}" class="square" style="left: ${left}px; top: ${top}px;"></div>`);
}
}
Note: as you can see, squares in our board.jpg files do not have an exact width/height in pixels, and that's the reason we are using floating point numbers here.
Style Those Squares
Now, to finish our work and check if everything works fine, we are going to style our square a little bit in our CSS stylesheet:
#board {
width: 536px;
height: 528px;
background-image: url('img/board.jpg');
position: relative;
}
.square {
width: 62px;
height: 62px;
position: absolute;
background-color: red;
display: flex;
justify-content: center;
align-items: center;
}
Explanations:
- With "
position: relative" on board, we ensure square elements are positioned relatively to board. background-color: red;is used for testing. This allows us to see the invisible elements. (You could instead do something likeoutline: 2px solid orange;have fun and be creative)- The display flex with center will place the disc in the center of the square.
Let's refresh and check our (beautiful) squares:
Now that you know the squares are there, you can remove the test line background-color: red; from your .square class in the CSS stylesheet.
Not Working?
If the styled squares do not appear, inspect and check your css (Chrome DevTools: Application > Frames > top > Stylesheets > reversi.css).
The Tokens
Now, our board is ready for some tokens!
[Note: Throughout this tutorial, sometimes "tokens" is used, and sometimes "discs" is used. They are often swapped if you're looking at code in the reversi example project.]
Build the Token
There are quite a few steps before the tokens will appear. You may be used to testing after every change, but that won't work well here. The token will not show until you have add styles to the css, utility method in the js, adjusted the php file, and added the token to the board in the js file.
Add Token to img directory
Here's a new piece of art with the tokens. We need transparency here so we are using a png file:
Upload this image file tokens.png in your img/ directory.
Important Fun Fact: we are using ONE file for both tokens. It is really important to use a minimum number of graphic files for your game. This is called the "CSS sprite" technique, because it makes the game load faster and more reliable. Read more about CSS sprites.
Style the Tokens in .css file
.disc {
position: relative;
width: 54px;
height: 54px;
z-index: 3;
transform-style: preserve-3d;
}
.disc .disc-faces {
transform-style: preserve-3d;
}
.disc[data-color="000000"] .disc-faces {
transform: rotateY(180deg);
}
.disc-face {
position: absolute;
width: 54px;
height: 54px;
background-image: url('img/tokens.png');
background-size: auto 100%;
backface-visibility: hidden;
}
.disc-face[data-side="white"] {
background-position-x: 0%;
transform: rotateY(0deg);
}
.disc-face[data-side="black"] {
background-position-x: 100%;
transform: rotateY(180deg);
}
With this CSS code, we can set and change the token color by changing the data-color attribute. Using data instead of a class ensures it can be only one of them (the disc cannot be black and white at the same time).
We will create a disc-faces div in the disc containing 2 disc-face divs, to represent each face of the disc. It will allow us to have a nice flip animation!
Add Token Utility Method in .js file
Now, let's make the first token appear on our board. Tokens are not visible at the beginning of the game: they appear dynamically during the game. For this reason, we are going to make them appear from our Javascript code, using a template string
Let's create a method in our Javascript code (in the modules/js/Game.js file) that will make a token appear on the board, using this template. Add under the section //// Utility methods:
async addDiscOnBoard( x, y, playerId, animate = true )
{
const color = this.gamedatas.players[ playerId ].color;
const discId = `disc_${x}_${y}`;
document.getElementById(`square_${x}_${y}`).insertAdjacentHTML('beforeend', `
<div class="disc" data-color="${color}" id="${discId}">
<div class="disc-faces">
<div class="disc-face" data-side="white"></div>
<div class="disc-face" data-side="black"></div>
</div>
</div>
`);
if (animate) {
const element = document.getElementById(discId);
await this.animationManager.fadeIn(element, document.getElementById(`overall_player_board_${playerId}`));
}
}
For this to work, you will also need to initialize the animation manager. Include the function in your .js file by updating as outlined here: BgaAnimations. Then add this in the setup function:
this.animationManager = new BgaAnimations.Manager({
animationsActive: () => this.gameui.bgaAnimationsActive(),
});
Utility Method Explanation
- with
element.insertAdjacentHTMLmethod, we create a HTML piece of code and insert it as a new child of the square div element. - Immediately after, using
this.animationManager.fadeInBGA method, we make the disc slide in (with a fade in animation) from the player panel.
