This is a documentation for Board Game Arena: play board games online !
First steps with BGA Studio: Difference between revisions
Brainchild (talk | contribs) (Added a note about changing to another test account using the red arrow since many new developers are confused by this (myself included)) |
m (→Let's code!) |
||
| Line 46: | Line 46: | ||
# Go back to your browser and refresh, check that the game zone has updated. | # Go back to your browser and refresh, check that the game zone has updated. | ||
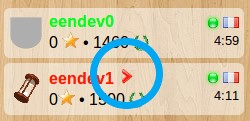
# Click the red arrow next to a test account's name in the player panel to view the game from that player's account <br/>[[File:Change_active_player.jpg]] | # Click the red arrow next to a test account's name in the player panel to view the game from that player's account <br/>[[File:Change_active_player.jpg]] | ||
# | # From the Player page or Table page click on the link "You are playing <name of game> (realtime)" (or click on the 'Gear' icon on the top right) and choose 'Express STOP'. The game ends automatically and you are brought back to the table screen for this ended game. | ||
# Switch to your game folder, go into the img folder and overwrite your game_box.png file with another image. | # Switch to your game folder, go into the img folder and overwrite your game_box.png file with another image. | ||
# Go back to your browser, '''empty your browser cache''', then refresh the page, and check that the game box image has been updated. | # Go back to your browser, '''empty your browser cache''', then refresh the page, and check that the game box image has been updated. | ||
Revision as of 23:07, 16 August 2020
Connect to the BGA Studio website
Go to BGA Studio website: http://en.studio.boardgamearena.com
Choose one of your 10 accounts (ex: myusername0), and login into the website - as you would do for Board Game Arena.
If you don't have account see How to join BGA developer team?
Create a new game project
You can do most of the projects-related operations from "Control Panel / Manage games". In particular, you can create a new project automatically from there.
Your first "game" should be one of the tutorials, so your project name should be something like "tutorialbob".
At this stage it is too early to create a real game but if you really don't want to start until you have a game in mind, check Create a game in BGA Studio: Complete Walkthrough section "Select a First Game"
For reference top bar studio links
- AVAILABLE LICENSES - list of all available licenses (not public domain) - http://en.studio.boardgamearena.com/#!licensing
- STUDIO PROJECTS - list of all registered studio projects - http://en.studio.boardgamearena.com/#!projects
- CONTROL PANEL - manage projects - http://en.studio.boardgamearena.com/#!controlpanel
Connect to your SFTP folder
From the initial email from the Studio you get:
- the name of the SFTP server to connect to
- your SFTP login and password
Using this information:
- Connect to the SFTP server using your SFTP login and password, through your favourite SFTP client software (such as WinSCP, see File Sync)
- Check that your remote home folder contains one folder for each of the three example games (reversi, hearts, gomoku). If you have already created a new game project, one additional folder should be in your "home" folder.
- Note: You have to setup AUTOMATED sync between your folder and remote folder, manually ftp'ing files would be no-starter. For WinSCP you can do this from the file menu (Commands->Keep remote directories up to Date...)
Let's code!
Now, you can try to launch a new game on BGA Studio from the "Play now" menu entry, as you would do on Board Game Arena website.
- Find your game in the 'PLAY NOW' section and create a table
- Use the 'I want between X and X' players to tick down the maximum players number to the minimum
- Click 'Express start': your game launches with the maximum number of players specified. It shows an empty canvas: in the game zone you just have a sentence 'This is your game interface. You can edit this HTML in your ".tpl" file.'.
- Switch to your SFTP home folder, go into your game folder. Edit the game_game.tpl file, and change this sentence to 'Hey, this is my first game!', then save.
- Go back to your browser and refresh, check that the game zone has updated.
- Click the red arrow next to a test account's name in the player panel to view the game from that player's account

- From the Player page or Table page click on the link "You are playing <name of game> (realtime)" (or click on the 'Gear' icon on the top right) and choose 'Express STOP'. The game ends automatically and you are brought back to the table screen for this ended game.
- Switch to your game folder, go into the img folder and overwrite your game_box.png file with another image.
- Go back to your browser, empty your browser cache, then refresh the page, and check that the game box image has been updated.
Then you can modify the provided skeleton and begin to develop your game :)
Commit your changes
Committing uploads your changes on BGA's revision control system. This is an extra assurance not to lose your code, and to have the possibility to get a previous version of your code if you need to backtrack. It also helps us to follow your progress (we get an email when you commit). So you should commit from time to time, when you hit some landmark in your development.
You can automatically commit your sources in the repository from "Control Panel / Manage Games / Your game / Commit my modifications now". Then:
- Enter your commit comment (such as 'My first commit') then hit the 'Submit' button;
- Check the log for errors, it should end with the following lines:
Transmitting file data . Committed revision #revision number#. HAL says: done.
NOTE: committing the code is currently not working until admin commits it manually the first time. Even if it does you cannot automatically deal with this version control system except for committing. Therefore its recommended to use another means of storing the code in version control system, such as local git repo or github, see Version Control
That's all!
Now you know about the basics of updating your game on BGA Studio and testing your changes.
Now you can select one of the tutorials to play with and start coding.
For links to tutorials and ALL studio documentation see Studio.