This is a documentation for Board Game Arena: play board games online !
Tutorial reversi: Difference between revisions
CheesePuppy (talk | contribs) m (Explain why the div naming is plural) |
m (Fixed redirect on bga type safe template) |
||
| (31 intermediate revisions by 9 users not shown) | |||
| Line 1: | Line 1: | ||
{{Studio_Framework_Navigation}} | '''Check out an update version''' of the [[BGA Type Safe Template: Reversi|Reversi Tutorial]] which uses the [[BGA Type Safe Template]]. {{Studio_Framework_Navigation}} | ||
== Introduction == | == Introduction == | ||
| Line 9: | Line 9: | ||
* Know the [http://en.wikipedia.org/wiki/Reversi#Rules rules of Reversi]. | * Know the [http://en.wikipedia.org/wiki/Reversi#Rules rules of Reversi]. | ||
* Know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript | * Know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript | ||
* Setup your development environment [http://en.doc.boardgamearena.com/First_steps_with_BGA_Studio First Steps with BGA Studio] | * '''Setup your development environment''' [http://en.doc.boardgamearena.com/First_steps_with_BGA_Studio First Steps with BGA Studio] | ||
== Create your first game == | == Create your first game == | ||
| Line 27: | Line 27: | ||
End the game by clicking on the game options icon on the top right, and then on "Express Stop". | End the game by clicking on the game options icon on the top right, and then on "Express Stop". | ||
== | == Editing the game information (Optional) == | ||
This step is optional and will fix the warnings on the project page (missing BGG_ID and presentation). | This step is optional and will fix the warnings on the project page (missing BGG_ID and presentation). | ||
* Edit your local copy of the | |||
** Change the | ==== Edits to fix Errors ==== | ||
** Add | * Edit your local copy of the gameinfos.inc.php file: | ||
** Change the <code>bgg_id</code> value from <code>0</code> to <code>2389</code> - that's around line 37. | |||
** Add <code>1,</code> to the players array - that's around line 41. | |||
** Change the presentation array content - that's around line 134. Uncomment one line and change the text. Remove the final comma if you keep only one line! | ** Change the presentation array content - that's around line 134. Uncomment one line and change the text. Remove the final comma if you keep only one line! | ||
* Upload the | * Upload the <code>gameinfos.inc.php</code> file to the SFTP server (see [[First_steps_with_BGA_Studio#Connect_to_your_SFTP_folder|Connect to your SFTP folder]]). | ||
* Go back to your project page, and in the "Game Information" section, click "Reload game | |||
==== Test your Edits ==== | |||
* Go back to your project page, and in the "Game Information" section, click "Reload game informations". | |||
* Finally, refresh the project page in your browser (usually CTRL-F5). | * Finally, refresh the project page in your browser (usually CTRL-F5). | ||
== | ===== Not working? ===== | ||
Some changes will require bypassing the cache. It is often worth doing a hard refresh to make sure the | |||
Sometimes the cache will keep your changes from showing. Since this is a possibility, it will be useful to know how to bypass the cache. To do so you may manually clear cache or use a shortcut to refresh and ignore the cached version of the page. Here's how | |||
====== Windows ====== | |||
Chrome, Firefox, or Edge: Press <code>Ctrl+F5</code> or <code>Shift+F5</code> or <code>Ctrl+Shift+R</code> | |||
====== Mac ====== | |||
Chrome or Firefox: Press <code>Shift+Command+R</code> | |||
Safari for Mac: Press <code>Command+Option+E</code> to empty the cache, then hold down Shift and click Reload in the toolbar | |||
== Make it look like Reversi == | |||
Let's start with the board. This will give you a good idea of how things will look and where tokens should go. | |||
Be careful designing the layout of your game: you must always keep in mind that players with a 1024px screen width must be able to play. Usually, it means that the width of the play area can be 750px (in the worst case). | Be careful designing the layout of your game: you must always keep in mind that players with a 1024px screen width must be able to play. Usually, it means that the width of the play area can be 750px (in the worst case). | ||
For Reversi, it's useless to have a 750x750px board - much too big, so we | For Reversi, it's useless to have a 750x750px board - much too big, so we chose this one which fit perfectly (536x528): | ||
[[File:Board.jpg]] | [[File:Board.jpg]] | ||
Note that we are using a jpg file. Jpg | Note that we are using a jpg file. Jpg filesare lighter than png, so they are faster to load. Later, we are going to use PNGs for tokens because they allow for transparency. | ||
==== Add the board ==== | |||
* upload board.jpg in your | use lowercase file names | ||
* edit | * upload <code>board.jpg</code> in your <code>img/</code> directory. | ||
* edit <code>reversi_reversi.tpl</code> to add a <code>div</code> for your board. | |||
Note: If you are building this game by following the tutorial, you will have a different project name than | Note: If you are building this game by following the tutorial, you will have a different project name than <code>reversi</code> (i.e. <code>mygame_mygame.tpl</code>). The file names in your project will be different than shown in this tutorial, replacing <code>reversi</code> with your project name. Be sure that any code (other than comments) that references <code>reversi</code> is changed to your actual project name. | ||
<pre> | <pre> | ||
| Line 61: | Line 79: | ||
</pre> | </pre> | ||
* edit your reversi.css file to transform it into a visible board: | * edit your <code>reversi.css</code> file to transform it into a visible board: | ||
#board { | #board { | ||
| Line 69: | Line 87: | ||
} | } | ||
'''Important: refresh your page.''' Here's your board: | '''Important: refresh your page.''' Here's your board:[[File:reversi1.jpg]] | ||
[[File:reversi1.jpg]] | |||
If the board does not appear, refresh the page (always do this when you update the CSS file), and check the image filename. Remember file names are case sensitive! | If the board does not appear, refresh the page (always do this when you update the CSS file), and check the image filename. Remember file names are case sensitive! | ||
== | ==== Code the Grid ==== | ||
Now, we need to create some invisible HTML elements where squares are. These elements will be used as position references for the white and black tokens. | |||