Also note the trailing comma - this is needed because there may be other functions defined after this one, making addDiscOnBoard just one element in an array of functions.
Set Token Colors in setupNewGame in modules/php/Game.php file
Before we can show a token, we need to set the player colors in the setupNewGame function in modules/php/Game.php:
Replace $default_colors = $gameinfos['player_colors']; with the following line:
$default_colors = array( "ffffff", "000000" );
Note: A few lines below, you may have to remove the line this->reattributeColorsBasedOnPreferences( $players, $gameinfos['player_colors'] );
Test the Token
Now, to test if everything works fine
addTokenOnBoard() in .js file to Test
In modules/js/Game.js, in the setup function, under the code we added to generate the squares.
this.addDiscOnBoard(2, 2, this.player_id, false);
Now restart the game.
A token should appear and slide immediately to its position, like this:
The database
We did most of the client-side programming, so let's have a look on the other side now. To design the database model of our game, you will need to access the database. You won't need to do anything in database UI, yet.
Accessing the Database
To access the database, start a game, then click "Go to game database" link at the bottom of our game, to access the database directly with a PhpMyAdmin instance.
After the first time you've access the database, you could skip opening a game and instead, go to https://studio.boardgamearena.com/db/ . Your PhpMyAdmin username/password is in your welcome email.
Note: do not remove existing tables
Create Table in .sql file
Now, you are able to create the table(s) you need for your game, and report every SQL command used in your dbmodel.sql file.
The database model of Reversi is short: just one table with the squares of the board.
CREATE TABLE IF NOT EXISTS `board` ( `board_x` smallint(5) unsigned NOT NULL, `board_y` smallint(5) unsigned NOT NULL, `board_player` int(10) unsigned DEFAULT NULL, PRIMARY KEY (`board_x`,`board_y`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
Add the above SQL to dbmodel.sql. Pay special attention to the backtick ` character vs. the single quote ' when working with SQL.
Test the Table
Now, a new database with a board table will be created each time we start a Reversi game. This is why after modifying our dbmodel.sql it's a good time to stop your current game & start a new game.
Start a new game and verify a table is created.
Setup the initial game position
Note: From now on, you must launch the game with two players to get two player_ids within the database. Otherwise, the game will crash.
The setupNewGame method of our Game.php is called during initial setup. This initializes our data and places the starting tokens on the board. At the beginning of the game, there should be 4 tokens on the board.
Initialize the Board in modules/php/Game.php file
Under // TODO: setup the initial game situation here, initialize the board
// Init the board
$sql = "INSERT INTO board (board_x,board_y,board_player) VALUES ";
$sql_values = array();
list( $blackplayer_id, $whiteplayer_id ) = array_keys( $players );
for( $x=1; $x<=8; $x++ )
{
for( $y=1; $y<=8; $y++ )
{
$token_value = "NULL";
if( ($x==4 && $y==4) || ($x==5 && $y==5) ) // Initial positions of white player
$token_value = "'$whiteplayer_id'";
else if( ($x==4 && $y==5) || ($x==5 && $y==4) ) // Initial positions of black player
$token_value = "'$blackplayer_id'";
$sql_values[] = "('$x','$y',$token_value)";
}
}
$sql .= implode( ',', $sql_values );
$this->DbQuery( $sql );
Board Initialization Explanation
- We create one table entry for each square, with a
NULLvalue which means "empty square" - On 4 of the squares, we place an initial token.
After this, we set activeNextPlayer to make the first player active at the beginning of the game (this line is already present in the default code template).
If you didn't do it earlier, you need to remove the call to this->reattributeColorsBasedOnPreferences() in SetupNewGame(). If you don't, player color preferences will try (and fail) to override the two colors supported here.
Show the Initial Token Setup
Now, we need to make these tokens appear on the client side. The first step is to return the token positions with our getAllDatas() PHP method. getAllDatas() is called during each page reload.
In the getAllDatas() method, after // TODO: Gather all information about current game situation (visible by player $current_player_id), add the following lines:
// Get reversi board token $result['board'] = $this->getObjectListFromDB( "SELECT board_x x, board_y y, board_player player FROM board WHERE board_player IS NOT NULL" );
Next, you will modify the query that gets player information to also get the player's colors. Above the lines you just inserted in getAllDatas() notice how we've added player_color color to the sql query in the code below.
