This is a documentation for Board Game Arena: play board games online !
Common board game elements image resources
From Board Game Arena
- dbmodel.sql - database model
- gameinfos.inc.php - meta-information
- gameoptions.json - game options & user preferences
- img/ - game art
- Game Metadata Manager - tags and metadata media
- material.inc.php - static data
- misc/ - studio-only storage
- modules/ - additional game code
- States/ - State classes
- states.inc.php - state machine
- stats.json - statistics
- X.action.php - player actions
- X.css - interface stylesheet
- Game.php - main logic
- Game.js - interface logic
- X.view.php - dynamic game layout
- X_X.tpl - static game layout
Official
- Deck: a PHP component to manage cards (deck, hands, picking cards, moving cards, shuffle deck, ...).
- PlayerCounter and TableCounter: PHP components to manage counters.
- Draggable: a JS component to manage drag'n'drop actions.
- Counter: a JS component to manage a counter that can increase/decrease (ex: player's score).
- ExpandableSection: a JS component to manage a rectangular block of HTML than can be displayed/hidden.
- Scrollmap: a JS component to manage a scrollable game area (useful when the game area can be infinite. Examples: Saboteur or Takenoko games).
- Stock: a JS component to manage and display a set of game elements displayed at a position.
- Zone: a JS component to manage a zone of the board where several game elements can come and leave, but should be well displayed together (See for example: token's places at Can't Stop).
- bga-animations : a JS component for animations.
- bga-cards : a JS component for cards.
- bga-dice : a JS component for dice.
- bga-autofit : a JS component to make text fit on a fixed size div.
- bga-score-sheet : a JS component to help you display an animated score sheet at the end of the game.
Unofficial
- BGA Code Sharing - Shared resources, projects on git hub, common code, other links
- BGA Studio Cookbook - Tips and instructions on using API's, libraries and frameworks
- Common board game elements image resources
- First steps with BGA Studio
- Create a game in BGA Studio: Complete Walkthrough
- Tutorial reversi
- Tutorial hearts
- BGA Studio Guidelines
- BGA game Lifecycle
- Pre-release checklist
- Post-release phase
- Player Resources - add player help/rules to your game page
- Translations - make your game translatable
- Game Replay
- Mobile Users
- Compatibility
- Studio FAQ
- Tools and tips of BGA Studio - Tips and instructions on setting up development environment
- Studio logs - Instructions for log access
- Practical debugging - Tips focused on debugging
- Troubleshooting - Most common "I am really stuck" situations
- Studio Bugs - Reports against Studio itself (not BGA!)
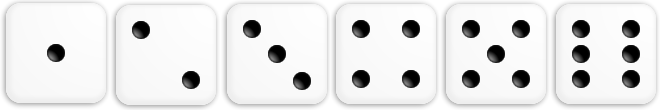
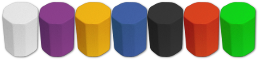
A lot of games need common image elements. You can find a lot of image assets online or directly from the publisher.
But for common elements such as wooden cubes or discs or meeples, here are some image assets that you can use: