Game File Reference
Useful Components
Official
- Deck: a PHP component to manage cards (deck, hands, picking cards, moving cards, shuffle deck, ...).
- PlayerCounter and TableCounter: PHP components to manage counters.
- Draggable: a JS component to manage drag'n'drop actions.
- Counter: a JS component to manage a counter that can increase/decrease (ex: player's score).
- ExpandableSection: a JS component to manage a rectangular block of HTML than can be displayed/hidden.
- Scrollmap: a JS component to manage a scrollable game area (useful when the game area can be infinite. Examples: Saboteur or Takenoko games).
- Stock: a JS component to manage and display a set of game elements displayed at a position.
- Zone: a JS component to manage a zone of the board where several game elements can come and leave, but should be well displayed together (See for example: token's places at Can't Stop).
- bga-animations : a JS component for animations.
- bga-cards : a JS component for cards.
- bga-dice : a JS component for dice.
- bga-autofit : a JS component to make text fit on a fixed size div.
- bga-score-sheet : a JS component to help you display an animated score sheet at the end of the game.
Unofficial
Game Development Process
Guides for Common Topics
Miscellaneous Resources
A lot of games need common image elements.
You can find a lot of image assets online or directly from the publisher.
But for common elements such as wooden cubes or discs or meeples, here are some image assets that you can use:













BGA standard cards decks you can use for your games:
Standard
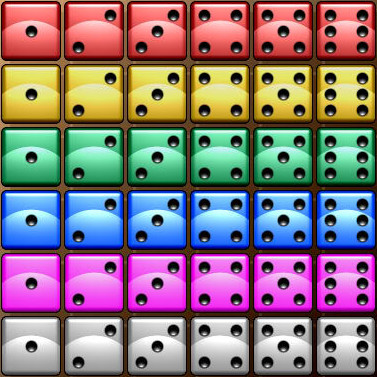
Standard multicolor
Custom
Custom multicolor