$result["players"] = $this->getCollectionFromDb(
"SELECT `player_id` `id`, `player_score` `score`, `player_color` `color` FROM `player`"
);
We are using the BGA framework's getObjectListFromDB() that formats the result of this SQL query in a PHP array with x, y and player attributes. We add it to the result associative array with the key board.
Last, we process this array client side. Let's place a token on the board for each array item. We'll do this in our Javascript setup method under the code we added to generate the squares.
This will result in a removal or edit of the previously added line this.addDiscOnBoard(2, 2, this.player_id);
for( var i in gamedatas.board )
{
var square = gamedatas.board[i];
if( square.player !== null )
{
this.addDiscOnBoard( square.x, square.y, square.player );
}
}
The board entry created in getAllDatas() is used here as gamedatas.board
Test the Game Start
Reload... and here we are:
It starts to feel like Reversi here...
State Machine
Stop your game, again. You're about to start the core game logic.
You already read Focus on BGA game state machine, so you know that this is the heart of your game logic. For reversi, it's relatively simple. Here's a diagram of our game state machine:
Build your States
And here are the classes we need to create on the module/php/States folder, according to this diagram:
PlayDisc.php:
<?php
declare(strict_types=1);
namespace Bga\Games\Reversi\States;
use Bga\GameFramework\StateType;
use Bga\Games\Reversi\Game;
class PlayDisc extends \Bga\GameFramework\States\GameState
{
public function __construct(protected Game $game) {
parent::__construct($game,
id: 10,
type: StateType::ACTIVE_PLAYER,
description: clienttranslate('${actplayer} must play a disc'),
descriptionMyTurn: clienttranslate('${you} must play a disc'),
);
}
function zombie(int $playerId) {
}
}
(The declare(strict_types=1) is optional but recommended for new games). The <?php at the beginning is necessary for your IDE to understand the php syntax. )
NextPlayer.php:
<?php
declare(strict_types=1);
namespace Bga\Games\Reversi\States;
use Bga\GameFramework\StateType;
use Bga\Games\Reversi\Game;
class NextPlayer extends \Bga\GameFramework\States\GameState
{
public function __construct(protected Game $game) {
parent::__construct($game,
id: 90,
type: StateType::GAME,
updateGameProgression: true,
);
}
}
Note: state ids 1 and 99 are reserved by the framework for gameSetup and gameEnd. We don't need to describe those states as the framework will take care of that for us.
In setupNewGame, make sure the return is return PlayerTurn::class; so the framework knows which game state is the initial one.
Test Your States
... and start a new Reversi game.
As you can see on the screen capture below, the BGA framework makes the game jump to our first game state PlayDisc right after the initial setup. That's why the status bar contains the description of PlayDisc state ("XXXX must play a disc"):
The rules
We will use the getPossibleMoves PHP method to:
- Indicate to the current player where she is allowed to play by returning a list of coordinates
- Check if the player has the right to play in the spot they choose
Example of
getPossibleMoveshere https://gist.github.com/leocaseiro/a8bc2851bd0caddd06685b5035937d15
This is pure PHP programming here, and there are no special things from the BGA framework that can be used. This is why we won't go into details here. The overall idea is:
- Create a
getTurnedOverDiscs(x,y)method that returns coordinates of discs that would be turned over if a token would be played atx,y. - Loop through all free squares of the board and call the
getTurnedOverDiscsmethod on each of them. If at least 1 token is turned over, this is a valid move.
IMPORTANT: Making a database query is slow! Please don't load the entire game board with a SQL query multiple times. In our implementation, we load the entire board once at the beginning of getPossibleMoves, and then pass the board as an argument to all methods.
If you want to look into details, please look at the "utility method" sections of Game.php. If building the tutorial yourself, copy the functions under "Utility functions" comment from the Reversi tutorial.
Display allowed moves
Now we want to highlight the squares where the player can place a disc.
To do this, we add a getArgs method in modules/php/PlayDisc.php. This method is called on the server each time we enter into PlayDisc game state, and its result is transferred automatically to the client-side:
function getArgs(int $activePlayerId): array
{
return [
'possibleMoves' => $this->game->getPossibleMoves($activePlayerId)
];
}
Note: after this modification you will need to modify the onUpdateActionButtons function in your javascript to remove the references to playableCardsIds in order to launch a game, there will be javascript errors in the console as the code will blow up when it tries to loop over that array.
