This is a documentation for Board Game Arena: play board games online !
Tutorial reversi: Difference between revisions
| (199 intermediate revisions by 51 users not shown) | |||
| Line 1: | Line 1: | ||
If you want to use TypeScript, you can '''check out an updated version''' of the [[BGA Type Safe Template: Reversi|Reversi Tutorial]] which uses the [[BGA Type Safe Template]]. '''Important note: BGA Type Safe Template is a project created by a developer that is not part of the BGA team. This is currently not officially supported by BGA.''' {{Studio_Framework_Navigation}} | |||
== Introduction == | == Introduction == | ||
Using this tutorial, you can build a complete working game on BGA environment: Reversi | Using this tutorial, you can build a complete working game on the BGA environment: Reversi. | ||
Before | Before you read this tutorial, you must: | ||
* Read the overall presentations of the BGA Framework ([[Studio|see here]]). | * Read the overall presentations of the BGA Framework ([[Studio|see here]]). | ||
* Know the [http://en.wikipedia.org/wiki/Reversi#Rules rules of Reversi]. | * Know the [http://en.wikipedia.org/wiki/Reversi#Rules rules of Reversi]. | ||
* Know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript. | * Know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript | ||
* '''Setup your development environment''' [http://en.doc.boardgamearena.com/First_steps_with_BGA_Studio First Steps with BGA Studio] | |||
== Create your first game == | == Create your first game == | ||
With the initial skeleton of code provided | ''Note: you should already have created a project following instructions in [[First_steps_with_BGA_Studio#Create_a_new_game_project|Create a new game project]]. While you will find a '''reversi''' directory in your SFTP folder, do not use it for this tutorial. Instead, use the project you have created as an (empty) starting point.'' | ||
With the initial skeleton of code provided in your project, you can already start a game from the BGA Studio: | |||
* Go to your [https://studio.boardgamearena.com/controlpanel studio Control panel], then Manage games and select your initial project. ''Note: there are warnings displayed about a missing BGG_ID and presentation text. You can ignore that for now.'' | |||
* Click the Play link next to your project name. This will open the Play page and offer to create a new table for your project. ''Optional: click the Heart icon to add your project to your favorite games list.'' | |||
* On the Play page, on the top of the page, make sure that your settings are "Simple game", "Real time" and "Manual". | |||
* Click "Create table" to create a table of your project. | |||
* For now, we are going to work with one player only, so use the (-) button to set the number of players to 1. Most of the time it is simpler to proceed with only one player during the early phase of development of your game, as it's easy and fast to start/stop games. If you choose to start with 2 players, you should see two names on the right: testdude0 and testdude1. To switch between them, press the red arrow button near their names; it will open another tab. This way you don't need to login and logout from multiple accounts.) | |||
* Reminder: Always use the "Express Start" button to start the game. | |||
Thus, you can start a "Reversi" game, and arrive on a void, empty game. Yeah. | Thus, you can start a "Reversi" game, and arrive on a void, empty game. Yeah. | ||
== | End the game by clicking on the game options icon on the top right, and then on "Express Stop". | ||
== Editing the game information (Optional) == | |||
This step is optional and will fix the warnings on the project page (missing BGG_ID and presentation). | |||
==== Edits to fix Errors ==== | |||
* Edit your local copy of the <code>gameinfos.inc.php</code> file: | |||
** Change the <code>bgg_id</code> value from <code>0</code> to <code>2389</code> - that's around line 26. | |||
** Add <code>1,</code> to the players array (so you can start 1-player games while testing) - that's around line 29. | |||
* Upload the <code>gameinfos.inc.php</code> file to the SFTP server (see [[First_steps_with_BGA_Studio#Connect_to_your_SFTP_folder|Connect to your SFTP folder]]). | |||
==== Test your Edits ==== | |||
* Go back to your project page, and in the "Game Information" section, click "Reload game informations". | |||
* Finally, refresh the project page in your browser (usually CTRL-F5). | |||
===== Not working? ===== | |||
Some changes will require bypassing the cache. It is often worth doing a hard refresh to make sure the | |||
Sometimes the cache will keep your changes from showing. Since this is a possibility, it will be useful to know how to bypass the cache. To do so you may manually clear cache or use a shortcut to refresh and ignore the cached version of the page. Here's how | |||
====== Windows ====== | |||
Chrome, Firefox, or Edge: Press <code>Ctrl+F5</code> or <code>Shift+F5</code> or <code>Ctrl+Shift+R</code> | |||
====== Mac ====== | |||
Chrome or Firefox: Press <code>Shift+Command+R</code> | |||
Safari for Mac: Press <code>Command+Option+E</code> to empty the cache, then hold down Shift and click Reload in the toolbar | |||
== Make it look like Reversi == | |||
Let's start with the board. This will give you a good idea of how things will look and where tokens should go. | |||
Be careful | Be careful designing the layout of your game: you must always keep in mind that players with a 1024px screen width must be able to play. Usually, it means that the width of the play area can be 750px (in the worst case). | ||
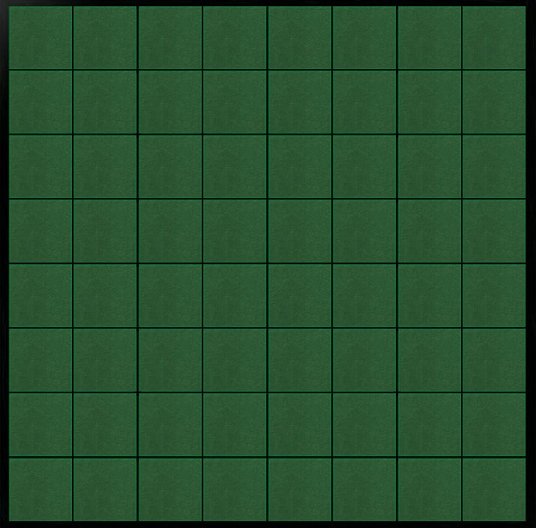
For Reversi, it's useless to have a 750x750px board - much too big, so we | For Reversi, it's useless to have a 750x750px board - much too big, so we chose this one which fit perfectly (536x528): | ||
[[File:Board.jpg]] | [[File:Board.jpg]] | ||
Note that we are using a jpg file. Jpg are lighter than png, | Note that we are using a jpg file. Jpg files are lighter than png, so they are faster to load. Later, we are going to use PNGs for tokens because they allow for transparency. | ||
==== Add the board ==== | |||
use lowercase file names | |||
* upload <code>board.jpg</code> in your <code>img/</code> directory. | |||
* edit <code>reversi.js</code> to add the <code>div</code> for your board at the beginning of the setup function. | |||
Note: If you are building this game by following the tutorial, you will have a different project name than <code>reversi</code> (i.e. <code>mygame.js</code>). The file names in your project will be different than shown in this tutorial, replacing <code>reversi</code> with your project name. Be sure that any code (other than comments) that references <code>reversi</code> is changed to your actual project name. | |||
<pre> | <pre> | ||
<div id="board"> | document.getElementById('game_play_area').insertAdjacentHTML('beforeend', ` | ||
</div> | <div id="board"> | ||
</div> | |||
`); | |||
</pre> | </pre> | ||
* edit your reversi.css file to transform it into a visible board: | * edit your <code>reversi.css</code> file to transform it into a visible board: | ||
#board { | #board { | ||
width: 536px; | width: 536px; | ||
height: 528px; | height: 528px; | ||
background-image: url(' | background-image: url('img/board.jpg'); | ||
} | } | ||
'''Important: refresh your page.''' Here's your board:[[File:reversi1.jpg]] | |||
If the board does not appear, refresh the page (always do this when you update the CSS file), and check the image filename. Remember file names are case sensitive! | |||
== | ==== Code the Grid ==== | ||
Now, we need to create some invisible HTML elements where squares are. These elements will be used as position references for the white and black tokens. | |||
===== Build the grid of squares ===== | |||
The board is 8 squares by 8 squares. This means we need 64 squares. To avoid writing 64 individual <code>div</code> elements on our template, we are going to generate the squares on JS <code>setup</code>. | |||
We'll do this in our Javascript <code>setup</code> method under <code>// TODO: Set up your game interface here, according to "gamedatas"</code>. | |||
<pre> | <pre> | ||
const board = document.getElementById('board'); | |||
< | const hor_scale = 64.8; | ||
<div id="square_{ | const ver_scale = 64.4; | ||
for (let x=1; x<=8; x++) { | |||
for (let y=1; y<=8; y++) { | |||
const left = Math.round((x - 1) * hor_scale + 10); | |||
const top = Math.round((y - 1) * ver_scale + 7); | |||
// we use afterbegin to make sure squares are placed before discs | |||
board.insertAdjacentHTML(`afterbegin`, `<div id="square_${x}_${y}" class="square" style="left: ${left}px; top: ${top}px;"></div>`); | |||
} | |||
} | |||
</pre> | </pre> | ||
Note: as you can see, squares in our <code>board.jpg</code> files do not have an exact width/height in pixels, and that's the reason we are using floating point numbers here. | |||
Note: as you can see, squares in our | |||
===== Style Those Squares ===== | |||
Now, to finish our work and check if everything works fine, we are going to style our square a little bit in our CSS stylesheet: | Now, to finish our work and check if everything works fine, we are going to style our square a little bit in our CSS stylesheet: | ||
| Line 94: | Line 124: | ||
width: 536px; | width: 536px; | ||
height: 528px; | height: 528px; | ||
background-image: url(' | background-image: url('img/board.jpg'); | ||
position: relative; | position: relative; | ||
} | } | ||
.square { | .square { | ||
width: | width: 62px; | ||
height: | height: 62px; | ||
position: absolute; | position: absolute; | ||
background-color: red; | background-color: red; | ||
| Line 107: | Line 137: | ||
Explanations: | Explanations: | ||
* With "position: relative" on board, we ensure square elements are positioned relatively to board. | * With "<code>position: relative</code>" on board, we ensure square elements are positioned relatively to board. | ||