===== Make a Square Template ===== | |||
The board is 8 squares by 8 squares. This means we need 64 squares. To avoid writing 64 individual <code>div</code> elements on our template, we are going to use the "block" feature. | |||
Let's modify our template like this: | Let's modify our template (the <code>.tpl</code> file) like this: | ||
<pre> | <pre> | ||
| Line 90: | Line 107: | ||
</pre> | </pre> | ||
As you can see, we created a "square" block, with 4 variable elements: X, Y, LEFT and TOP. We are going to use this block 64 times during page load. | As you can see, we created a "square" block, with 4 variable elements: <code>X</code>, <code>Y</code>, <code>LEFT</code>, and <code>TOP</code>. We are going to use this block 64 times during page load. | ||
===== Use Square Template to Build Grid ===== | |||
Let's do it in our <code>reversi.view.php</code> file, inside the <code>build_page</code> function: | |||
Note that "reversi_reversi" is the name of the game and if you named your differently you will have to change that when you copy and paste. Example "testreversi_testreversi". | |||
<pre> | <pre> | ||
| Line 113: | Line 133: | ||
</pre> | </pre> | ||
Note: as you can see, squares in our | Note: as you can see, squares in our <code>board.jpg</code> files do not have an exact width/height in pixels, and that's the reason we are using floating point numbers here. | ||
===== Style Those Squares ===== | |||
Now, to finish our work and check if everything works fine, we are going to style our square a little bit in our CSS stylesheet: | Now, to finish our work and check if everything works fine, we are going to style our square a little bit in our CSS stylesheet: | ||
| Line 135: | Line 156: | ||
Explanations: | Explanations: | ||
* With "position: relative" on board, we ensure square elements are positioned relatively to board. | * With "position: relative" on board, we ensure square elements are positioned relatively to board. | ||
* | * <code>background-color: red;</code> is used for testing. This allows us to see the invisible elements. (You could instead do something like <code>border: 1px solid orange;</code>. have fun and be creative) | ||
Let's refresh and check | Let's refresh and check our (beautiful) squares: | ||
[[File:reversi2.jpg]] | [[File:reversi2.jpg]] | ||
If the | Now that you know the squares are there, you can remove the test line <code>background-color: red;</code> from your <code>.square</code> class in the CSS stylesheet. | ||
===== Not Working? ===== | |||
If the styled squares do not appear, inspect and check your css (Chrome DevTools: Application > Frames > top > Stylesheets > reversi.css). | |||
If your changes are not there try clearing your cache. Remember, you can bybass cache | |||
== The | == The Tokens == | ||
Now, our board is ready | Now, our board is ready for some tokens! | ||
[Note: Throughout this tutorial, sometimes "tokens" is used, and sometimes "discs" is used. They are often swapped if you're looking at code in the reversi example project.] | [Note: Throughout this tutorial, sometimes "tokens" is used, and sometimes "discs" is used. They are often swapped if you're looking at code in the reversi example project.] | ||
=== Build the Token === | |||
There are quite a few steps before the tokens will appear. You may be used to testing after every change, but that won't work well here. The token will '''not''' show until you have add a div to the tpl, styles to the css, js template to the tpl, utility method in the js, adjusted the php file, and added the token to the board in the js file. | |||
==== HTML in the .tpl file ==== | |||
At first, we introduce a new 'div' element as a child of "board" to host all these tokens (in our template): | At first, we introduce a new 'div' element as a child of "board" to host all these tokens (in our template): | ||
| Line 161: | Line 189: | ||
</pre> | </pre> | ||
Note: | Note: <code>tokens</code> is plural. This div will be used to hold the token divs. Shortly, we will use javascript to add individual tokens to the board. | ||
==== Add Token to img directory ==== | |||
Here's a new piece of art with the tokens. We need transparency here so we are using a png file: | |||
[[File:tokens.png]] | [[File:tokens.png]] | ||
Upload this image file | Upload this image file <code>tokens.png</code> in your <code>img/</code> directory. | ||
Important Fun Fact: we are using ONE file for both tokens. It is really important to use a minimum number of graphic files for your game. This is called the "CSS sprite" technique, because it makes the game load faster and more reliable. [http://www.w3schools.com/css/css_image_sprites.asp Read more about CSS sprites]. | |||
==== Style the Tokens in .css file ==== | |||
<pre> | <pre> | ||
.token { | .token { | ||
| Line 184: | Line 212: | ||
</pre> | </pre> | ||
With this CSS code, we apply the classes "token" and "tokencolor_ffffff" to a div element and we' | With this CSS code, we could apply the classes "token" and "tokencolor_ffffff" to a div element and we'd got a white token. | ||
Note the "position: absolute" which allows us to position tokens on the board and make them "slide" to their positions. | Note the "position: absolute" which allows us to position tokens on the board and make them "slide" to their positions. | ||
Now, let's | ==== Build Token JS Template in .tpl file ==== | ||
Now, let's make the first token appear on our board. Tokens are not visible at the beginning of the game: they appear dynamically during the game. For this reason, we are going to make them appear from our Javascript code, with a BGA Framework technique called "JS template". | |||
In our template file (reversi_reversi.tpl), let's create the piece of HTML needed to display our token: | In our template file (<code>reversi_reversi.tpl</code>), let's create the piece of HTML needed to display our token: | ||
<pre> | <pre> | ||
| Line 204: | Line 233: | ||
Note: we already created the "templates" section for you in the game skeleton. | Note: we already created the "templates" section for you in the game skeleton. | ||
As you can see, we defined a JS template named | As you can see, we defined a JS template named <code>jstpl_token</code> with a piece of HTML and two variables: the color of the token and its x/y coordinates. Note that the syntax of the argument is different for template block variables (braces <code>{}</code>) and JS template variables (dollar and braces <code>${}</code>). | ||