We use the getPossibleMoves method we just developed.
Each time we enter into a new game state, we use the onEnteringState Javascript method (in the modules/js/Game.js file, under "Game & client states"). This lets us use the data returned by the method above on the client side.
onEnteringState(stateName, args) {
console.log('Entering state: '+stateName);
switch(stateName) {
case 'PlayDisc':
this.updatePossibleMoves( args.args.possibleMoves );
break;
}
}
So, when we enter into PlayDisc game state, we call our updatePossibleMoves method (under the "Utility methods" section). This method looks like this:
updatePossibleMoves(possibleMoves) {
// Remove current possible moves
document.querySelectorAll('.possibleMove').forEach(div => div.classList.remove('possibleMove'));
for( var x in possibleMoves ) {
for( var y in possibleMoves[ x ] ) {
// x,y is a possible move
document.getElementById(`square_${x}_${y}`).classList.add('possibleMove');
}
}
this.addTooltipToClass( 'possibleMove', '', _('Place a disc here') );
}
Here's what this does. At first, it removes all possibleMove classes currently applied with the very useful document.querySelectorAll method.
Then it loops through all possible moves our PHP updatePossibleMoves function created for us, and adds the possibleMove class to each corresponding square.
Finally, it uses the BGA framework addTooltipToClass method to associate a tooltip to all those highlighted squares so that players can understand their meaning.
To see the possible moves we need to create a CSS class (possibleMove) that can be applied to a square element to highlight it:
.possibleMove {
background-color: white;
opacity: 0.2;
cursor: pointer;
}
And here we are:
Let's play
From now, it's better to restart a game with 2 players, because we are going to implement a complete Reversi turn. The summary of what we are going to do is:
- When we click on a square, check if it is a
possibleMoveand if so, send the move to the server. - Server side, check the move is correct, apply Reversi rules and jump to next player.
- Client side, change the token position to reflect the move.
First we associate each click on a square to one of our methods using our Javascript setup method:
document.querySelectorAll('.square').forEach(square => square.addEventListener('click', e => this.onPlayDisc(e)));
Now, our "onPlayDisc" method is called each time someone clicks on a square.
Here's our "onPlayDisc" method below:
onPlayDisc(evt) {
// Stop this event propagation
evt.preventDefault();
evt.stopPropagation();
// Get the cliqued square x and y
// Note: square id format is "square_X_Y"
var coords = evt.currentTarget.id.split('_');
var x = coords[1];
var y = coords[2];
if(!document.getElementById(`square_${x}_${y}`).classList.contains('possibleMove')) {
// This is not a possible move => the click does nothing
return ;
}
this.actions.performAction("actPlayDisc", {
x:x,
y:y
});
},
What we do here is:
- We stop the propagation of the Javascript
onclickevent. Otherwise, it can lead to random behavior so it's always a good idea. - We get the x/y coordinates of the square by using
evt.currentTarget.id - We check that clicked square has the
possibleMoveclass, otherwise we know for sure that we can't play there. - Finally, we make a call to the server using BGA
bgaPerformActionmethod with argument x and y. This call will check thatactPlayDiscaction is possible, according to current game state (we will add thePossibleActionattribute onactPlayDiscjust after). This check is important to avoid issues if a player double clicks on a square.
Now, we have to manage this actPlayDisc action on the server side. Add a corresponding actPlayDisc method in our PlayDisc state class (PlayDisc.php):
#[PossibleAction]
function actPlayDisc( int $x, int $y, int $activePlayerId )
{
And add use Bga\GameFramework\States\PossibleAction; at the top of the file.