* | * <code>background-color: red;</code> is used for testing. This allows us to see the invisible elements. (You could instead do something like <code>outline: 2px solid orange;</code> have fun and be creative) | ||
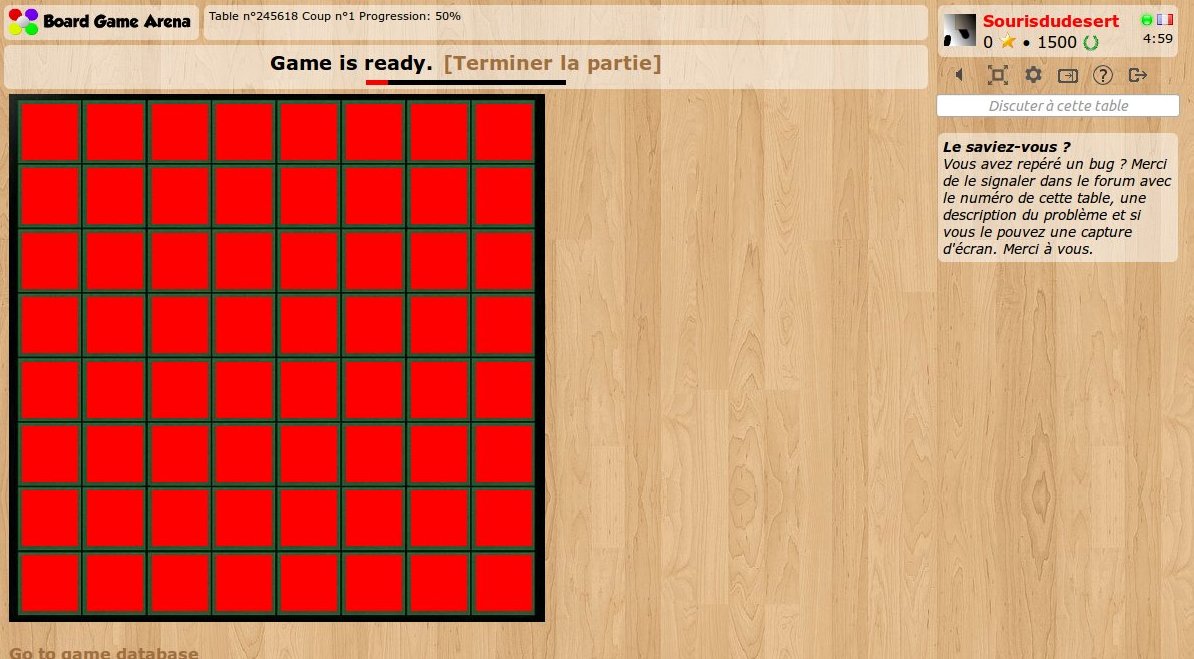
Let's refresh and check | Let's refresh and check our (beautiful) squares: | ||
[[File:reversi2.jpg]] | [[File:reversi2.jpg]] | ||
Now that you know the squares are there, you can remove the test line <code>background-color: red;</code> from your <code>.square</code> class in the CSS stylesheet. | |||
===== Not Working? ===== | |||
If the styled squares do not appear, inspect and check your css (Chrome DevTools: Application > Frames > top > Stylesheets > reversi.css). | |||
At first, we introduce a new 'div' element as a child of "board" to host all these tokens (in | == The Tokens == | ||
Now, our board is ready for some tokens! | |||
[Note: Throughout this tutorial, sometimes "tokens" is used, and sometimes "discs" is used. They are often swapped if you're looking at code in the reversi example project.] | |||
=== Build the Token === | |||
There are quite a few steps before the tokens will appear. You may be used to testing after every change, but that won't work well here. The token will '''not''' show until you have add styles to the css, js template to the tpl, utility method in the js, adjusted the php file, and added the token to the board in the js file. | |||
==== HTML in the .js file ==== | |||
At first, we introduce a new 'div' element as a child of "board" to host all these tokens (in the template we started at the beginning of the setup function of the JS file): | |||
<pre> | <pre> | ||
<div id="board"> | |||
<div id=" | <div id="discs"> | ||
</div> | </div> | ||
</div> | </div> | ||
</pre> | </pre> | ||
Note: <code>discs</code> is plural. This div will be used to hold the token divs. Shortly, we will use javascript to add individual tokens to the board. | |||
==== Add Token to img directory ==== | |||
Here's a new piece of art with the tokens. We need transparency here so we are using a png file: | |||
[[File:tokens.png]] | [[File:tokens.png]] | ||
Upload this image file <code>tokens.png</code> in your <code>img/</code> directory. | |||
Important Fun Fact: we are using ONE file for both tokens. It is really important to use a minimum number of graphic files for your game. This is called the "CSS sprite" technique, because it makes the game load faster and more reliable. [http://www.w3schools.com/css/css_image_sprites.asp Read more about CSS sprites]. | |||
==== Style the Tokens in .css file ==== | |||
<pre> | <pre> | ||
. | .disc { | ||
width: 56px; | width: 56px; | ||
height: 56px; | height: 56px; | ||
position: absolute; | position: absolute; | ||
background-image: url(' | background-image: url('img/tokens.png'); | ||
background-size: auto 100%; | |||
} | } | ||
. | .disc[data-color="ffffff"] { background-position-x: 0%; } | ||
. | .disc[data-color="000000"] { background-position-x: 100%; } | ||
</pre> | </pre> | ||
With this CSS code, | With this CSS code, we can set and change the token color by changing the <code>data-color</code> attribute. Using data instead of a class ensures it can be only one of them (the disc cannot be black and white at the same time). | ||
Note the "position: absolute" which | Note the "<code>position: absolute</code>" which allows us to position tokens on the board and make them "slide" to their positions. | ||
Now, let's make | ==== Add Token Utility Method in .js file ==== | ||
Now, let's make the first token appear on our board. Tokens are not visible at the beginning of the game: they appear dynamically during the game. For this reason, we are going to make them appear from our Javascript code, using a template string | |||
Let's create a method in our Javascript code (in the <code>reversi.js</code> file) that will make a token appear on the board, using this template. Add under the section <code>//// Utility methods</code>: | |||
<pre> | <pre> | ||
< | addDiscOnBoard: async function( x, y, player ) | ||
{ | |||
const color = this.gamedatas.players[ player ].color; | |||
document.getElementById('discs').insertAdjacentHTML('beforeend', `<div class="disc" data-color="${color}" id="disc_${x}${y}"></div>`); | |||
this.placeOnObject( `disc_${x}${y}`, 'overall_player_board_'+player ); | |||
const anim = this.slideToObject( `disc_${x}${y}`, 'square_'+x+'_'+y ); | |||
await this.bgaPlayDojoAnimation(anim); | |||
} | |||
</pre> | |||
// | ===== Utility Method Explanation ===== | ||
* with <code>element.insertAdjacentHTML</code> method, we create a HTML piece of code and insert it as a new child of <code>tokens</code> div element. | |||
* with <code>this.placeOnObject</code> BGA method, we place this element over the panel of some player. | |||
* Immediately after, using <code>this.slideToObject</code> BGA method, we make the token slide to the <code>square</code> element, its final destination. | |||
* <code>'overall_player_board_'+player</code> refers to the div element that contains each player's information and avatar. By initially placing the token here, it gives the effect that the player's avatar is throwing the token onto the board. | |||
Note: don't forget to call the <code>bgaPlayDojoAnimation()</code>, otherwise the token will remain at its original location. | |||
Note: during this process, the parent of the new token HTML element will stay <code>tokens</code>. <code>placeOnObject</code> and <code>slideToObject</code> methods are ''only'' moving the position of elements on screen, and they are ''not'' modifying the HTML tree. | |||
Note: | |||
==== Set Token Colors in setupNewGame in modules/php/Game.php file ==== | |||
Before we can show a token, we need to set the player colors in the <code>setupNewGame</code> function in <code>modules/php/Game.php</code>: | |||
Replace <code>$default_colors = $gameinfos['player_colors'];</code> with the following line: | |||
<pre> | <pre> | ||
$default_colors = array( "ffffff", "000000" ); | |||
</pre> | </pre> | ||
Note: A few lines below, you may have to remove the line <code>this->reattributeColorsBasedOnPreferences( $players, $gameinfos['player_colors'] );</code> | |||
=== Test the Token === | |||
Now, to test if everything works fine | |||
==== <code>addTokenOnBoard()</code> in .js file to Test ==== | |||
In <code>reversi.js</code>, in <code>setup: function</code>, under the code we added to generate the squares. | |||
this.addDiscOnBoard( 2, 2, this.player_id ); | |||
Now restart the game. | |||
A token should appear and slide immediately to its position, like this: | |||
[[File:reversi3.jpg]] | [[File:reversi3.jpg]] | ||
| Line 198: | Line 250: | ||
== The database == | == The database == | ||
We did most of the client-side programming, so let's have a look on the other side now. | We did most of the client-side programming, so let's have a look on the other side now. To design the database model of our game, you will need to access the database. You won't need to do anything in database UI, yet. | ||
=== Accessing the Database === | |||
To access the database, start a game, then click "Go to game database" link at the bottom of our game, to access the database directly with a PhpMyAdmin instance. | |||
After the first time you've access the database, you could skip opening a game and instead, go to https://studio.boardgamearena.com/db/ . Your PhpMyAdmin username/password is in your welcome email. | |||
'''Note''': do not remove existing tables | |||
=== Create Table in .sql file === | |||
Now, you are able to create the table(s) you need for your game, and report every SQL command used in your <code>dbmodel.sql</code> file. | |||
The database model of Reversi is | The database model of Reversi is short: just one table with the squares of the board. | ||
<pre> | <pre> | ||
| Line 214: | Line 270: | ||
`board_player` int(10) unsigned DEFAULT NULL, | `board_player` int(10) unsigned DEFAULT NULL, | ||
PRIMARY KEY (`board_x`,`board_y`) | PRIMARY KEY (`board_x`,`board_y`) | ||
) ENGINE=InnoDB; | ) ENGINE=InnoDB DEFAULT CHARSET=utf8; | ||
</pre> | </pre> | ||
Now, a new database with a | Add the above SQL to <code>dbmodel.sql</code>. Pay special attention to the backtick <code>`</code> character vs. the single quote <code>'</code> when working with SQL. | ||
=== Test the Table === | |||
Now, a new database with a <code>board</code> table will be created each time we start a Reversi game. This is why after modifying our <code>dbmodel.sql</code> it's a good time to stop your current game & start a new game. | |||
Start a new game and verify a table is created. | |||
== Setup the initial game position == | == Setup the initial game position == | ||
The | '''Note''': From now on, you must launch the game with '''two players''' to get two <code>player_id</code>s within the database. Otherwise, the game will crash. | ||
The <code>setupNewGame</code> method of our <code>Game.php</code> is called during initial setup. This initializes our data and places the starting tokens on the board. At the beginning of the game, there should be 4 tokens on the board. | |||
=== Initialize the Board in modules/php/Game.php file === | |||
Under <code>// TODO: setup the initial game situation here</code>, initialize the board<pre> | |||
// Init the board | |||
$sql = "INSERT INTO board (board_x,board_y,board_player) VALUES "; | |||
$sql_values = array(); | |||
list( $blackplayer_id, $whiteplayer_id ) = array_keys( $players ); | |||
for( $x=1; $x<=8; $x++ ) | |||
{ | |||
for( $y=1; $y<=8; $y++ ) | |||
{ | |||
$token_value = "NULL"; | |||
if( ($x==4 && $y==4) || ($x==5 && $y==5) ) // Initial positions of white player | |||
$token_value = "'$whiteplayer_id'"; | |||
else if( ($x==4 && $y==5) || ($x==5 && $y==4) ) // Initial positions of black player | |||
$token_value = "'$blackplayer_id'"; | |||
$sql_values[] = "('$x','$y',$token_value)"; | |||
} | |||
} | |||
$sql .= implode( ',', $sql_values ); | |||
$this->DbQuery( $sql ); | |||
</pre> | |||
==== Board Initialization Explanation ==== | |||
* We create one table entry for each square, with a <code>NULL</code> value which means "empty square" | |||
* On 4 of the squares, we place an initial token. | |||
After this, we set <code>activeNextPlayer</code> to make the first player active at the beginning of the game (this line is already present in the default code template). | |||
If you didn't do it earlier, you need to remove the call to <code>this->reattributeColorsBasedOnPreferences()</code> in <code>SetupNewGame()</code>. If you don't, player color preferences will try (and fail) to override the two colors supported here. | |||
=== Show the Initial Token Setup === | |||
Now, we need to make these tokens appear on the client side. The first step is to return the token positions with our <code>getAllDatas()</code> PHP method. <code>getAllDatas()</code> is called during each page reload. | |||
In the <code>getAllDatas()</code> method, after <code>// TODO: Gather all information about current game situation (visible by player $current_player_id)</code>, add the following lines: | |||
<pre> | |||
// Get reversi board token | |||
$result['board'] = self::getObjectListFromDB( "SELECT board_x x, board_y y, board_player player | |||
FROM board | |||
WHERE board_player IS NOT NULL" ); | |||
</pre> | |||
Next, you may need to modify the query that gets player information to also get the player's colors. This is in the variable <code>$sql</code>, above the lines you just inserted in <code>getAllDatas()</code>. Below is what the line will look like. Notice how we've added <code>player_color color</code> to the sql query. | |||
<pre> | |||
$sql = "SELECT player_id id, player_score score, player_color color FROM player "; | |||
</pre> | |||
We are using the BGA framework's <code>getObjectListFromDB()</code> that formats the result of this SQL query in a PHP array with x, y and player attributes. We add it to the result associative array with the key <code>board</code>. | |||
Last, we process this array client side. Let's place a token on the board for each array item. We'll do this in our Javascript <code>setup</code> method under the code we added to generate the squares. | |||
This will result in a removal or edit of the previously added line <code>this.addDiscOnBoard(2, 2, this.player_id);</code> | |||
<pre> | |||
for( var i in gamedatas.board ) | |||
{ | |||
var square = gamedatas.board[i]; | |||
if( square.player !== null ) | |||
{ | |||
this.addDiscOnBoard( square.x, square.y, square.player ); | |||
} | |||
} | |||
</pre> | |||
The <code>board</code> entry created in <code>getAllDatas()</code> is used here as <code>gamedatas.board</code> | |||
=== Test the Game Start === | |||
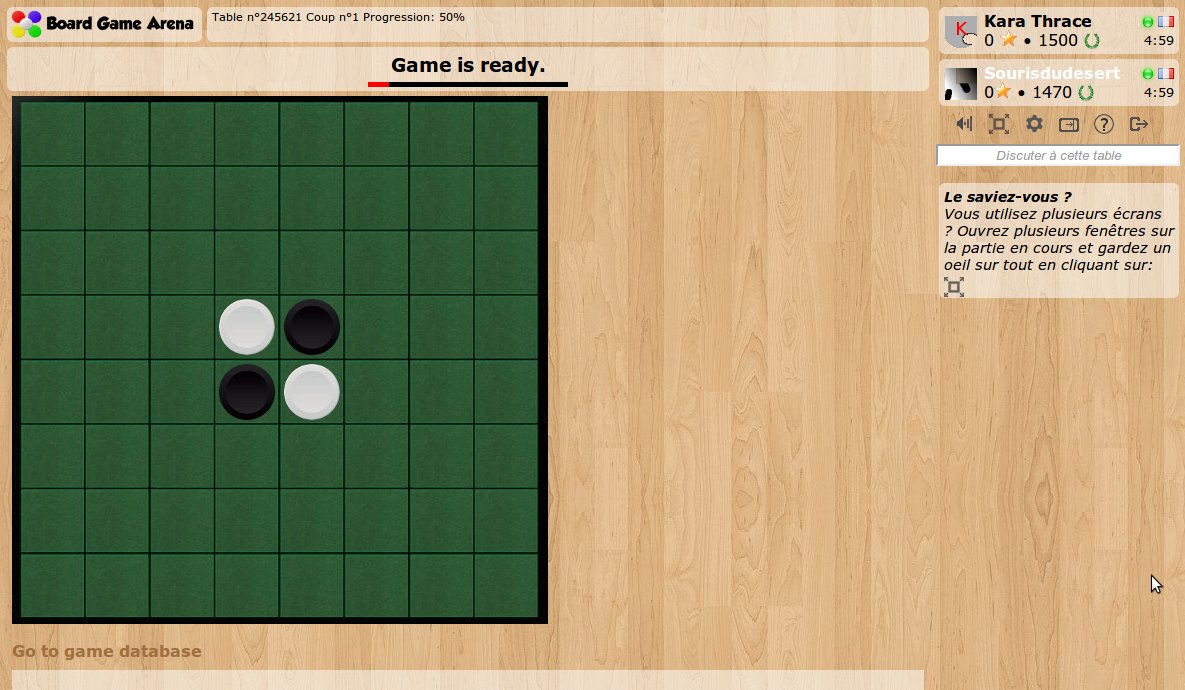
Reload... and here we are: | |||
[[File:reversi5.jpg]] | |||
It starts to feel like Reversi here... | |||
== The game state machine == | |||
Stop your game, again. You're about to start the core game logic. | |||
You already read [http://www.slideshare.net/boardgamearena/bga-studio-focus-on-bga-game-state-machine Focus on BGA game state machine], so you know that this is the heart of your game logic. For reversi, it's relatively simple. Here's a diagram of our game state machine: | |||
[[File:reversi6.jpg]] | |||
=== Build your States === | |||
And here's our <code>states.inc.php</code>, according to this diagram: | |||
<pre> | |||
$machinestates = array( | |||
ST_BGA_GAME_SETUP => array( | |||
"name" => "gameSetup", | |||
"description" => clienttranslate("Game setup"), | |||
"type" => "manager", | |||
"action" => "stGameSetup", | |||
"transitions" => array( "" => ST_PLAYER_PLAY_DISC ) | |||
), | |||
ST_PLAYER_PLAY_DISC => array( | |||
"name" => "playerTurn", | |||
"description" => clienttranslate('${actplayer} must play a disc'), | |||
"descriptionmyturn" => clienttranslate('${you} must play a disc'), | |||
"type" => "activeplayer", | |||
"args" => "argPlayerTurn", | |||
"possibleactions" => array( 'actPlayDisc' ), | |||
"transitions" => array( "playDisc" => ST_NEXT_PLAYER, "zombiePass" => ST_NEXT_PLAYER ) | |||
), | |||
ST_NEXT_PLAYER => array( | |||
"name" => "nextPlayer", | |||
"type" => "game", | |||
"action" => "stNextPlayer", | |||
"updateGameProgression" => true, | |||
"transitions" => array( "nextTurn" => ST_PLAYER_PLAY_DISC, "cantPlay" => ST_NEXT_PLAYER, "endGame" => ST_END_GAME ) | |||
), | |||
ST_END_GAME => array( | |||
"name" => "gameEnd", | |||
"description" => clienttranslate("End of game"), | |||
"type" => "manager", | |||
"action" => "stGameEnd", | |||
"args" => "argGameEnd" | |||
) | |||
); | |||
</pre> | |||
We used constants to give an index to the different states. This is to avoid mistakes when we reuse these indexes on the transitions array. | |||
Let's create a file you'll put in <code>modules/php/constants.inc.php</code> :<pre> | |||
<?php | |||
/* | |||
* State constants | |||
*/ | |||
const ST_BGA_GAME_SETUP = 1; | |||
const ST_PLAYER_PLAY_DISC = 10; | |||
const ST_NEXT_PLAYER = 11; | |||
const ST_END_GAME = 99; | |||
?> | |||
</pre> | |||
You will also need to add <code>require_once("modules/php/constants.inc.php");</code> at the beginning of the state.inc.php to load these constants. | |||
Now, in <code>modules/php/Game.php</code> let's create the methods that are declared in this game states description file: | |||
* <code>argPlayerTurn</code>: referenced in the <code>args</code> property of the <code>playerTurn</code> state; this is the name of the method to call to retrieve arguments for this gamestate. Arguments are sent to the client side to be used on <code>onEnteringState</code> or to set arguments in the gamestate description. | |||
* <code>stNextPlayer</code>: referenced in the <code>action</code> property of the <code>nextPlayer</code> state; this is the name of the method to call when this game state become the current game state. | |||
=== Test Your States === | |||
... and start a new Reversi game. | |||
As you can see on the screen capture below, the BGA framework makes the game jump to our first game state <code>playerTurn</code> right after the initial setup. That's why the status bar contains the description of <code>playerTurn</code> state ("XXXX must play a disc"): | |||
[[File:reversi7.jpg]] | |||
== The rules == | |||
We will use the <code>getPossibleMoves</code> PHP method to: | |||
* Indicate to the current player where she is allowed to play by returning a list of coordinates | |||
* Check if the player has the right to play in the spot they choose | |||
<blockquote> | |||
Example of <code>getPossibleMoves</code> here https://gist.github.com/leocaseiro/a8bc2851bd0caddd06685b5035937d15 | |||
</blockquote> | |||
This is pure PHP programming here, and there are no special things from the BGA framework that can be used. This is why we won't go into details here. The overall idea is: | |||
* Create a <code>getTurnedOverDiscs(x,y)</code> method that returns coordinates of discs that would be turned over if a token would be played at <code>x</code>,<code>y</code>. | |||
* Loop through all free squares of the board and call the <code>getTurnedOverDiscs</code> method on each of them. If at least 1 token is turned over, this is a valid move. | |||
IMPORTANT: Making a database query is slow! Please don't load the entire game board with a SQL query multiple times. In our implementation, we load the entire board once at the beginning of <code>getPossibleMoves</code>, and then pass the board as an argument to all methods. | |||
If you want to look into details, please look at the "utility method" sections of <code>Game.php</code>. If building the tutorial yourself, copy the functions under "Utility functions" comment from the Reversi tutorial. | |||
== Display allowed moves == | |||
Now we want to highlight the squares where the player can place a disc. | |||
To do this, we add a <code>argPlayerTurn</code> method in <code>modules/php/Game.php</code>. This method is called on the server each time we enter into <code>playerTurn</code> game state, and its result is transferred automatically to the client-side: | |||
<pre> | |||
function argPlayerTurn(): array | |||
{ | |||
return [ | |||
'possibleMoves' => $this->getPossibleMoves( intval($this->getActivePlayerId()) ) | |||
]; | |||
} | |||
</pre> | |||
We use the <code>getPossibleMoves</code> method we just developed. | |||
Each time we enter into a new game state, we use the <code>onEnteringState</code> Javascript method (in the <code>reversi.js</code> file, under "Game & client states"). This lets us use the data returned by the method above on the client side. | |||
<pre> | <pre> | ||
onEnteringState: function( stateName, args ) | |||
{ | { | ||
console.log( 'Entering state: '+stateName ); | |||
switch( stateName ) | |||
{ | { | ||
case 'playerTurn': | |||
this.updatePossibleMoves( args.args.possibleMoves ); | |||
break; | |||
} | } | ||
} | }, | ||
$ | </pre> | ||
So, when we enter into <code>playerTurn</code> game state, we call our <code>updatePossibleMoves</code> method (under the "Utility methods" section). This method looks like this: | |||
<pre> | |||
updatePossibleMoves: function( possibleMoves ) | |||
{ | |||
// Remove current possible moves | |||
document.querySelectorAll('.possibleMove').forEach(div => div.classList.remove('possibleMove')); | |||
for( var x in possibleMoves ) | |||
{ | |||
for( var y in possibleMoves[ x ] ) | |||
{ | |||
// x,y is a possible move | |||
document.getElementById(`square_${x}_${y}`).classList.add('possibleMove'); | |||
} | |||
} | |||
this.addTooltipToClass( 'possibleMove', '', _('Place a disc here') ); | |||
}, | |||
</pre> | |||
Here's what this does. At first, it removes all <code>possibleMove</code> classes currently applied with the very useful <code>document.querySelectorAll</code> method. | |||