Now, let's create a method in our Javascript code (in the | ==== Add Token Utility Method in .js file ==== | ||
Now, let's create a method in our Javascript code (in the <code>reversi.js</code> file) that will make a token appear on the board, using this template. Add under the section //// Utility methods: | |||
<pre> | <pre> | ||
| Line 221: | Line 251: | ||
</pre> | </pre> | ||
===== Utility Method Explanation ===== | |||
* with <code>dojo.place</code> and <code>this.format_block</code> methods, we create a HTML piece of code and insert it as a new child of <code>tokens</code> div element. | |||
* with BGA <code>this.placeOnObject</code> method, we place this element over the panel of some player. | |||
* Immediately after, using BGA <code>this.slideToObject</code> method, we make the token slide to the <code>square</code> element, its final destination. | |||
* <code>'overall_player_board_'+player</code> refers to the div element that contains each player's information and avatar. By initially placing the token here, it gives the effect that the player's avatar is throwing the token onto the board. | |||
Note: don't forget to call the <code>play()</code>, otherwise the token will remain at its original location. | |||
Note: during this process, the parent of the new token HTML element will stay <code>tokens</code>. <code>placeOnObject</code> and <code>slideToObject</code> methods are ''only'' moving the position of elements on screen, and they are ''not'' modifying the HTML tree. | |||
==== Set Token Colors in setupNewGame in .game.php file ==== | |||
Before we can show a token, we need to set the player colors in the setupNewGame function in reversi.game.php: | |||
Replace <code>$default_colors = $gameinfos['player_colors'];</code> with the following line: | |||
<pre> | <pre> | ||
$default_colors = array( "ffffff", "000000" ); | $default_colors = array( "ffffff", "000000" ); | ||
</pre> | </pre> | ||
Note: | Note: A few lines below, you may have to remove the line <code>self::reattributeColorsBasedOnPreferences( $players, $gameinfos['player_colors'] );</code> | ||
=== Test the Token === | |||
Now, to test if everything works fine | |||
==== addTokenOnBoard() in .js file to Test ==== | |||
In <code>reversi.js</code>, in <code>setup: function</code>, under <code>// TODO: Set up your game interface here</code> add | |||
this.addTokenOnBoard( 2, 2, this.player_id ); | |||
Now restart the game. | |||
''Note: if the page fails to load with a <code>Javascript error: n is null</code> message, make sure you have added the "tokens" div in your template as instructed above.'' | |||
''Note: if the page fails to load with a | |||
A token should appear and slide immediately to its position, like this: | A token should appear and slide immediately to its position, like this: | ||
| Line 248: | Line 287: | ||
== The database == | == The database == | ||
We did most of the client-side programming, so let's have a look on the other side now. | We did most of the client-side programming, so let's have a look on the other side now. To design the database model of our game, you will need to access the database. You won't need to do anything in database UI, yet. | ||
=== Accessing the Database === | |||
To access the database, start a game, then click "Go to game database" link at the bottom of our game, to access the database directly with a PhpMyAdmin instance. | |||
After the first time you've acess the database, you could skip opening a game and instead, go to https://studio.boardgamearena.com/db/ . Your PhpMyAdmin username/password is in your welcome email. | |||
'''Note''': do not remove existing tables | |||
=== Create Table in .sql file === | |||
Now, you are able to create the table(s) you need for your game, and report every SQL command used in your <code>dbmodel.sql</code> file. | |||
The database model of Reversi is | The database model of Reversi is short: just one table with the squares of the board. | ||
<pre> | <pre> | ||
| Line 267: | Line 310: | ||
</pre> | </pre> | ||
Add the above SQL to dbmodel.sql. | Add the above SQL to <code>dbmodel.sql</code>. Pay special attention to the backtick <code>`</code> character vs. the single quote <code>'</code> when working with SQL. | ||
=== Test the Table === | |||
Now, a new database with a <code>board</code> table will be created each time we start a Reversi game. This is why after modifying our <code>dbmodel.sql</code> it's a good time to stop your current game & start a new game. | |||
Start a new game and verify a table is created. | |||
== Setup the initial game position == | == Setup the initial game position == | ||
'''Note''' : From now on you | '''Note''': From now on, you must launch the game with '''two players''' to get two <code>player_id</code>s within the database. Otherwise, the game will crash. | ||
The <code>setupNewGame</code> method of our <code>reversi.game.php</code> is called during initial setup. This initializes our data and places the starting tokens on the board. At the beginning of the game, there should be 4 tokens on the board. | |||
<pre> | === Initialize the Board in .game.php file === | ||
Under <code>// TODO: setup the initial game situation here</code>, initialize the board<pre> | |||
// Init the board | // Init the board | ||
$sql = "INSERT INTO board (board_x,board_y,board_player) VALUES "; | $sql = "INSERT INTO board (board_x,board_y,board_player) VALUES "; | ||
| Line 300: | Line 346: | ||
</pre> | </pre> | ||
We create one table entry for each square, with a | ==== Board Initialization Explanation ==== | ||
* We create one table entry for each square, with a <code>NULL</code> value which means "empty square" | |||
* On 4 of the squares, we place an initial token. | |||
After this, we set <code>activeNextPlayer</code> to make the first player active at the beginning of the game (this line is already present in the default code template). | |||
If you didn't do it earlier, you need to remove the call to <code>self::reattributeColorsBasedOnPreferences()</code> in <code>SetupNewGame()</code>. If you don't, player color preferences will try (and fail) to override the two colors supported here. | |||
=== Show the Initial Token Setup === | |||
Now, we need to make these tokens appear on the client side. The first step is to return the token positions with our <code>getAllDatas()</code> PHP method. <code>getAllDatas()</code> is called during each page reload. | |||
In the <code>getAllDatas()</code> method, after <code>// TODO: Gather all information about current game situation (visible by player $current_player_id)</code>, add the following lines: | |||
<pre> | <pre> | ||
| Line 316: | Line 367: | ||
</pre> | </pre> | ||
Next, you may need to modify the query that gets player information to also get the player's colors. This is in the variable <code>$sql</code>, above the lines you just inserted in <code>getAllDatas()</code>. Below is what the line will look like. Notice how we've added <code>player_color color</code> to the sql query. | |||
you may | |||
<pre> | <pre> | ||
| Line 324: | Line 374: | ||
Last, we process this array client side | We are using the BGA framework's <code>getObjectListFromDB()</code> that formats the result of this SQL query in a PHP array with x, y and player attributes. We add it to the result associative array with the key <code>board</code>. | ||
Last, we process this array client side. Let's place a token on the board for each array item. We'll do this in our Javascript <code>setup</code> method under <code>// TODO: Set up your game interface here, according to "gamedatas"</code>. | |||
This will result in a removal or edit of the previously added line <code>this.addTokenOnBoard(2, 2, this.player_id);</code> | |||
<pre> | <pre> | ||
| Line 340: | Line 393: | ||
</pre> | </pre> | ||
The <code>board</code> entry created in <code>getAllDatas()</code> is used here as <code>gamedatas.board</code> | |||
=== Test the Game Start === | |||
Reload... and here we are: | Reload... and here we are: | ||
[[File:reversi5.jpg]] | [[File:reversi5.jpg]] | ||
It starts to | It starts to feel like Reversi here... | ||
== The game state machine == | == The game state machine == | ||
Stop your game, again. You're about to start the core game logic. | |||
You already read [http://www.slideshare.net/boardgamearena/bga-studio-focus-on-bga-game-state-machine Focus on BGA game state machine], so you know that this is the heart of your game logic. For reversi, it's | You already read [http://www.slideshare.net/boardgamearena/bga-studio-focus-on-bga-game-state-machine Focus on BGA game state machine], so you know that this is the heart of your game logic. For reversi, it's relatively simple. Here's a diagram of our game state machine: | ||
[[File:reversi6.jpg]] | [[File:reversi6.jpg]] | ||
And here's our | === Build your States === | ||
And here's our <code>states.inc.php</code>, according to this diagram: | |||
<pre> | <pre> | ||
| Line 398: | Line 453: | ||
</pre> | </pre> | ||
Now, | Now, in <code>reversi.game.php</code> let's create the methods that are declared in this game states description file: | ||
* argPlayerTurn: referenced in the | * <code>argPlayerTurn</code>: referenced in the <code>args</code> property of the <code>playerTurn</code> state; this is the name of the method to call to retrieve arguments for this gamestate. Arguments are sent to the client side to be used on <code>onEnteringState</code> or to set arguments in the gamestate description. | ||
* stNextPlayer: referenced in the | * <code>stNextPlayer</code>: referenced in the <code>action</code> property of the <code>nextPlayer</code> state; this is the name of the method to call when this game state become the current game state. | ||
=== Test Your States === | |||
... and start a new Reversi game. | ... and start a new Reversi game. | ||
As you can see on the screen capture below, the BGA framework makes the game jump to our first game state | As you can see on the screen capture below, the BGA framework makes the game jump to our first game state <code>playerTurn</code> right after the initial setup. That's why the status bar contains the description of <code>playerTurn</code> state ("XXXX must play a disc"): | ||
[[File:reversi7.jpg]] | [[File:reversi7.jpg]] | ||
| Line 410: | Line 466: | ||
== The rules == | == The rules == | ||
We will use the | We will use the <code>getPossibleMoves</code> PHP method to: | ||
* Indicate to the current player where she is allowed to play by returning a list of coordinates | * Indicate to the current player where she is allowed to play by returning a list of coordinates | ||
* Check if the player has the right to play in the spot they choose | * Check if the player has the right to play in the spot they choose | ||
| Line 417: | Line 473: | ||
Example of getPossibleMoves here https://gist.github.com/leocaseiro/a8bc2851bd0caddd06685b5035937d15 | Example of getPossibleMoves here https://gist.github.com/leocaseiro/a8bc2851bd0caddd06685b5035937d15 | ||
</blockquote> | </blockquote> | ||
This is pure PHP programming here, and there are no special things from the BGA framework that can be used. This is why we won't go into details here. The overall idea is: | This is pure PHP programming here, and there are no special things from the BGA framework that can be used. This is why we won't go into details here. The overall idea is: | ||
* Create a | * Create a <code>getTurnedOverDiscs(x,y)</code> method that returns coordinates of discs that would be turned over if a token would be played at <code>x</code>,<code>y</code>. | ||
* Loop through all free squares of the board and call the | * Loop through all free squares of the board and call the <code>getTurnedOverDiscs</code> method on each of them. If at least 1 token is turned over, this is a valid move. | ||
IMPORTANT: | IMPORTANT: Making a database query is slow! Please don't load the entire game board with a SQL query multiple times. In our implementation, we load the entire board once at the beginning of <code>getPossibleMoves</code>, and then pass the board as an argument to all methods. | ||
If you want to look into details, please look at the "utility method" sections of reversi.game.php. If building the tutorial yourself, copy the functions under "Utility functions" comment from the Reversi tutorial. | If you want to look into details, please look at the "utility method" sections of <code>reversi.game.php</code>. If building the tutorial yourself, copy the functions under "Utility functions" comment from the Reversi tutorial. | ||
== Display allowed moves == | == Display allowed moves == | ||
| Line 431: | Line 486: | ||
Now we want to highlight the squares where the player can place a disc. | Now we want to highlight the squares where the player can place a disc. | ||
To do this, we add a | To do this, we add a <code>argPlayerTurn</code> method in <code>reversi.game.php</code>. This method is called on the server each time we enter into <code>playerTurn</code> game state, and its result is transferred automatically to the client-side: | ||
<pre> | <pre> | ||
| Line 442: | Line 497: | ||
</pre> | </pre> | ||
We use the | We use the <code>getPossibleMoves</code> method we just developed. | ||
Each time we enter into a new game state, we use the | Each time we enter into a new game state, we use the <code>onEnteringState</code> Javascript method (in the <code>reversi.js</code> file, under "Game & client states"). This lets us use the data returned by the method above on the client side. | ||
<pre> | <pre> | ||
| Line 460: | Line 515: | ||
</pre> | </pre> | ||
So, when we enter into | So, when we enter into <code>playerTurn</code> game state, we call our <code>updatePossibleMoves</code> method (under the "Utility methods" section). This method looks like this: | ||
<pre> | <pre> | ||
| Line 480: | Line 535: | ||
}, | }, | ||
</pre> | </pre> | ||
Here's what this does. At first, it removes all | Here's what this does. At first, it removes all <code>possibleMove</code> classes currently applied with the very useful combination of <code>dojo.query</code> and <code>removeClass</code> method. | ||
Then it loops through all possible moves our PHP | Then it loops through all possible moves our PHP <code>updatePossibleMoves</code> function created for us, and adds the <code>possibleMove</code> class to each corresponding square. | ||
Finally, it uses the BGA framework | Finally, it uses the BGA framework <code>addTooltipToClass</code> method to associate a tooltip to all those highlighted squares so that players can understand their meaning. | ||
To see the possible moves we need to create a CSS class ( | To see the possible moves we need to create a CSS class (<code>possibleMove</code>) that can be applied to a <code>square</code> element to highlight it: | ||
<pre> | <pre> | ||
.possibleMove { | .possibleMove { | ||
| Line 505: | Line 560: | ||
From now, it's better to restart a game with 2 players, because we are going to implement a complete Reversi turn. The summary of what we are going to do is: | From now, it's better to restart a game with 2 players, because we are going to implement a complete Reversi turn. The summary of what we are going to do is: | ||
* When we click on a | * When we click on a <code>possibleMove</code> square, send the move to the server. | ||
* Server side, check the move is correct, apply Reversi rules and jump to next player. | * Server side, check the move is correct, apply Reversi rules and jump to next player. | ||
* Client side, change the | * Client side, change the token position to reflect the move. | ||
First we associate each click on a square to one of our methods using our Javascript | First we associate each click on a square to one of our methods using our Javascript <code>setup</code> method: | ||
<pre> | <pre> | ||
| Line 550: | Line 605: | ||
What we do here is: | What we do here is: | ||
* We stop the propagation of the Javascript | * We stop the propagation of the Javascript <code>onclick</code> event. Otherwise, it can lead to random behavior so it's always a good idea. | ||
* We get the x/y coordinates of the square by using | * We get the x/y coordinates of the square by using <code>evt.currentTarget.id</code> | ||
* We check that clicked square has the | * We check that clicked square has the <code>possibleMove</code> class, otherwise we know for sure that we can't play there. | ||
* We check that | * We check that <code>playDisc</code> action is possible, according to current game state (see <code>possibleactions</code> entry in our <code>playerTurn</code> game state defined above). This check is important to avoid issues if a player double clicks on a square. | ||
* Finally, we make a call to the server using BGA | * Finally, we make a call to the server using BGA <code>ajaxcall</code> method with argument x and y. | ||
Now, we have to manage this | Now, we have to manage this <code>playDisc</code> action on the server side. At first, we introduce a <code>playDisc</code> entry point in our <code>reversi.action.php</code>: | ||
<pre> | <pre> | ||
| Line 569: | Line 624: | ||
</pre> | </pre> | ||
As you can see, we get the 2 arguments x and y from the javascript call, and call a corresponding | As you can see, we get the 2 arguments x and y from the javascript call, and call a corresponding <code>playDisc</code> method in our game logic (<code>reversi.game.php</code>). | ||
Now, let's have a look of this playDisc method: | Now, let's have a look of this <code>playDisc</code> method: | ||
<pre> | <pre> | ||
| Line 593: | Line 648: | ||
</pre> | </pre> | ||
...now, we are using the | ...now, we are using the <code>getTurnedOverDiscs</code> method again to check that this move is possible. | ||
<pre> | <pre> | ||
| Line 655: | Line 710: | ||
</pre> | </pre> | ||
... then we notify about all these changes. We are using for that 3 notifications ( | ... then we notify about all these changes. We are using for that 3 notifications (<code>playDisc</code>, <code>turnOverDiscs</code> and <code>newScores</code> that we are going to implement on client side later). Note that the description of the <code>playDisc</code> notification will be logged in the game log. | ||
<pre> | <pre> | ||
| Line 666: | Line 721: | ||
</pre> | </pre> | ||
... finally, we jump to the next game state if everything goes fine ( | ... finally, we jump to the next game state if everything goes fine (<code>playDisc</code> is the name of a transition in the <code>playerTurn</code> game state description above which leads to state 11 which is <code>nextPlayer</code>). | ||
To make the statistics work, we have to initialize them in stats. | To make the statistics work, we have to initialize them in <code>stats.json</code>: | ||
<pre> | <pre> | ||
{ | |||
"player": { | |||
"discPlayedOnCorner": { | |||
"id": 10, | |||
"name": "Discs played on a corner", | |||
"type": "int" | |||
}, | |||
"discPlayedOnBorder": { | |||
"id": 11, | |||
"name": "Discs played on a border", | |||
"type": "int" | |||
}, | |||
"discPlayedOnCenter": { | |||
"id": 12, | |||
"name": "Discs played on board center part", | |||
"type": "int" | |||
}, | |||
"turnedOver": { | |||
"id": 13, | |||
"name": "Number of discs turned over", | |||
"type": "int" | |||
} | |||
} | |||
} | |||
</pre> | </pre> | ||
A last thing to do on the server side is to activate the next player when we enter the | A last thing to do on the server side is to activate the next player when we enter the <code>nextPlayer</code> game state (in the <code>reversi.game.php</code> file, under "Game state reactions"): | ||
<pre> | <pre> | ||
| Line 749: | Line 809: | ||
</pre> | </pre> | ||
Now, when we play a | Now, when we play a token, the rules are checked and the token appears in the database. | ||
[[File:reversi9.jpg]] | [[File:reversi9.jpg]] | ||
| Line 759: | Line 819: | ||
Now, what we have to do is process the notifications sent by the server and make the move appear on the interface. | Now, what we have to do is process the notifications sent by the server and make the move appear on the interface. | ||
In our | In our <code>setupNotifications</code> method in <code>reversi.js</code>, we register 2 methods for the 2 notifications we created at the previous step (<code>playDisc</code> and <code>turnOverDiscs</code>): | ||
<pre> | <pre> | ||
| Line 770: | Line 830: | ||
</pre> | </pre> | ||
As you can see, we associate each of our 3 notifications with a method prefixed with | As you can see, we associate each of our 3 notifications with a method prefixed with <code>notif_</code>. We also define these notifications as "synchronous", with a duration in millisecond. It tells the user interface to wait some time after executing the notification, to let the animation end before starting the next notification. In our specific case, the animation will be the following: | ||
* Make a disc slide from the player panel to its place on the board | * Make a disc slide from the player panel to its place on the board | ||
* (wait 500ms) | * (wait 500ms) | ||
| Line 778: | Line 838: | ||
* (wait 500ms) | * (wait 500ms) | ||
The 2nd parameter in dojo.subscribe call (this) is the | The 2nd parameter in <code>dojo.subscribe</code> call (this) is the <code>context</code>, and will be passed in as a parameter to the specified method. | ||
Let's have a look now on the | Let's have a look now on the <code>playDisc</code> notification handler method: | ||
<pre> | <pre> | ||
| Line 796: | Line 856: | ||
* Add a new disc on board, coming from player panel. | * Add a new disc on board, coming from player panel. | ||
Now, here's the method that handles the turnOverDiscs notification: | Now, here's the method that handles the <code>turnOverDiscs</code> notification: | ||
<pre> | <pre> | ||
| Line 834: | Line 894: | ||
</pre> | </pre> | ||
The list of the discs to be turned over has been made available by our server side code in | The list of the discs to be turned over has been made available by our server side code in <code>notif.args.turnedOver</code> (see previous paragraph). We loop through all these discs, and create a complex animation using <code>dojo.Animation</code> for each of them. The complete documentation on dojo animations [http://dojotoolkit.org/documentation/tutorials/1.6/animation/ can be found here]. | ||
In few words: we create a chain of 4 animations to make the disc fade out, fade in, fade out again, and fade in again. At the end of the second fade out, we change the color of the disc. Finally, we launch the animation with | In few words: we create a chain of 4 animations to make the disc fade out, fade in, fade out again, and fade in again. At the end of the second fade out, we change the color of the disc. Finally, we launch the animation with <code>play()</code>. | ||
And Also the notification to update the scores: | And Also the notification to update the scores: | ||
Revision as of 14:49, 12 April 2024
Check out an update version of the Reversi Tutorial which uses the BGA Type Safe Template.
Introduction
Using this tutorial, you can build a complete working game on the BGA environment: Reversi.
Before you read this tutorial, you must:
- Read the overall presentations of the BGA Framework (see here).
- Know the rules of Reversi.
- Know the languages used on BGA: PHP, SQL, HTML, CSS, Javascript
- Setup your development environment First Steps with BGA Studio
Create your first game
Note: you should already have created a project following instructions in Create a new game project. While you will find a reversi directory in your SFTP folder, do not use it for this tutorial. Instead, use the project you have created as an (empty) starting point.
With the initial skeleton of code provided in your project, you can already start a game from the BGA Studio:
- Go to your studio Control panel, then Manage games and select your initial project. Note: there are warnings displayed about a missing BGG_ID and presentation text. You can ignore that for now.
- Click the Play link next to your project name. This will open the Play page and offer to create a new table for your project. Optional: click the Heart icon to add your project to your favorite games list.
- On the Play page, on the top of the page, make sure that your settings are "Simple game", "Real time" and "Manual".
- Click "Create table" to create a table of your project.
- For now, we are going to work with one player only, so use the (-) button to set the number of players to 1. Most of the time it is simpler to proceed with only one player during the early phase of development of your game, as it's easy and fast to start/stop games. If you choose to start with 2 players, you should see two names on the right: testdude0 and testdude1. To switch between them, press the red arrow button near their names; it will open another tab. This way you don't need to login and logout from multiple accounts.)
- Reminder: Always use the "Express Start" button to start the game.
Thus, you can start a "Reversi" game, and arrive on a void, empty game. Yeah.
End the game by clicking on the game options icon on the top right, and then on "Express Stop".
Editing the game information (Optional)
This step is optional and will fix the warnings on the project page (missing BGG_ID and presentation).
Edits to fix Errors
- Edit your local copy of the gameinfos.inc.php file:
- Change the
bgg_idvalue from0to2389- that's around line 37. - Add
1,to the players array - that's around line 41. - Change the presentation array content - that's around line 134. Uncomment one line and change the text. Remove the final comma if you keep only one line!
- Change the
- Upload the
gameinfos.inc.phpfile to the SFTP server (see Connect to your SFTP folder).
Test your Edits
- Go back to your project page, and in the "Game Information" section, click "Reload game informations".
- Finally, refresh the project page in your browser (usually CTRL-F5).
Not working?
Some changes will require bypassing the cache. It is often worth doing a hard refresh to make sure the
Sometimes the cache will keep your changes from showing. Since this is a possibility, it will be useful to know how to bypass the cache. To do so you may manually clear cache or use a shortcut to refresh and ignore the cached version of the page. Here's how
Windows
Chrome, Firefox, or Edge: Press Ctrl+F5 or Shift+F5 or Ctrl+Shift+R
Mac
Chrome or Firefox: Press Shift+Command+R
Safari for Mac: Press Command+Option+E to empty the cache, then hold down Shift and click Reload in the toolbar
Make it look like Reversi
Let's start with the board. This will give you a good idea of how things will look and where tokens should go.
Be careful designing the layout of your game: you must always keep in mind that players with a 1024px screen width must be able to play. Usually, it means that the width of the play area can be 750px (in the worst case).
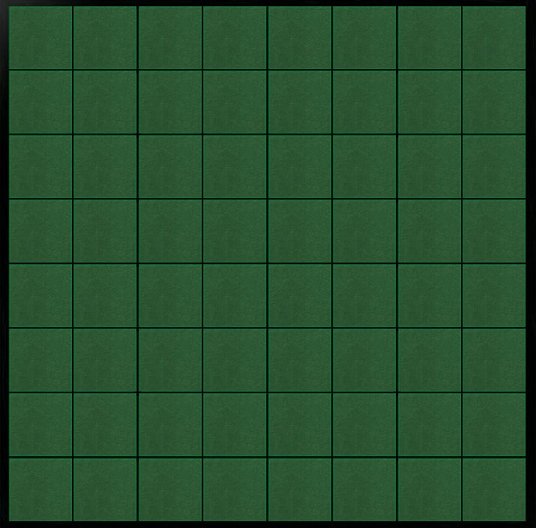
For Reversi, it's useless to have a 750x750px board - much too big, so we chose this one which fit perfectly (536x528):
Note that we are using a jpg file. Jpg filesare lighter than png, so they are faster to load. Later, we are going to use PNGs for tokens because they allow for transparency.
Add the board
use lowercase file names
- upload
board.jpgin yourimg/directory. - edit
reversi_reversi.tplto add adivfor your board.
Note: If you are building this game by following the tutorial, you will have a different project name than reversi (i.e. mygame_mygame.tpl). The file names in your project will be different than shown in this tutorial, replacing reversi with your project name. Be sure that any code (other than comments) that references reversi is changed to your actual project name.
<div id="board"> </div>
- edit your
reversi.cssfile to transform it into a visible board:
#board {
width: 536px;
height: 528px;
background-image: url('img/board.jpg');
}
Important: refresh your page. Here's your board:
If the board does not appear, refresh the page (always do this when you update the CSS file), and check the image filename. Remember file names are case sensitive!
Code the Grid
Now, we need to create some invisible HTML elements where squares are. These elements will be used as position references for the white and black tokens.
Make a Square Template
The board is 8 squares by 8 squares. This means we need 64 squares. To avoid writing 64 individual div elements on our template, we are going to use the "block" feature.
Let's modify our template (the .tpl file) like this:
<div id="board">
<!-- BEGIN square -->
<div id="square_{X}_{Y}" class="square" style="left: {LEFT}px; top: {TOP}px;"></div>
<!-- END square -->
</div>
As you can see, we created a "square" block, with 4 variable elements: X, Y, LEFT, and TOP. We are going to use this block 64 times during page load.
Use Square Template to Build Grid
Let's do it in our reversi.view.php file, inside the build_page function:
Note that "reversi_reversi" is the name of the game and if you named your differently you will have to change that when you copy and paste. Example "testreversi_testreversi".
$this->page->begin_block( "reversi_reversi", "square" );
$hor_scale = 64.8;
$ver_scale = 64.4;
for( $x=1; $x<=8; $x++ )
{
for( $y=1; $y<=8; $y++ )
{
$this->page->insert_block( "square", array(
'X' => $x,
'Y' => $y,
'LEFT' => round( ($x-1)*$hor_scale+10 ),
'TOP' => round( ($y-1)*$ver_scale+7 )
) );
}
}
Note: as you can see, squares in our board.jpg files do not have an exact width/height in pixels, and that's the reason we are using floating point numbers here.
Style Those Squares
Now, to finish our work and check if everything works fine, we are going to style our square a little bit in our CSS stylesheet:
#board {
width: 536px;
height: 528px;
background-image: url('img/board.jpg');
position: relative;
}
.square {
width: 62px;
height: 62px;
position: absolute;
background-color: red;
}
Explanations:
- With "position: relative" on board, we ensure square elements are positioned relatively to board.
