This is a documentation for Board Game Arena: play board games online !
Practical debugging
This page gives you practical tips to debug your game during development. Don't hesitate to share your difficulties with us so that we can improve this section.
Tools
To work on BGA Studio, we recommend that you use Google Chrome as it's currently the fastest browser for the BGA platform, and it's available for all OSes.
Another reason to use Chrome is that it embeds all the tools you need to work on BGA Studio. You can see them by pressing "F12" or from the menu ("Tools > Development tools").
A good practice is to use a second browser to develop the game, in order to verify that your game is working fine on this browser too.
To debug with Firefox browser, we advise you to use these 2 extensions:
To debug with other browsers (IE, Edge, Opera), we advise you to use one of the most recent versions. Latest versions of the browser will likely have better development tools than the previous ones...
General tip for debugging
Save & Restore
In general for debugging, think of using the 'save & restore state' functionality. It enables you to save the state of your game just before the issue you are investigating, then come back to that point with one click as many times as needed to understand what is going wrong.
You can save up to 3 different states.
Refresh
If something does not seems to work properly even you "fixed it", it may be refresh issue. Not all files born equal. Some require a lot more steps to get into the game.
See https://en.doc.boardgamearena.com/Studio_file_reference for information on how to "refresh" each files.
Debugging my game when it cannot start
If your game won't start because of an error, you are probably in one of these situations:
- There is a SQL error in your dbmodel.sql file.
- You have a syntax error in your PHP file.
- Your PHP "setup" - or any method used during the game initial states - generates an exception.
If the error is not explicitly displayed when you click on "Express start", you should check the "Gameserver error log" as per Studio logs. More cases of why game can't start are described on the Troubleshooting page.
Debugging an issue with the waiting screen
BGA displays a waiting screen during a few seconds inviting free players to become premium when they are playing a lot.
This waiting screen should not in principle impact your game, but in some cases it might.
To test the waiting screen on the studio, you can set the desired duration by adding the get parameter studioLockingDuration with the number of seconds for the lock screen to be displayed. For example to have a 10 seconds waiting screen when you launch a game on the studio: https://studio.boardgamearena.com?studioLockingDuration=10
Then you can just set it back to zero in the same way with https://studio.boardgamearena.com?studioLockingDuration=0 (or restart your browser to clear the session value).
Debugging my PHP game logic (or my view)
Add traces to your code
You can use the following functions in your game to add server side logging:
self::dump( 'name_of_variable', $variable ); // dump variable, like var_dump but in the log debug level logging, goes to BGA request&SQL logs
self::debug( $message ); // debug level logging, goes to BGA request&SQL logs
self::trace( $message ); // info level logging, goes to BGA request&SQL logs
self::warn( $message ); // warning level logging, goes to BGA unexpected exceptions log
self::error( $message ); // error level logging, goes to BGA unexpected exceptions log
Check Studio logs for more details on how to access your logs.
This can be useful when you need to follow the flow of your code and not just stop it to see how it goes at some point.
Only the error log level will appear in production. This level should be used only for critical problems. Other levels will show only in the development environment and can be used as you see fit.
WARNING: tracing does not work in constructor, setupNewGame and game states immediately following starting state (not sure why). Use other method described below in this case (seciton "Debugging setupNewGame").
Call php functions from chat
This is best feature ever, you can call individual function in your game.php from chat window, see details at https://en.doc.boardgamearena.com/Tools_and_tips_of_BGA_Studio#Run_PHP_functions_from_the_chat
Dump data and die
Most of the time, debugging PHP is quite easy. Here's what I do when I want to develop/debug some game logic that is triggered by some game action:
- At first, I make sure that I can reproduce the needed game situation with one click. To do this, I use the "save & restore" function.
- Another possibility for this is to place a die('ok'); PHP statement right after the PHP I am developing/debugging. This way, I make sure that every request will fail and then nothing will be committed to the database.
- Then, I use the var_dump function to dump PHP variables and check what's wrong, until it works.
Example:
// (...my code to debug)
var_dump( $my_variable );
die('ok');
// (...my code to debug)
Now since this text will be returned back to client it will usually choke on this, but you can actually see it better if you wrap it some html, i.e.
echo "<pre>"; var_dump( $my_variable ); echo "</pre>";
Debug at home
If you develop some complex logic it is better sometimes to stub all external calls and debug it locally using command line or IDE debugger for php. You can get some basic stubs here https://github.com/elaskavaia/bga-sharedcode/raw/master/misc/module/table/table.game.php
To run php locally you need to wrap it into test or something, see example https://en.doc.boardgamearena.com/BGA_Studio_Cookbook#Creating_a_test_class_to_run_PHP_locally
Debugging setupNewGame
This is separate section because tracing method do not work in this function. Recommended way to debug it
- leave setupNewGame exactly as in template (inlcuding setting up player table and activating first player), and add a single call at the end
$this->initTables();
This will be your own function which you will be changing, so you don't touch setupNewGame anymore.
Remember that this function cannot send notification or query active or current player. If you need to get player data use $this->loadPlayersBasicInfos().
function initTables() {
try {
$players = $this->loadPlayersBasicInfos();
// ... code the function
} catch ( Exception $e ) {
// logging does not actually work in game init :(
// but if you calling from php chat it will work
$this->error("Fatal error while creating game");
$this->dump('err', $e);
}
}
Create a code for this function, and if it does not work run it from the chat window of the just created game (i.e. 'initTables()' without quotes). That way you can see debug output! The only trick is you have to clear all your tables in the begging so when you run it multiple times your db does not puke. If your game does not start at all - do not even call it from setupNewGame, comment it out and only call from chat window until it works. Don't forget you can also look at tables in db using php-admin tool (link at the bottom of the game table in studio).
The same problem exists if you game state immediately follow starting state (problem of debugging it without the logs), in this case create a dummy player state in which player just press OK that will transition to you game state, after you done debugging it remove the state and shortcut the transition to your game state.
Instead of calling initTables directly you can call helper function instead from chat window which will also reset the client, i.e.
function debug_initTables() {
$this->deleteAllTables(); // this suppose to delete/reset all data - you have to implement this function
$this->initTables();
$newGameDatas = $this->getAllTableDatas(); // this is framework function
$this->notifyPlayer($this->getActivePlayerId(), 'resetInterfaceWithAllDatas', , $newGameDatas); // this is notification to reset all data
$this->notifyAllPlayers("message",'setup called',[]);
}
Debugging my HTML/CSS layout
Example situations
- Why doesn't my game element show up in the interface?
- Why hasn't my CSS property been applied to this element?
- Why is this game element displayed at this position?
A useful tip when an element does not show up in the interface is to give it a red background:
#my_element {
... some CSS definitions ...
background-color: red;
}
This way, you know if the element is not visible because of some CSS property or because of something else.
Another tip: sometimes, changing a CSS property has no visible effect on your interface. In that case, add a "display:none" property. If your element does not disappear, the bug probably comes from your CSS selector and not from your CSS property.
Using Chrome "Elements" tab (the first one), you can:
- See the CURRENT HTML of your page. Remember that the classical "show page source" is inefficient with BGA as you are modifying the page source with your Javascript code.
- Using the "magnifying glass", you can click on any part of your game interface and check its HTML code and associated CSS styles.
- You can even modify directly some CSS properties and see how it looks immediately in the game interface.
When changing css you have to force reload (Ctrl+R). But it also reloads all images which is long, if you want it faster you can define this function in js file, and call it from Browser js console
// this goes outside dojo class - before or after
function reloadCss() {
var links = document.getElementsByTagName("link");
for (var cl in links) {
var link = links[cl];
if (link.rel === "stylesheet" && link.href.includes("99999")) {
var index = link.href.indexOf("?timestamp=");
var href = link.href;
if (index >= 0) {
href = href.substring(0, index);
}
link.href = href + "?timestamp=" + Date.now();
console.log("reloading " + link.href);
}
}
}
For mobile its also handy to have this as button (studio only), this goes to setup() function in js:
// add reload Css debug button
var parent = document.querySelector('.debug_section');
if (parent) {
var butt = dojo.create('a', { class: 'bgabutton bgabutton_gray', innerHTML: "Reload CSS" }, parent);
dojo.connect(butt, 'onclick', () => reloadCss());
}
Debugging Toolips CSS/Layout
To inspect tooltip you need to pin it so it does not disappear.
- Chrome tools:
- Open dev tools and switch to Source tab to engage with debugger
- Hover over you element until tooltip showing
- Press F8 - that stops the JS, so tooltip should freeze
- Now you can go to Elements tab and find your tooltip at the botton in dijitTooltip div
- Don't forget to resume it again to continue (F8 again or resume button)
- Other method: Open the console (dev tools) large enough window, hover to make the tooltip appear and alt + tab to focus the console that will cover the tooltip. That way the onmouseout will never be triggered.
Debugging my Javascript game interface logic
To debug javascript you just use embedded browser debugger, usually found in Source tab of dev tools (F12)
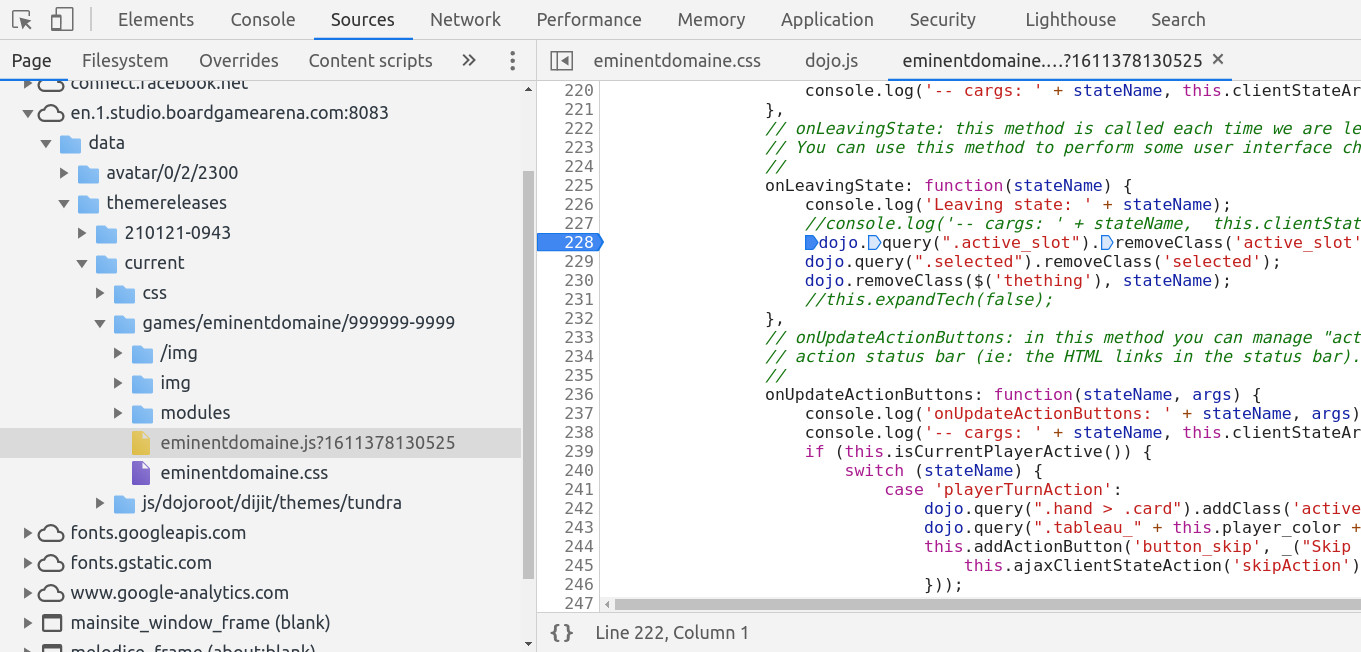
Modern browsers also allow you to put breakpoints in your js code. It is in source tab, but its a bit difficult to find (your code that is), see picture below on how to insert breakpoints.
The easier method is to add breakpoint directly into your code and reload.
In Chrome, to add a breakpoint: add a line to your .js file
debugger;
Refresh the page F5, and make sure you have the Developer tools window open, press F12. When the break-point is hit you can then step through your code and visualise variables, etc.
Do complex things on the PHP side
The most frequent case is the following: you want to compute possible moves in a game situation. Doing it in Javascript is a nightmare. Do it in PHP, and transfer the results to your client interface using the "args" game state property.
Note: See the Reversi tutorial for an example.
Add traces in your code
You can use the following:
console.log( variable_to_inspect )
It will give you the object structure of the variable in the Javascript console, without blocking the execution.
It's often a good idea to precede this call with a console.log( '### HERE ###' ); to find more easily the appropriate line in the console log.
alert( variable_to_inspect )
It will popup what you wish and pause the execution until you click ok.
This won't be useful for complex structures; only native types will be plainly displayed. But this is sometimes useful just with messages to make sure which way the execution goes.
Online format checkers
Copy and paste code for a quick code sanity check like the right number of brackets.
PHP: https://phpcodechecker.com/
JS: http://esprima.org/demo/validate.html
Checks for proper attributes values and browser's compatibility
CSS: http://jigsaw.w3.org/css-validator/
Some frequent errors
See Troubleshooting.
Get the database matching a bug report
When a player creates a bug report in production, a snapshot of the game database is taken. You can get access to this snapshot from the studio by following the steps below:
- Create a table in the studio with the same game and number of players as the table for which the report has been written. Launch this table.
- Open another tab on the studio and go to "Manage game" page for your project (you have to be admin for this project)
- In the "Errors in production" section, fill up the fields "Bug report ID" (this is the ID of the bug report in production) and "Studio table ID" (this is the ID of the table you created above) then click the "⇨ Load bug report state into this table save slot #1" button.
- If the snapshot is correctly retrieved, you see a "Done!" message.
- Go back to the tab with your studio table and click "Load 1".
- The page refreshes automatically and is broken. This is normal, as the player ids from the snapshot are the player ids of the production, not those of the studio. We'll need to update them.
- Important note: if you see a "Done!" message but clicking "Load 1" doesn't bring any change, it's that the snapshot is unfortunately not available (most likely because the bug report was declared too long after the game ended and the database had already been garbage collected to reclaim space).
- Click on the "Go to game database" button
- For each table using player_ids, you'll need to update the player_ids from the production to use the player_ids from the studio. You can see the player_ids from the table page before entering the game by hovering over the player names.
- Tables to update:
- player
- global (value with ID 2 is the active player)
- stats
- tables specific to your schema that use player_ids
- If your changes to player_ids are not taken into account, it may be a cache problem: use the "Clear PHP cache" button on your "Manage game" page.
- Then you should be able to play with the same state of the game as when the report was created in production.
- If the game has ended, you can place it again in the game state you want to debug by setting the value with ID 1 in the global table to the appropriate state value, and the value with ID 2 to the player you want active).
- Below is an example php function you may want to make. You can call this function from the chat window: LoadDebug()
- change instances of 2308257, and 2308258 to you own BGA Studio logins YourLogin0 and YourLogin1
- change $id0 and $id1 to the player_ids from the table you want to debug, and have recently imported.
- Before you load Slot1, open a second tab with the table, because after loading the slot, that tab will be unusable. In the second tab you can call LoadDebug() in the chat window
public function LoadDebug()
{
// These are the id's from the BGAtable I need to debug.
$ids = [
86107517,
86872172,
85086097,
84380410,
11000525
];
// Id of the first player in BGA Studio
$sid = 2296755;
foreach ($ids as $id) {
// basic tables
self::DbQuery("UPDATE player SET player_id=$sid WHERE player_id = $id" );
self::DbQuery("UPDATE global SET global_value=$sid WHERE global_value = $id" );
self::DbQuery("UPDATE stats SET stats_player_id=$sid WHERE stats_player_id = $id" );
// 'other' game specific tables. example:
// tables specific to your schema that use player_ids
self::DbQuery("UPDATE card SET card_location_arg=$sid WHERE card_location_arg = $id" );
++$sid;
}
}
Fully automated version
Thanks to quietmint for coming up with that!
- In ggg.php
/*
* loadBug: in studio, type loadBug(20762) into the table chat to load a bug report from production
* client side JavaScript will fetch each URL below in sequence, then refresh the page
*/
public function loadBug($reportId)
{
$db = explode('_', self::getUniqueValueFromDB("SELECT SUBSTRING_INDEX(DATABASE(), '_', -2)"));
$game = $db[0];
$tableId = $db[1];
self::notifyAllPlayers('loadBug', "Trying to load <a href='https://boardgamearena.com/bug?id=$reportId' target='_blank'>bug report $reportId</a>", [
'urls' => [
// Emulates "load bug report" in control panel
"https://studio.boardgamearena.com/admin/studio/getSavedGameStateFromProduction.html?game=$game&report_id=$reportId&table_id=$tableId",
// Emulates "load 1" at this table
"https://studio.boardgamearena.com/table/table/loadSaveState.html?table=$tableId&state=1",
// Calls the function below to update SQL
"https://studio.boardgamearena.com/1/$game/$game/loadBugSQL.html?table=$tableId&report_id=$reportId",
// Emulates "clear PHP cache" in control panel
// Needed at the end because BGA is caching player info
"https://studio.boardgamearena.com/admin/studio/clearGameserverPhpCache.html?game=$game",
]
]);
}
/*
* loadBugSQL: in studio, this is one of the URLs triggered by loadBug() above
*/
public function loadBugSQL($reportId)
{
$studioPlayer = self::getCurrentPlayerId();
$players = self::getObjectListFromDb("SELECT player_id FROM player", true);
// Change for your game
// We are setting the current state to match the start of a player's turn if it's already game over
$sql = [
"UPDATE global SET global_value=2 WHERE global_id=1 AND global_value=99"
];
foreach ($players as $pId) {
// All games can keep this SQL
$sql[] = "UPDATE player SET player_id=$studioPlayer WHERE player_id=$pId";
$sql[] = "UPDATE global SET global_value=$studioPlayer WHERE global_value=$pId";
$sql[] = "UPDATE stats SET stats_player_id=$studioPlayer WHERE stats_player_id=$pId";
// Add game-specific SQL update the tables for your game
$sql[] = "UPDATE card SET card_location_arg=$studioPlayer WHERE card_location_arg=$pId";
$sql[] = "UPDATE piece SET player_id=$studioPlayer WHERE player_id=$pId";
$sql[] = "UPDATE log SET player_id=$studioPlayer WHERE player_id=$pId";
$sql[] = "UPDATE log SET action_arg=REPLACE(action_arg, $pId, $studioPlayer)";
// This could be improved, it assumes you had sequential studio accounts before loading
// e.g., quietmint0, quietmint1, quietmint2, etc. are at the table
$studioPlayer++;
}
$msg = "<b>Loaded <a href='https://boardgamearena.com/bug?id=$reportId' target='_blank'>bug report $reportId</a></b><hr><ul><li>" . implode(';</li><li>', $sql) . ';</li></ul>';
self::warn($msg);
self::notifyAllPlayers('message', $msg, []);
foreach ($sql as $q) {
self::DbQuery($q);
}
self::reloadPlayersBasicInfos();
}
- In ggg.action.php
public function loadBugSQL() {
self::setAjaxMode();
$reportId = (int) self::getArg('report_id', AT_int, true);
$this->game->loadBugSQL($reportId);
self::ajaxResponse();
}
- In ggg.js
// Load production bug report handler
dojo.subscribe("loadBug", this, function loadBug(n) {
function fetchNextUrl() {
var url = n.args.urls.shift();
console.log("Fetching URL", url);
dojo.xhrGet({
url: url,
load: function (success) {
console.log("Success for URL", url, success);
if (n.args.urls.length > 0) {
fetchNextUrl();
} else {
console.log("Done, reloading page");
window.location.reload();
}
},
});
}
console.log("Notif: load bug", n.args);
fetchNextUrl();
});