Then it loops through all possible moves our PHP <code>updatePossibleMoves</code> function created for us, and adds the <code>possibleMove</code> class to each corresponding square. | |||
Finally, it uses the BGA framework <code>addTooltipToClass</code> method to associate a tooltip to all those highlighted squares so that players can understand their meaning. | |||
To see the possible moves we need to create a CSS class (<code>possibleMove</code>) that can be applied to a <code>square</code> element to highlight it: | |||
<pre> | |||
.possibleMove { | |||
background-color: white; | |||
opacity: 0.2; | |||
cursor: pointer; | |||
} | |||
</pre> | |||
And here we are: | |||
[[File:reversi8.jpg.jpg]] | |||
== Let's play == | |||
From now, it's better to restart a game with 2 players, because we are going to implement a complete Reversi turn. The summary of what we are going to do is: | |||
* When we click on a <code>possibleMove</code> square, send the move to the server. | |||
* Server side, check the move is correct, apply Reversi rules and jump to next player. | |||
* Client side, change the token position to reflect the move. | |||
First we associate each click on a square to one of our methods using our Javascript <code>setup</code> method: | |||
<pre> | |||
document.querySelectorAll('.square').forEach(square => square.addEventListener('click', e => this.onPlayDisc(e))); | |||
</pre> | |||
Note the use of the "dojo.query" method to get all HTML elements with "square" class in just one function call. Now, our "onPlayDisc" method is called each time someone clicks on a square. | |||
Here's our "onPlayDisc" method below: | |||
<pre> | |||
onPlayDisc: function( evt ) | |||
{ | |||
// Stop this event propagation | |||
evt.preventDefault(); | |||
evt.stopPropagation(); | |||
// Get the cliqued square x and y | |||
// Note: square id format is "square_X_Y" | |||
var coords = evt.currentTarget.id.split('_'); | |||
var x = coords[1]; | |||
var y = coords[2]; | |||
if(!document.getElementById(`square_${x}_${y}`).classList.contains('possibleMove')) { | |||
// This is not a possible move => the click does nothing | |||
return ; | |||
} | |||
this.bgaPerformAction("actPlayDisc", { | |||
x:x, | |||
y:y | |||
}); | |||
}, | |||
</pre> | |||
What we do here is: | |||
* We stop the propagation of the Javascript <code>onclick</code> event. Otherwise, it can lead to random behavior so it's always a good idea. | |||
* We get the x/y coordinates of the square by using <code>evt.currentTarget.id</code> | |||
* We check that clicked square has the <code>possibleMove</code> class, otherwise we know for sure that we can't play there. | |||
* Finally, we make a call to the server using BGA <code>bgaPerformAction</code> method with argument x and y. This call will check that <code>actPlayDisc</code> action is possible, according to current game state (see <code>possibleactions</code> entry in our <code>playerTurn</code> game state defined above). This check is important to avoid issues if a player double clicks on a square. | |||
Now, we have to manage this <code>actPlayDisc</code> action on the server side. Add a corresponding <code>actPlayDisc</code> method in our game logic (<code>Game.php</code>): | |||
<pre> | |||
function actPlayDisc( int $x, int $y ) | |||
{ | |||
</pre> | |||
(The function will be called when the front-side action is triggered using the Autowire mechanism, if you want to see how it works in details check [[Main game logic: Game.php|https://en.doc.boardgamearena.com/Main_game_logic:_Game.php#Actions_%28autowired%29]] ) | |||
<pre> | |||
$player_id = intval($this->getActivePlayerId()); | |||
// Now, check if this is a possible move | |||
$board = $this->getBoard(); | |||
$turnedOverDiscs = $this->getTurnedOverDiscs( $x, $y, $player_id, $board ); | |||
// | if( count( $turnedOverDiscs ) > 0 ) | ||
{ | |||
// This move is possible! | |||
</pre> | |||
...now, we are using the <code>getTurnedOverDiscs</code> method again to check that this move is possible. | |||
<pre> | |||
// Let's place a disc at x,y and return all "$returned" discs to the active player | |||
$sql = "UPDATE board SET board_player='$player_id' | |||
WHERE ( board_x, board_y) IN ( "; | |||
foreach( $turnedOverDiscs as $turnedOver ) | |||
{ | |||
$sql .= "('".$turnedOver['x']."','".$turnedOver['y']."'),"; | |||
} | |||
$sql .= "('$x','$y') ) "; | |||
$this->DbQuery( $sql ); | |||
</pre> | </pre> | ||
... we update the database to change the color of all turned over disc + the disc we just placed. | |||
<pre> | |||
// Update scores according to the number of disc on board | |||
$sql = "UPDATE player | |||
SET player_score = ( | |||
SELECT COUNT( board_x ) FROM board WHERE board_player=player_id | |||
)"; | |||
$this->DbQuery( $sql ); | |||
// Statistics | |||
$this->incStat( count( $turnedOverDiscs ), "turnedOver", $player_id ); | |||
if( ($x==1 && $y==1) || ($x==8 && $y==1) || ($x==1 && $y==8) || ($x==8 && $y==8) ) | |||
$this->incStat( 1, 'discPlayedOnCorner', $player_id ); | |||
else if( $x==1 || $x==8 || $y==1 || $y==8 ) | |||
$this->incStat( 1, 'discPlayedOnBorder', $player_id ); | |||
else if( $x>=3 && $x<=6 && $y>=3 && $y<=6 ) | |||
$this->incStat( 1, 'discPlayedOnCenter', $player_id ); | |||
</pre> | |||
... now, we update both player score by counting all disc, and we manage game statistics. | |||
<pre> | <pre> | ||
// Notify | |||
$this->notifyAllPlayers( "playDisc", clienttranslate( '${player_name} plays a disc and turns over ${returned_nbr} disc(s)' ), array( | |||
'player_id' => $player_id, | |||
'player_name' => $this->getActivePlayerName(), | |||
'returned_nbr' => count( $turnedOverDiscs ), | |||
'x' => $x, | |||
'y' => $y | |||
) ); | |||
$this->notifyAllPlayers( "turnOverDiscs", '', array( | |||
'player_id' => $player_id, | |||
'turnedOver' => $turnedOverDiscs | |||
) ); | |||
$newScores = $this->getCollectionFromDb( "SELECT player_id, player_score FROM player", true ); | |||
$this->notifyAllPlayers( "newScores", "", array( | |||
"scores" => $newScores | |||
) ); | |||
</pre> | |||
... then we notify about all these changes. We are using for that 3 notifications (<code>playDisc</code>, <code>turnOverDiscs</code> and <code>newScores</code> that we are going to implement on client side later). Note that the description of the <code>playDisc</code> notification will be logged in the game log. | |||
<pre> | |||
// Then, go to the next state | |||
$this->gamestate->nextState( 'playDisc' ); | |||
} | |||
else | |||
throw new \BgaSystemException( "Impossible move" ); | |||
} | |||
</pre> | </pre> | ||
... finally, we jump to the next game state if everything goes fine (<code>playDisc</code> is the name of a transition in the <code>playerTurn</code> game state description above which leads to state 11 which is <code>nextPlayer</code>). | |||
To make the statistics work, we have to initialize them in <code>stats.json</code>: | |||
<pre> | |||
{ | |||
"player": { | |||
"discPlayedOnCorner": { | |||
"id": 10, | |||
"name": "Discs played on a corner", | |||
"type": "int" | |||
}, | |||
"discPlayedOnBorder": { | |||
"id": 11, | |||
"name": "Discs played on a border", | |||
"type": "int" | |||
}, | |||
"discPlayedOnCenter": { | |||
"id": 12, | |||
"name": "Discs played on board center part", | |||
"type": "int" | |||
}, | |||
"turnedOver": { | |||
"id": 13, | |||
"name": "Number of discs turned over", | |||
"type": "int" | |||
} | |||
} | |||
} | |||
</pre> | |||
A last thing to do on the server side is to activate the next player when we enter the <code>nextPlayer</code> game state (in the <code>modules/php/Game.php</code> file, under "Game state reactions"): | |||
<pre> | <pre> | ||
function stNextPlayer(): void | |||
{ | |||
// Active next player | |||
$player_id = intval($this->activeNextPlayer()); | |||
// Check if both player has at least 1 discs, and if there are free squares to play | |||
$player_to_discs = $this->getCollectionFromDb( "SELECT board_player, COUNT( board_x ) | |||
FROM board | |||
GROUP BY board_player", true ); | |||
if( ! isset( $player_to_discs[ null ] ) ) | |||
{ | |||
// Index 0 has not been set => there's no more free place on the board ! | |||
// => end of the game | |||
$this->gamestate->nextState( 'endGame' ); | |||
return ; | |||
} | |||
else if( ! isset( $player_to_discs[ $player_id ] ) ) | |||
{ | |||
// Active player has no more disc on the board => he looses immediately | |||
$this->gamestate->nextState( 'endGame' ); | |||
return ; | |||
} | |||
// Can this player play? | |||
$possibleMoves = $this->getPossibleMoves( $player_id ); | |||
if( count( $possibleMoves ) == 0 ) | |||
{ | |||
// This player can't play | |||
// Can his opponent play ? | |||
$opponent_id = (int)$this->getUniqueValueFromDb( "SELECT player_id FROM player WHERE player_id!='$player_id' " ); | |||
if( count( $this->getPossibleMoves( $opponent_id ) ) == 0 ) | |||
{ | { | ||
// Nobody can move => end of the game | |||
$this->gamestate->nextState( 'endGame' ); | |||
} | |||
else | |||
{ | |||
// => pass his turn | |||
$this->gamestate->nextState( 'cantPlay' ); | |||
} | } | ||
} | |||
else | |||
{ | |||
// This player can play. Give him some extra time | |||
$this->giveExtraTime( $player_id ); | |||
$this->gamestate->nextState( 'nextTurn' ); | |||
} | |||
} | |||
</pre> | </pre> | ||
Now, when we play a token, the rules are checked and the token appears in the database. | |||
[[File:reversi9.jpg]] | |||
Of course, as we don't manage notifications on client side, we need to press F5 after each move to see the changes on the board. | |||
== Make the move appear automatically == | |||
Now, what we have to do is process the notifications sent by the server and make the move appear on the interface. | |||
In our <code>setupNotifications</code> method in <code>reversi.js</code>, we tell BGA to listen to notifications we will add later (<code>playDisc</code> and <code>turnOverDiscs</code>) using promise-based notifications: | |||
<pre> | |||
setupNotifications: function() | |||
{ | |||
console.log( 'notifications subscriptions setup' ); | |||
// automatically listen to the notifications, based on the `notif_xxx` function on this class. | |||
this.bgaSetupPromiseNotifications(); | |||
} | |||
</pre> | |||
We will associate each of our 3 notifications with a method prefixed with <code>notif_</code>. | |||
Let's have a look now on the <code>playDisc</code> notification handler method:<pre> | |||
notif_playDisc: async function( args ) | |||
{ | |||
// Remove current possible moves (makes the board more clear) | |||
document.querySelectorAll('.possibleMove').forEach(div => div.classList.remove('possibleMove')); | |||
await this.addDiscOnBoard( args.x, args.y, args.player_id ); | |||
}, | |||
</pre> | |||
No surprise here, we re-used some existing stuff to: | |||
* Remove the highlighted squares. | |||
* Add a new disc on board, coming from player panel. That's where the async await part of <code>addDiscOnBoard</code> becomes useful. | |||
Now, here's the method that handles the <code>turnOverDiscs</code> notification: | |||
<pre> | |||
notif_turnOverDiscs: async function( args ) | |||
{ | |||
// Get the color of the player who is returning the discs | |||
const targetColor = this.gamedatas.players[ args.player_id ].color; | |||
// wait for the animations of all turned discs to be over before considering the notif done | |||
await Promise.all( | |||
args.turnedOver.map(disc => | |||
this.animateTurnOverDisc(disc, targetColor) | |||
) | |||
); | |||
}, | |||
animateTurnOverDisc: async function(disc, targetColor) { | |||
const discDiv = document.getElementById(`disc_${disc.x}${disc.y}`); | |||
if (!this.bgaAnimationsActive()) { | |||
// do not play animations if the animations aren't activated (fast replay mode) | |||
discDiv.dataset.color = targetColor; | |||
return Promise.resolve(); | |||
} | |||
[ | // Make the disc blink 2 times | ||
const anim = dojo.fx.chain( [ | |||
dojo.fadeOut( { node: discDiv } ), | |||
dojo.fadeIn( { node: discDiv } ), | |||
dojo.fadeOut( { | |||
node: discDiv, | |||
onEnd: () => discDiv.dataset.color = targetColor, | |||
} ), | |||
dojo.fadeIn( { node: discDiv } ) | |||
] ); // end of dojo.fx.chain | |||
await this.bgaPlayDojoAnimation(anim); | |||
}, | |||
</pre> | |||
The list of the discs to be turned over has been made available by our server side code in <code>args.turnedOver</code> (see previous paragraph). We loop through all these discs, and trigger a single disc animation using <code>animateTurnOverDisc</code>. This function creates a complex animation using <code>dojo.Animation</code> for the disc in parameter. The complete documentation on dojo animations [http://dojotoolkit.org/documentation/tutorials/1.6/animation/ can be found here]. | |||
In few words: we create a chain of 4 animations to make the disc fade out, fade in, fade out again, and fade in again. At the end of the second fade out, we change the color of the disc. Finally, we launch the animation with <code>bgaPlayDojoAnimation()</code>. | |||
And Also the notification to update the scores: | |||
[[ | <pre> | ||
notif_newScores: async function( args ) | |||
{ | |||
for( var player_id in args.scores ) | |||
{ | |||
var newScore = args.scores[ player_id ]; | |||
this.scoreCtrl[ player_id ].toValue( newScore ); | |||
} | |||
} | |||
</pre> | |||
[[Category:Studio]] | |||
Latest revision as of 15:58, 20 November 2024
If you want to use TypeScript, you can check out an updated version of the Reversi Tutorial which uses the BGA Type Safe Template. Important note: BGA Type Safe Template is a project created by a developer that is not part of the BGA team. This is currently not officially supported by BGA.
Introduction
Using this tutorial, you can build a complete working game on the BGA environment: Reversi.
Before you read this tutorial, you must:
- Read the overall presentations of the BGA Framework (see here).
- Know the rules of Reversi.
- Know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript
- Setup your development environment First Steps with BGA Studio
Create your first game
Note: you should already have created a project following instructions in Create a new game project. While you will find a reversi directory in your SFTP folder, do not use it for this tutorial. Instead, use the project you have created as an (empty) starting point.
With the initial skeleton of code provided in your project, you can already start a game from the BGA Studio:
- Go to your studio Control panel, then Manage games and select your initial project. Note: there are warnings displayed about a missing BGG_ID and presentation text. You can ignore that for now.
- Click the Play link next to your project name. This will open the Play page and offer to create a new table for your project. Optional: click the Heart icon to add your project to your favorite games list.
- On the Play page, on the top of the page, make sure that your settings are "Simple game", "Real time" and "Manual".
- Click "Create table" to create a table of your project.
- For now, we are going to work with one player only, so use the (-) button to set the number of players to 1. Most of the time it is simpler to proceed with only one player during the early phase of development of your game, as it's easy and fast to start/stop games. If you choose to start with 2 players, you should see two names on the right: testdude0 and testdude1. To switch between them, press the red arrow button near their names; it will open another tab. This way you don't need to login and logout from multiple accounts.)
- Reminder: Always use the "Express Start" button to start the game.
Thus, you can start a "Reversi" game, and arrive on a void, empty game. Yeah.
End the game by clicking on the game options icon on the top right, and then on "Express Stop".
Editing the game information (Optional)
This step is optional and will fix the warnings on the project page (missing BGG_ID and presentation).
Edits to fix Errors
- Edit your local copy of the
gameinfos.inc.phpfile:- Change the
bgg_idvalue from0to2389- that's around line 26. - Add
1,to the players array (so you can start 1-player games while testing) - that's around line 29.
- Change the
- Upload the
gameinfos.inc.phpfile to the SFTP server (see Connect to your SFTP folder).
Test your Edits
- Go back to your project page, and in the "Game Information" section, click "Reload game informations".
- Finally, refresh the project page in your browser (usually CTRL-F5).
Not working?
Some changes will require bypassing the cache. It is often worth doing a hard refresh to make sure the
Sometimes the cache will keep your changes from showing. Since this is a possibility, it will be useful to know how to bypass the cache. To do so you may manually clear cache or use a shortcut to refresh and ignore the cached version of the page. Here's how
Windows
Chrome, Firefox, or Edge: Press Ctrl+F5 or Shift+F5 or Ctrl+Shift+R
Mac
Chrome or Firefox: Press Shift+Command+R
Safari for Mac: Press Command+Option+E to empty the cache, then hold down Shift and click Reload in the toolbar
Make it look like Reversi
Let's start with the board. This will give you a good idea of how things will look and where tokens should go.
Be careful designing the layout of your game: you must always keep in mind that players with a 1024px screen width must be able to play. Usually, it means that the width of the play area can be 750px (in the worst case).
For Reversi, it's useless to have a 750x750px board - much too big, so we chose this one which fit perfectly (536x528):
Note that we are using a jpg file. Jpg files are lighter than png, so they are faster to load. Later, we are going to use PNGs for tokens because they allow for transparency.
Add the board
use lowercase file names
- upload
board.jpgin yourimg/directory. - edit
reversi.jsto add thedivfor your board at the beginning of the setup function.
Note: If you are building this game by following the tutorial, you will have a different project name than reversi (i.e. mygame.js). The file names in your project will be different than shown in this tutorial, replacing reversi with your project name. Be sure that any code (other than comments) that references reversi is changed to your actual project name.
document.getElementById('game_play_area').insertAdjacentHTML('beforeend', `
<div id="board">
</div>
`);
- edit your
reversi.cssfile to transform it into a visible board:
#board {
width: 536px;
height: 528px;
background-image: url('img/board.jpg');
}
Important: refresh your page. Here's your board:
If the board does not appear, refresh the page (always do this when you update the CSS file), and check the image filename. Remember file names are case sensitive!
Code the Grid
Now, we need to create some invisible HTML elements where squares are. These elements will be used as position references for the white and black tokens.
Build the grid of squares
The board is 8 squares by 8 squares. This means we need 64 squares. To avoid writing 64 individual div elements on our template, we are going to generate the squares on JS setup.
We'll do this in our Javascript setup method under // TODO: Set up your game interface here, according to "gamedatas".
const board = document.getElementById('board');
const hor_scale = 64.8;
const ver_scale = 64.4;
for (let x=1; x<=8; x++) {
for (let y=1; y<=8; y++) {
const left = Math.round((x - 1) * hor_scale + 10);
const top = Math.round((y - 1) * ver_scale + 7);
// we use afterbegin to make sure squares are placed before discs
board.insertAdjacentHTML(`afterbegin`, `<div id="square_${x}_${y}" class="square" style="left: ${left}px; top: ${top}px;"></div>`);
}
}
Note: as you can see, squares in our board.jpg files do not have an exact width/height in pixels, and that's the reason we are using floating point numbers here.
Style Those Squares
Now, to finish our work and check if everything works fine, we are going to style our square a little bit in our CSS stylesheet:
#board {
width: 536px;
height: 528px;
background-image: url('img/board.jpg');
position: relative;
}
.square {
width: 62px;
height: 62px;
position: absolute;
background-color: red;
}
Explanations:
- With "
position: relative" on board, we ensure square elements are positioned relatively to board. background-color: red;is used for testing. This allows us to see the invisible elements. (You could instead do something likeoutline: 2px solid orange;have fun and be creative)
Let's refresh and check our (beautiful) squares:
Now that you know the squares are there, you can remove the test line background-color: red; from your .square class in the CSS stylesheet.
Not Working?
If the styled squares do not appear, inspect and check your css (Chrome DevTools: Application > Frames > top > Stylesheets > reversi.css).
The Tokens
Now, our board is ready for some tokens!
[Note: Throughout this tutorial, sometimes "tokens" is used, and sometimes "discs" is used. They are often swapped if you're looking at code in the reversi example project.]
Build the Token
There are quite a few steps before the tokens will appear. You may be used to testing after every change, but that won't work well here. The token will not show until you have add styles to the css, js template to the tpl, utility method in the js, adjusted the php file, and added the token to the board in the js file.
HTML in the .js file
At first, we introduce a new 'div' element as a child of "board" to host all these tokens (in the template we started at the beginning of the setup function of the JS file):
<div id="board">
<div id="discs">
</div>
</div>
Note: discs is plural. This div will be used to hold the token divs. Shortly, we will use javascript to add individual tokens to the board.
Add Token to img directory
Here's a new piece of art with the tokens. We need transparency here so we are using a png file:
Upload this image file tokens.png in your img/ directory.
Important Fun Fact: we are using ONE file for both tokens. It is really important to use a minimum number of graphic files for your game. This is called the "CSS sprite" technique, because it makes the game load faster and more reliable. Read more about CSS sprites.
Style the Tokens in .css file
.disc {
width: 56px;
height: 56px;
position: absolute;
background-image: url('img/tokens.png');
background-size: auto 100%;
}
.disc[data-color="ffffff"] { background-position-x: 0%; }
.disc[data-color="000000"] { background-position-x: 100%; }
With this CSS code, we can set and change the token color by changing the data-color attribute. Using data instead of a class ensures it can be only one of them (the disc cannot be black and white at the same time).
Note the "position: absolute" which allows us to position tokens on the board and make them "slide" to their positions.
Add Token Utility Method in .js file
Now, let's make the first token appear on our board. Tokens are not visible at the beginning of the game: they appear dynamically during the game. For this reason, we are going to make them appear from our Javascript code, using a template string
Let's create a method in our Javascript code (in the reversi.js file) that will make a token appear on the board, using this template. Add under the section //// Utility methods:
addDiscOnBoard: async function( x, y, player )
{
const color = this.gamedatas.players[ player ].color;
document.getElementById('discs').insertAdjacentHTML('beforeend', `<div class="disc" data-color="${color}" id="disc_${x}${y}"></div>`);
this.placeOnObject( `disc_${x}${y}`, 'overall_player_board_'+player );
const anim = this.slideToObject( `disc_${x}${y}`, 'square_'+x+'_'+y );
await this.bgaPlayDojoAnimation(anim);
}
Utility Method Explanation
- with
element.insertAdjacentHTMLmethod, we create a HTML piece of code and insert it as a new child oftokensdiv element. - with
this.placeOnObjectBGA method, we place this element over the panel of some player. - Immediately after, using
this.slideToObjectBGA method, we make the token slide to thesquareelement, its final destination. 'overall_player_board_'+playerrefers to the div element that contains each player's information and avatar. By initially placing the token here, it gives the effect that the player's avatar is throwing the token onto the board.
Note: don't forget to call the bgaPlayDojoAnimation(), otherwise the token will remain at its original location.
Note: during this process, the parent of the new token HTML element will stay tokens. placeOnObject and slideToObject methods are only moving the position of elements on screen, and they are not modifying the HTML tree.
Set Token Colors in setupNewGame in modules/php/Game.php file
Before we can show a token, we need to set the player colors in the setupNewGame function in modules/php/Game.php:
Replace $default_colors = $gameinfos['player_colors']; with the following line:
$default_colors = array( "ffffff", "000000" );
Note: A few lines below, you may have to remove the line this->reattributeColorsBasedOnPreferences( $players, $gameinfos['player_colors'] );
Test the Token
Now, to test if everything works fine
addTokenOnBoard() in .js file to Test
In reversi.js, in setup: function, under the code we added to generate the squares.
this.addDiscOnBoard( 2, 2, this.player_id );
Now restart the game.
A token should appear and slide immediately to its position, like this:
The database
We did most of the client-side programming, so let's have a look on the other side now. To design the database model of our game, you will need to access the database. You won't need to do anything in database UI, yet.
Accessing the Database
To access the database, start a game, then click "Go to game database" link at the bottom of our game, to access the database directly with a PhpMyAdmin instance.
After the first time you've access the database, you could skip opening a game and instead, go to https://studio.boardgamearena.com/db/ . Your PhpMyAdmin username/password is in your welcome email.
Note: do not remove existing tables
Create Table in .sql file
Now, you are able to create the table(s) you need for your game, and report every SQL command used in your dbmodel.sql file.
The database model of Reversi is short: just one table with the squares of the board.
CREATE TABLE IF NOT EXISTS `board` ( `board_x` smallint(5) unsigned NOT NULL, `board_y` smallint(5) unsigned NOT NULL, `board_player` int(10) unsigned DEFAULT NULL, PRIMARY KEY (`board_x`,`board_y`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
Add the above SQL to dbmodel.sql. Pay special attention to the backtick ` character vs. the single quote ' when working with SQL.
Test the Table
Now, a new database with a board table will be created each time we start a Reversi game. This is why after modifying our dbmodel.sql it's a good time to stop your current game & start a new game.
Start a new game and verify a table is created.
Setup the initial game position
Note: From now on, you must launch the game with two players to get two player_ids within the database. Otherwise, the game will crash.
The setupNewGame method of our Game.php is called during initial setup. This initializes our data and places the starting tokens on the board. At the beginning of the game, there should be 4 tokens on the board.
Initialize the Board in modules/php/Game.php file
Under // TODO: setup the initial game situation here, initialize the board
// Init the board
$sql = "INSERT INTO board (board_x,board_y,board_player) VALUES ";
$sql_values = array();
list( $blackplayer_id, $whiteplayer_id ) = array_keys( $players );
for( $x=1; $x<=8; $x++ )
{
for( $y=1; $y<=8; $y++ )
{
$token_value = "NULL";
if( ($x==4 && $y==4) || ($x==5 && $y==5) ) // Initial positions of white player
$token_value = "'$whiteplayer_id'";
else if( ($x==4 && $y==5) || ($x==5 && $y==4) ) // Initial positions of black player
$token_value = "'$blackplayer_id'";
$sql_values[] = "('$x','$y',$token_value)";
}
}
$sql .= implode( ',', $sql_values );
$this->DbQuery( $sql );
Board Initialization Explanation
- We create one table entry for each square, with a
NULLvalue which means "empty square" - On 4 of the squares, we place an initial token.
After this, we set activeNextPlayer to make the first player active at the beginning of the game (this line is already present in the default code template).
If you didn't do it earlier, you need to remove the call to this->reattributeColorsBasedOnPreferences() in SetupNewGame(). If you don't, player color preferences will try (and fail) to override the two colors supported here.
Show the Initial Token Setup
Now, we need to make these tokens appear on the client side. The first step is to return the token positions with our getAllDatas() PHP method. getAllDatas() is called during each page reload.
In the getAllDatas() method, after // TODO: Gather all information about current game situation (visible by player $current_player_id), add the following lines:
// Get reversi board token $result['board'] = self::getObjectListFromDB( "SELECT board_x x, board_y y, board_player player FROM board WHERE board_player IS NOT NULL" );
Next, you may need to modify the query that gets player information to also get the player's colors. This is in the variable $sql, above the lines you just inserted in getAllDatas(). Below is what the line will look like. Notice how we've added player_color color to the sql query.
$sql = "SELECT player_id id, player_score score, player_color color FROM player ";
We are using the BGA framework's getObjectListFromDB() that formats the result of this SQL query in a PHP array with x, y and player attributes. We add it to the result associative array with the key board.
Last, we process this array client side. Let's place a token on the board for each array item. We'll do this in our Javascript setup method under the code we added to generate the squares.
This will result in a removal or edit of the previously added line this.addDiscOnBoard(2, 2, this.player_id);
for( var i in gamedatas.board )
{
var square = gamedatas.board[i];
if( square.player !== null )
{
this.addDiscOnBoard( square.x, square.y, square.player );
}
}
The board entry created in getAllDatas() is used here as gamedatas.board
Test the Game Start
Reload... and here we are:
It starts to feel like Reversi here...
The game state machine
Stop your game, again. You're about to start the core game logic.
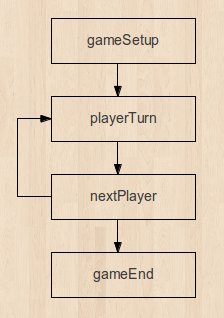
You already read Focus on BGA game state machine, so you know that this is the heart of your game logic. For reversi, it's relatively simple. Here's a diagram of our game state machine:
Build your States
And here's our states.inc.php, according to this diagram:
$machinestates = array(
ST_BGA_GAME_SETUP => array(
"name" => "gameSetup",
"description" => clienttranslate("Game setup"),
"type" => "manager",
"action" => "stGameSetup",
"transitions" => array( "" => ST_PLAYER_PLAY_DISC )
),
ST_PLAYER_PLAY_DISC => array(
"name" => "playerTurn",
"description" => clienttranslate('${actplayer} must play a disc'),
"descriptionmyturn" => clienttranslate('${you} must play a disc'),
"type" => "activeplayer",
"args" => "argPlayerTurn",
"possibleactions" => array( 'actPlayDisc' ),
"transitions" => array( "playDisc" => ST_NEXT_PLAYER, "zombiePass" => ST_NEXT_PLAYER )
),
ST_NEXT_PLAYER => array(
"name" => "nextPlayer",
"type" => "game",
"action" => "stNextPlayer",
"updateGameProgression" => true,
"transitions" => array( "nextTurn" => ST_PLAYER_PLAY_DISC, "cantPlay" => ST_NEXT_PLAYER, "endGame" => ST_END_GAME )
),
ST_END_GAME => array(
"name" => "gameEnd",
"description" => clienttranslate("End of game"),
"type" => "manager",
"action" => "stGameEnd",
"args" => "argGameEnd"
)
);
We used constants to give an index to the different states. This is to avoid mistakes when we reuse these indexes on the transitions array.
Let's create a file you'll put in modules/php/constants.inc.php :
<?php /* * State constants */ const ST_BGA_GAME_SETUP = 1; const ST_PLAYER_PLAY_DISC = 10; const ST_NEXT_PLAYER = 11; const ST_END_GAME = 99; ?>
You will also need to add require_once("modules/php/constants.inc.php"); at the beginning of the state.inc.php to load these constants.
Now, in modules/php/Game.php let's create the methods that are declared in this game states description file:
argPlayerTurn: referenced in theargsproperty of theplayerTurnstate; this is the name of the method to call to retrieve arguments for this gamestate. Arguments are sent to the client side to be used ononEnteringStateor to set arguments in the gamestate description.stNextPlayer: referenced in theactionproperty of thenextPlayerstate; this is the name of the method to call when this game state become the current game state.
Test Your States
... and start a new Reversi game.
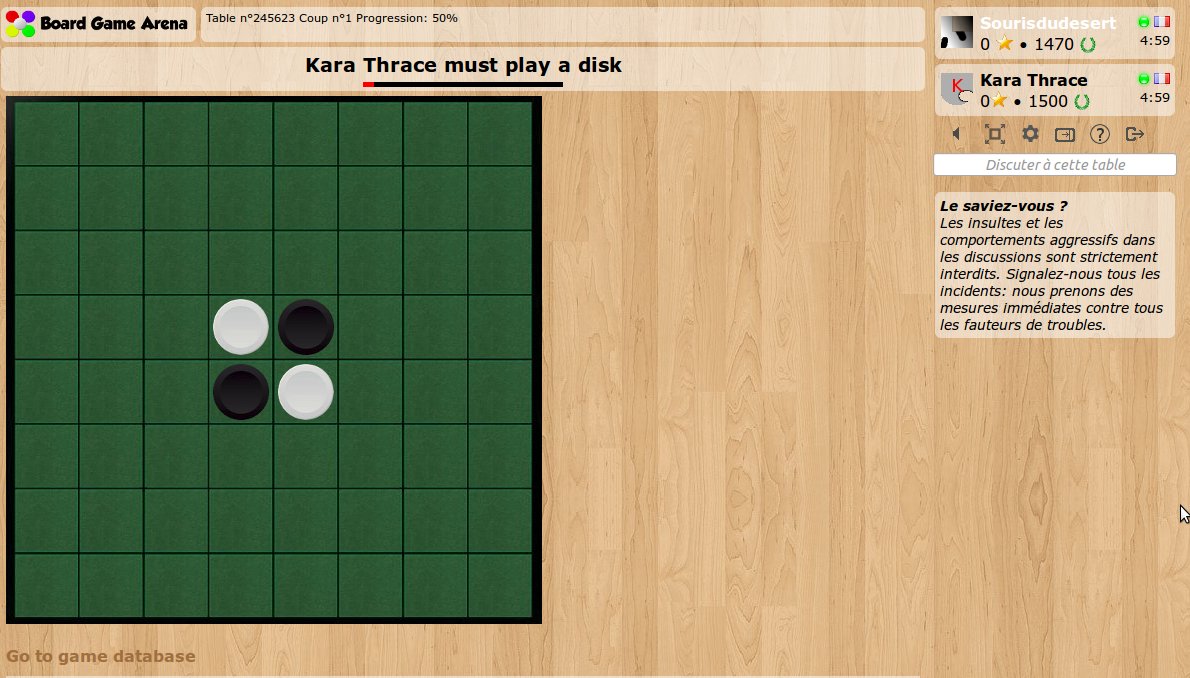
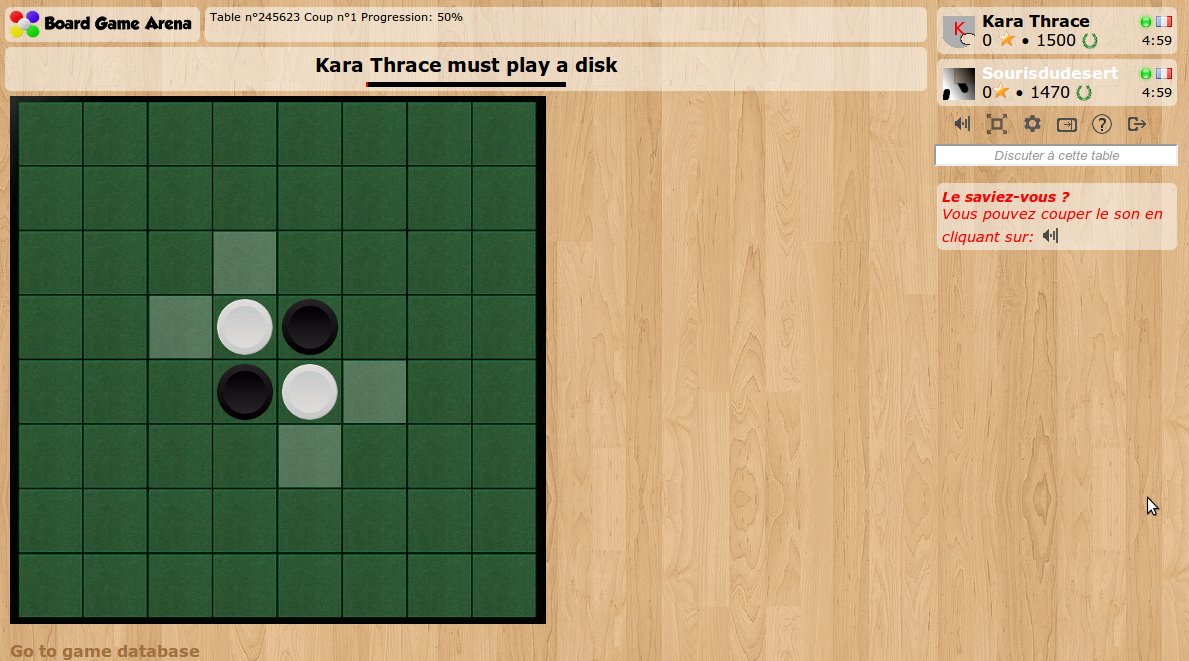
As you can see on the screen capture below, the BGA framework makes the game jump to our first game state playerTurn right after the initial setup. That's why the status bar contains the description of playerTurn state ("XXXX must play a disc"):
The rules
We will use the getPossibleMoves PHP method to:
- Indicate to the current player where she is allowed to play by returning a list of coordinates
- Check if the player has the right to play in the spot they choose
Example of
getPossibleMoveshere https://gist.github.com/leocaseiro/a8bc2851bd0caddd06685b5035937d15
This is pure PHP programming here, and there are no special things from the BGA framework that can be used. This is why we won't go into details here. The overall idea is:
- Create a
getTurnedOverDiscs(x,y)method that returns coordinates of discs that would be turned over if a token would be played atx,y. - Loop through all free squares of the board and call the
getTurnedOverDiscsmethod on each of them. If at least 1 token is turned over, this is a valid move.
IMPORTANT: Making a database query is slow! Please don't load the entire game board with a SQL query multiple times. In our implementation, we load the entire board once at the beginning of getPossibleMoves, and then pass the board as an argument to all methods.
If you want to look into details, please look at the "utility method" sections of Game.php. If building the tutorial yourself, copy the functions under "Utility functions" comment from the Reversi tutorial.
Display allowed moves
Now we want to highlight the squares where the player can place a disc.
To do this, we add a argPlayerTurn method in modules/php/Game.php. This method is called on the server each time we enter into playerTurn game state, and its result is transferred automatically to the client-side:
function argPlayerTurn(): array
{
return [
'possibleMoves' => $this->getPossibleMoves( intval($this->getActivePlayerId()) )
];
}
We use the getPossibleMoves method we just developed.
Each time we enter into a new game state, we use the onEnteringState Javascript method (in the reversi.js file, under "Game & client states"). This lets us use the data returned by the method above on the client side.
onEnteringState: function( stateName, args )
{
console.log( 'Entering state: '+stateName );
switch( stateName )
{
case 'playerTurn':
this.updatePossibleMoves( args.args.possibleMoves );
break;
}
},
So, when we enter into playerTurn game state, we call our updatePossibleMoves method (under the "Utility methods" section). This method looks like this:
updatePossibleMoves: function( possibleMoves )
{
// Remove current possible moves
document.querySelectorAll('.possibleMove').forEach(div => div.classList.remove('possibleMove'));
for( var x in possibleMoves )
{
for( var y in possibleMoves[ x ] )
{
// x,y is a possible move
document.getElementById(`square_${x}_${y}`).classList.add('possibleMove');
}
}
this.addTooltipToClass( 'possibleMove', '', _('Place a disc here') );
},
Here's what this does. At first, it removes all possibleMove classes currently applied with the very useful document.querySelectorAll method.
Then it loops through all possible moves our PHP updatePossibleMoves function created for us, and adds the possibleMove class to each corresponding square.
Finally, it uses the BGA framework addTooltipToClass method to associate a tooltip to all those highlighted squares so that players can understand their meaning.
To see the possible moves we need to create a CSS class (possibleMove) that can be applied to a square element to highlight it:
.possibleMove {
background-color: white;
opacity: 0.2;
cursor: pointer;
}
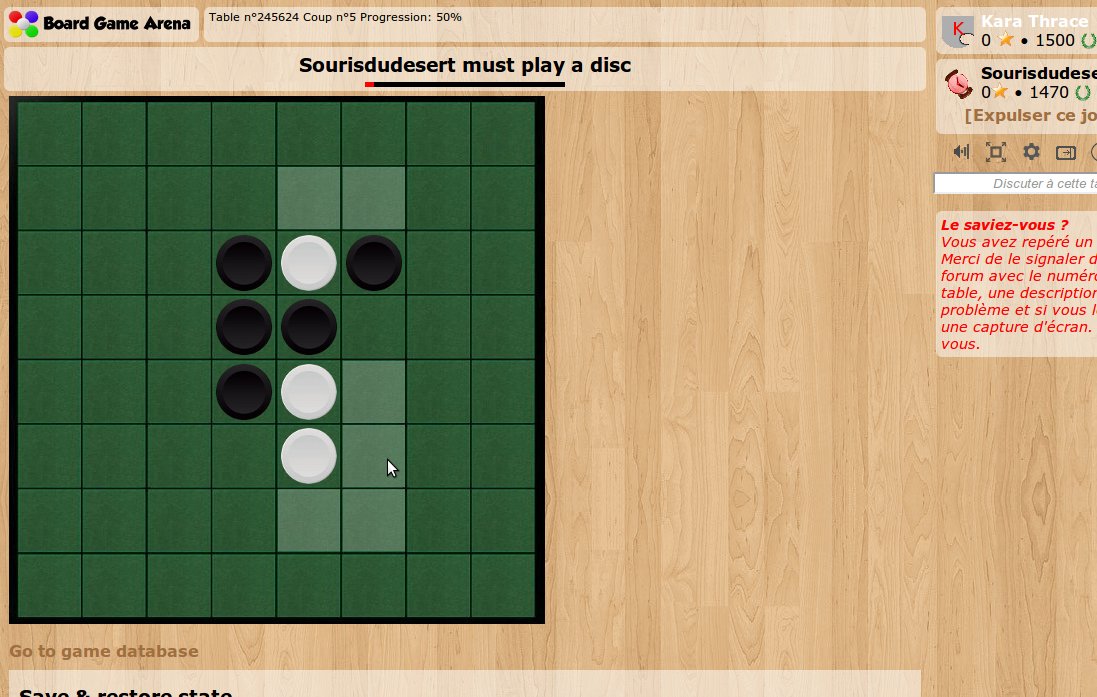
And here we are:
Let's play
From now, it's better to restart a game with 2 players, because we are going to implement a complete Reversi turn. The summary of what we are going to do is:
- When we click on a
possibleMovesquare, send the move to the server. - Server side, check the move is correct, apply Reversi rules and jump to next player.
- Client side, change the token position to reflect the move.
First we associate each click on a square to one of our methods using our Javascript setup method:
document.querySelectorAll('.square').forEach(square => square.addEventListener('click', e => this.onPlayDisc(e)));
Note the use of the "dojo.query" method to get all HTML elements with "square" class in just one function call. Now, our "onPlayDisc" method is called each time someone clicks on a square.
Here's our "onPlayDisc" method below:
onPlayDisc: function( evt )
{
// Stop this event propagation
evt.preventDefault();
evt.stopPropagation();
// Get the cliqued square x and y
// Note: square id format is "square_X_Y"
var coords = evt.currentTarget.id.split('_');
var x = coords[1];
var y = coords[2];
if(!document.getElementById(`square_${x}_${y}`).classList.contains('possibleMove')) {
// This is not a possible move => the click does nothing
return ;
}
this.bgaPerformAction("actPlayDisc", {
x:x,
y:y
});
},
What we do here is:
- We stop the propagation of the Javascript
onclickevent. Otherwise, it can lead to random behavior so it's always a good idea. - We get the x/y coordinates of the square by using
evt.currentTarget.id - We check that clicked square has the
possibleMoveclass, otherwise we know for sure that we can't play there. - Finally, we make a call to the server using BGA
bgaPerformActionmethod with argument x and y. This call will check thatactPlayDiscaction is possible, according to current game state (seepossibleactionsentry in ourplayerTurngame state defined above). This check is important to avoid issues if a player double clicks on a square.
Now, we have to manage this actPlayDisc action on the server side. Add a corresponding actPlayDisc method in our game logic (Game.php):
function actPlayDisc( int $x, int $y )
{
(The function will be called when the front-side action is triggered using the Autowire mechanism, if you want to see how it works in details check https://en.doc.boardgamearena.com/Main_game_logic:_Game.php#Actions_%28autowired%29 )
$player_id = intval($this->getActivePlayerId());
// Now, check if this is a possible move
$board = $this->getBoard();
$turnedOverDiscs = $this->getTurnedOverDiscs( $x, $y, $player_id, $board );
if( count( $turnedOverDiscs ) > 0 )
{
// This move is possible!
...now, we are using the getTurnedOverDiscs method again to check that this move is possible.
// Let's place a disc at x,y and return all "$returned" discs to the active player
$sql = "UPDATE board SET board_player='$player_id'
WHERE ( board_x, board_y) IN ( ";
foreach( $turnedOverDiscs as $turnedOver )
{
$sql .= "('".$turnedOver['x']."','".$turnedOver['y']."'),";
}
$sql .= "('$x','$y') ) ";
$this->DbQuery( $sql );
... we update the database to change the color of all turned over disc + the disc we just placed.
// Update scores according to the number of disc on board
$sql = "UPDATE player
SET player_score = (
SELECT COUNT( board_x ) FROM board WHERE board_player=player_id
)";
$this->DbQuery( $sql );
// Statistics
$this->incStat( count( $turnedOverDiscs ), "turnedOver", $player_id );
if( ($x==1 && $y==1) || ($x==8 && $y==1) || ($x==1 && $y==8) || ($x==8 && $y==8) )
$this->incStat( 1, 'discPlayedOnCorner', $player_id );
else if( $x==1 || $x==8 || $y==1 || $y==8 )
$this->incStat( 1, 'discPlayedOnBorder', $player_id );
else if( $x>=3 && $x<=6 && $y>=3 && $y<=6 )
$this->incStat( 1, 'discPlayedOnCenter', $player_id );
... now, we update both player score by counting all disc, and we manage game statistics.
// Notify
$this->notifyAllPlayers( "playDisc", clienttranslate( '${player_name} plays a disc and turns over ${returned_nbr} disc(s)' ), array(
'player_id' => $player_id,
'player_name' => $this->getActivePlayerName(),
'returned_nbr' => count( $turnedOverDiscs ),
'x' => $x,
'y' => $y
) );
$this->notifyAllPlayers( "turnOverDiscs", '', array(
'player_id' => $player_id,
'turnedOver' => $turnedOverDiscs
) );
$newScores = $this->getCollectionFromDb( "SELECT player_id, player_score FROM player", true );
$this->notifyAllPlayers( "newScores", "", array(
"scores" => $newScores
) );
... then we notify about all these changes. We are using for that 3 notifications (playDisc, turnOverDiscs and newScores that we are going to implement on client side later). Note that the description of the playDisc notification will be logged in the game log.
// Then, go to the next state
$this->gamestate->nextState( 'playDisc' );
}
else
throw new \BgaSystemException( "Impossible move" );
}
... finally, we jump to the next game state if everything goes fine (playDisc is the name of a transition in the playerTurn game state description above which leads to state 11 which is nextPlayer).
To make the statistics work, we have to initialize them in stats.json:
{
"player": {
"discPlayedOnCorner": {
"id": 10,
"name": "Discs played on a corner",
"type": "int"
},
"discPlayedOnBorder": {
"id": 11,
"name": "Discs played on a border",
"type": "int"
},
"discPlayedOnCenter": {
"id": 12,
"name": "Discs played on board center part",
"type": "int"
},
"turnedOver": {
"id": 13,
"name": "Number of discs turned over",
"type": "int"
}
}
}
A last thing to do on the server side is to activate the next player when we enter the nextPlayer game state (in the modules/php/Game.php file, under "Game state reactions"):
function stNextPlayer(): void
{
// Active next player
$player_id = intval($this->activeNextPlayer());
// Check if both player has at least 1 discs, and if there are free squares to play
$player_to_discs = $this->getCollectionFromDb( "SELECT board_player, COUNT( board_x )
FROM board
GROUP BY board_player", true );
if( ! isset( $player_to_discs[ null ] ) )
{
// Index 0 has not been set => there's no more free place on the board !
// => end of the game
$this->gamestate->nextState( 'endGame' );
return ;
}
else if( ! isset( $player_to_discs[ $player_id ] ) )
{
// Active player has no more disc on the board => he looses immediately
$this->gamestate->nextState( 'endGame' );
return ;
}
// Can this player play?
$possibleMoves = $this->getPossibleMoves( $player_id );
if( count( $possibleMoves ) == 0 )
{
// This player can't play
// Can his opponent play ?
$opponent_id = (int)$this->getUniqueValueFromDb( "SELECT player_id FROM player WHERE player_id!='$player_id' " );
if( count( $this->getPossibleMoves( $opponent_id ) ) == 0 )
{
// Nobody can move => end of the game
$this->gamestate->nextState( 'endGame' );
}
else
{
// => pass his turn
$this->gamestate->nextState( 'cantPlay' );
}
}
else
{
// This player can play. Give him some extra time
$this->giveExtraTime( $player_id );
$this->gamestate->nextState( 'nextTurn' );
}
}
Now, when we play a token, the rules are checked and the token appears in the database.
Of course, as we don't manage notifications on client side, we need to press F5 after each move to see the changes on the board.
Make the move appear automatically
Now, what we have to do is process the notifications sent by the server and make the move appear on the interface.
In our setupNotifications method in reversi.js, we tell BGA to listen to notifications we will add later (playDisc and turnOverDiscs) using promise-based notifications:
setupNotifications: function()
{
console.log( 'notifications subscriptions setup' );
// automatically listen to the notifications, based on the `notif_xxx` function on this class.
this.bgaSetupPromiseNotifications();
}
We will associate each of our 3 notifications with a method prefixed with notif_.
Let's have a look now on the playDisc notification handler method:
notif_playDisc: async function( args )
{
// Remove current possible moves (makes the board more clear)
document.querySelectorAll('.possibleMove').forEach(div => div.classList.remove('possibleMove'));
await this.addDiscOnBoard( args.x, args.y, args.player_id );
},
No surprise here, we re-used some existing stuff to:
- Remove the highlighted squares.
- Add a new disc on board, coming from player panel. That's where the async await part of
addDiscOnBoardbecomes useful.
Now, here's the method that handles the turnOverDiscs notification:
notif_turnOverDiscs: async function( args )
{
// Get the color of the player who is returning the discs
const targetColor = this.gamedatas.players[ args.player_id ].color;
// wait for the animations of all turned discs to be over before considering the notif done
await Promise.all(
args.turnedOver.map(disc =>
this.animateTurnOverDisc(disc, targetColor)
)
);
},
animateTurnOverDisc: async function(disc, targetColor) {
const discDiv = document.getElementById(`disc_${disc.x}${disc.y}`);
if (!this.bgaAnimationsActive()) {
// do not play animations if the animations aren't activated (fast replay mode)
discDiv.dataset.color = targetColor;
return Promise.resolve();
}
// Make the disc blink 2 times
const anim = dojo.fx.chain( [
dojo.fadeOut( { node: discDiv } ),
dojo.fadeIn( { node: discDiv } ),
dojo.fadeOut( {
node: discDiv,
onEnd: () => discDiv.dataset.color = targetColor,
} ),
dojo.fadeIn( { node: discDiv } )
] ); // end of dojo.fx.chain
await this.bgaPlayDojoAnimation(anim);
},
The list of the discs to be turned over has been made available by our server side code in args.turnedOver (see previous paragraph). We loop through all these discs, and trigger a single disc animation using animateTurnOverDisc. This function creates a complex animation using dojo.Animation for the disc in parameter. The complete documentation on dojo animations can be found here.
In few words: we create a chain of 4 animations to make the disc fade out, fade in, fade out again, and fade in again. At the end of the second fade out, we change the color of the disc. Finally, we launch the animation with bgaPlayDojoAnimation().
And Also the notification to update the scores:
notif_newScores: async function( args )
{
for( var player_id in args.scores )
{
var newScore = args.scores[ player_id ];
this.scoreCtrl[ player_id ].toValue( newScore );
}
}