(The function will be called when the front-side action is triggered using the Autowire mechanism, if you want to see how it works in details check https://en.doc.boardgamearena.com/Main_game_logic:_Game.php#Actions_%28autowired%29 )
now, we are using the getTurnedOverDiscs method again to check that this move is possible:
// Now, check if this is a possible move
$board = $this->game->getBoard();
$turnedOverDiscs = $this->game->getTurnedOverDiscs( $x, $y, $activePlayerId, $board );
if( count( $turnedOverDiscs ) === 0 ) {
throw new \BgaSystemException("Impossible move");
}
we update the database to change the color of all turned over disc + the disc we just placed:
// Let's place a disc at x,y and return all "$returned" discs to the active player
$sql = "UPDATE board SET board_player='$activePlayerId'
WHERE ( board_x, board_y) IN ( ";
foreach( $turnedOverDiscs as $turnedOver ) {
$sql .= "('".$turnedOver['x']."','".$turnedOver['y']."'),";
}
$sql .= "('$x','$y') ) ";
$this->game->DbQuery( $sql );
we manage game statistics:
$this->playerStats->inc('turnedOver', $disc_count, $activePlayerId);
$updatedStat = 'discPlayedOnCenter';
if( ($x==1 && $y==1) || ($x==$board_size && $y==1) || ($x==1 && $y==$board_size) || ($x==$board_size && $y==$board_size) ) {
$updatedStat = 'discPlayedOnCorner';
} else if( $x==1 || $x==$board_size || $y==1 || $y==$board_size ) {
$updatedStat = 'discPlayedOnBorder';
}
$this->game->playerStats->inc($updatedStat, 1, $activePlayerId);
Notify the turned discs:
// Notify
$this->notify->all( "playDisc", clienttranslate( '${player_name} plays a disc and turns over ${returned_nbr} disc(s)' ), array(
'player_id' => $activePlayerId,
'player_name' => $this->game->getPlayerNameById(activePlayerId),
'returned_nbr' => count( $turnedOverDiscs ),
'x' => $x,
'y' => $y
) );
$this->notify->all( "turnOverDiscs", '', array(
'player_id' => $activePlayerId,
'turnedOver' => $turnedOverDiscs
) );
Then we update the scores accordingly
$playerIds = array_keys($this->game->loadPlayersBasicInfos());
foreach ($playerIds as $playerId) {
$tokens = (int)$this->game->getUniqueValueFromDB("SELECT COUNT(*) FROM `board` WHERE `board_player` = $playerId");
$this->playerScore->set($playerId, $tokens); // this will update the JS counter automatically
}
We are using for that 2 notifications (playDisc and turnOverDiscs that we are going to implement on client side later). Note that the description of the playDisc notification will be logged in the game log.
Finally, we jump to the next game state.
// Then, go to the next state
return NextPlayer::class;
To make the statistics work, we have to initialize them in stats.json:
{
"player": {
"discPlayedOnCorner": {
"id": 10,
"name": "Discs played on a corner",
"type": "int"
},
"discPlayedOnBorder": {
"id": 11,
"name": "Discs played on a border",
"type": "int"
},
"discPlayedOnCenter": {
"id": 12,
"name": "Discs played on board center part",
"type": "int"
},
"turnedOver": {
"id": 13,
"name": "Number of discs turned over",
"type": "int"
}
}
}
A last thing to do on the server side is to activate the next player when we enter the NextPlayer game state (in the modules/php/States/NextPlayer.php file):
Add `const ST_END_GAME = 99;` at the top of the file, then add:
function onEnteringState(): void
{
// Active next player
$player_id = intval($this->activeNextPlayer());
// Check if both player has at least 1 discs, and if there are free squares to play
$player_to_discs = $this->getCollectionFromDb( "SELECT board_player, COUNT( board_x )
FROM board
GROUP BY board_player", true );
if( ! isset( $player_to_discs[ null ] ) )
{
// Index 0 has not been set => there's no more free place on the board !
// => end of the game
return ST_END_GAME;
}
else if( ! isset( $player_to_discs[ $player_id ] ) )
{
// Active player has no more disc on the board => he looses immediately
return ST_END_GAME;
}
// Can this player play?
$possibleMoves = $this->getPossibleMoves( $player_id );
if( count( $possibleMoves ) == 0 )
{
// This player can't play
// Can his opponent play ?
$opponent_id = (int)$this->getUniqueValueFromDb( "SELECT player_id FROM player WHERE player_id!='$player_id' " );
if( count( $this->getPossibleMoves( $opponent_id ) ) == 0 )
{
// Nobody can move => end of the game
return ST_END_GAME;
}
else
{
// => pass his turn
return NextPlayer::class;
}
}
else
{
// This player can play. Give him some extra time
$this->giveExtraTime( $player_id );
return PlayDisc::class;
}
}
Now, when we play a token, the rules are checked and the token appears in the database.
Of course, as we don't manage notifications on client side, we need to press F5 after each move to see the changes on the board.
Make the move appear automatically
Now, what we have to do is process the notifications sent by the server and make the move appear on the interface.
In our setupNotifications method in modules/js/Game.js, we tell BGA to listen to notifications we will add later (playDisc and turnOverDiscs) using promise-based notifications:
setupNotifications() {
console.log( 'notifications subscriptions setup' );
// automatically listen to the notifications, based on the `notif_xxx` function on this class.
this.notifications.setupPromiseNotifications();
}
We will associate each of our 3 notifications with a method prefixed with notif_.
Let's have a look now on the playDisc notification handler method:
async notif_playDisc(args) {
// Remove current possible moves (makes the board more clear)
document.querySelectorAll('.possibleMove').forEach(div => div.classList.remove('possibleMove'));
await this.addDiscOnBoard( args.x, args.y, args.player_id );
}
No surprise here, we re-used some existing stuff to:
- Remove the highlighted squares.
- Add a new disc on board, coming from player panel. That's where the async await part of
addDiscOnBoardbecomes useful.
Now, here's the method that handles the turnOverDiscs notification:
async animateTurnOverDisc(disc, targetColor) {
const squareDiv = document.getElementById(`square_${disc.x}_${disc.y}`);
const discDiv = document.getElementById(`disc_${disc.x}_${disc.y}`);
squareDiv.classList.add('flip-animation');
await this.gameui.wait(500); // for the flip animation to finish
discDiv.dataset.color = targetColor;
const parallelAnimations = [{
keyframes: [ // flip the disc
{ transform: `rotateY(180deg)` },
{ transform: `rotateY(0deg)` },
]
}, {
keyframes: [ // lift the disc
{ transform: `translate(0, -12px) scale(1.2)`, offset: 0.5 },
]
}];
await this.animationManager.slideAndAttach(discDiv, squareDiv, { duration: 1000, parallelAnimations });
squareDiv.classList.remove('flip-animation');
await this.gameui.wait(500); // for the flip animation removal to finish
}
async notif_turnOverDiscs(args) {
// Get the color of the player who is returning the discs
const targetColor = this.gamedatas.players[ args.player_id ].color;
// wait for the animations of all turned discs to be over before considering the notif done
await Promise.all(
args.turnedOver.map(disc =>
this.animateTurnOverDisc(disc, targetColor)
)
);
}
The list of the discs to be turned over has been made available by our server side code in args.turnedOver (see previous paragraph). We loop through all these discs, and trigger a single disc animation using animateTurnOverDisc. This function creates a complex animation using BgaAnimations for the disc in parameter.
We create a chain of 3 animations using await to make the square highlight, then flip the token, then remove the square highlight.
Implement the zombie mode
When a player leave the table, a Zombie (bot) will play for the leaver, so the table can continue. For that, we write code in the zombieTurn function.
to learn more about the Zombie mode, read Zombie Mode
Add this at the end of your PlayDisc.php file :
function zombie(int $playerId) {
// Zombie level 1
$possibleMoves = $this->getPossibleMoves($playerId);
// transform the 2 dimensional array into a flat array of possible [$x, $y]
$possibleMovesArray = [];
foreach($possibleMoves as $x => $ys) {
foreach($ys as $y => $valid) {
$possibleMovesArray[] = [$x, $y];
}
}
$zombieChoice = $this->getRandomZombieChoice($possibleMovesArray);
return $this->actPlayDisc($zombieChoice[0], $zombieChoice[1], $playerId);
}
And that's it ! Everytime a leaver should be playing, the Zombie will random play one of the possible moves, and the remaining player will be able to play the next move.
Add a debug function to help up test the code
Add this at the end of your Game.php file :
function debug_playAutomatically(int $moves = 50) {
$this->debug->playUntil(fn(int $count) => $count === $moves);
}
function debug_playToEndGame() {
$this->debug_playAutomatically(64); // reversi max moves is under 64 for the standard size board
}
This function plays automatically until we reach the end of the game. The functions starting with "debug_" can be triggered in the Studio with a special menu.
It uses the tool $this->debug->playUntil that will trigger zombie actions, but you could put any code in the debug function for the tests you need.
Start a new game, click on the Bug icon on the top left then "playToEndGame". You should see the game randomly playing until it reaches the end game, so it helps you check the animations, and you can see if the final scoring is also working as expected. This example will allow us to easily test the Zombie code, as it will play as a Zombie for all players until the end of the game. It's also an easy way to see if end score computation is working as expected!
You can create as many debug function as you like!
After the tutorial
You might want to check another tutorial, or start working on your first real project !