background-color: red;is used for testing. This allows us to see the invisible elements. (You could instead do something likeborder: 1px solid orange;. have fun and be creative)
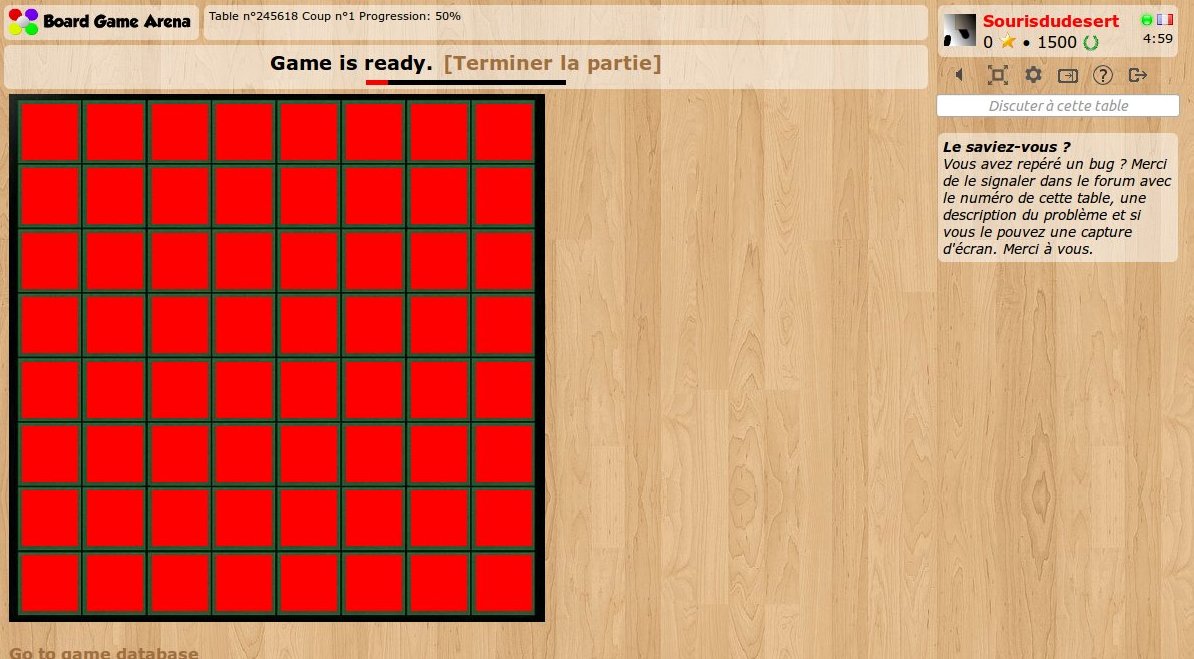
Let's refresh and check our (beautiful) squares:
Now that you know the squares are there, you can remove the test line background-color: red; from your .square class in the CSS stylesheet.
Not Working?
If the styled squares do not appear, inspect and check your css (Chrome DevTools: Application > Frames > top > Stylesheets > reversi.css).
If your changes are not there try clearing your cache. Remember, you can bybass cache
The Tokens
Now, our board is ready for some tokens!
[Note: Throughout this tutorial, sometimes "tokens" is used, and sometimes "discs" is used. They are often swapped if you're looking at code in the reversi example project.]
Build the Token
There are quite a few steps before the tokens will appear. You may be used to testing after every change, but that won't work well here. The token will not show until you have add a div to the tpl, styles to the css, js template to the tpl, utility method in the js, adjusted the php file, and added the token to the board in the js file.
HTML in the .tpl file
At first, we introduce a new 'div' element as a child of "board" to host all these tokens (in our template):
<!-- END square -->
<div id="tokens">
</div>
</div>
Note: tokens is plural. This div will be used to hold the token divs. Shortly, we will use javascript to add individual tokens to the board.
Add Token to img directory
Here's a new piece of art with the tokens. We need transparency here so we are using a png file:
Upload this image file tokens.png in your img/ directory.
Important Fun Fact: we are using ONE file for both tokens. It is really important to use a minimum number of graphic files for your game. This is called the "CSS sprite" technique, because it makes the game load faster and more reliable. Read more about CSS sprites.
Style the Tokens in .css file
.token {
width: 56px;
height: 56px;
position: absolute;
background-image: url('img/tokens.png');
}
.tokencolor_ffffff { background-position: 0px 0px; }
.tokencolor_000000 { background-position: -56px 0px; }
With this CSS code, we could apply the classes "token" and "tokencolor_ffffff" to a div element and we'd got a white token.
Note the "position: absolute" which allows us to position tokens on the board and make them "slide" to their positions.
Build Token JS Template in .tpl file
Now, let's make the first token appear on our board. Tokens are not visible at the beginning of the game: they appear dynamically during the game. For this reason, we are going to make them appear from our Javascript code, with a BGA Framework technique called "JS template".
In our template file (reversi_reversi.tpl), let's create the piece of HTML needed to display our token:
<script type="text/javascript">
// Templates
var jstpl_token='<div class="token tokencolor_${color}" id="token_${x_y}"></div>';
</script>
Note: we already created the "templates" section for you in the game skeleton.
As you can see, we defined a JS template named jstpl_token with a piece of HTML and two variables: the color of the token and its x/y coordinates. Note that the syntax of the argument is different for template block variables (braces {}) and JS template variables (dollar and braces ${}).
Add Token Utility Method in .js file
Now, let's create a method in our Javascript code (in the reversi.js file) that will make a token appear on the board, using this template. Add under the section //// Utility methods:
addTokenOnBoard: function( x, y, player )
{
dojo.place( this.format_block( 'jstpl_token', {
x_y: x+'_'+y,
color: this.gamedatas.players[ player ].color
} ) , 'tokens' );
this.placeOnObject( 'token_'+x+'_'+y, 'overall_player_board_'+player );
this.slideToObject( 'token_'+x+'_'+y, 'square_'+x+'_'+y ).play();
},
Utility Method Explanation
- with
dojo.placeandthis.format_blockmethods, we create a HTML piece of code and insert it as a new child oftokensdiv element. - with BGA
this.placeOnObjectmethod, we place this element over the panel of some player. - Immediately after, using BGA
this.slideToObjectmethod, we make the token slide to thesquareelement, its final destination. 'overall_player_board_'+playerrefers to the div element that contains each player's information and avatar. By initially placing the token here, it gives the effect that the player's avatar is throwing the token onto the board.
Note: don't forget to call the play(), otherwise the token will remain at its original location.
Note: during this process, the parent of the new token HTML element will stay tokens. placeOnObject and slideToObject methods are only moving the position of elements on screen, and they are not modifying the HTML tree.
Set Token Colors in setupNewGame in .game.php file
Before we can show a token, we need to set the player colors in the setupNewGame function in reversi.game.php:
Replace $default_colors = $gameinfos['player_colors']; with the following line:
$default_colors = array( "ffffff", "000000" );
Note: A few lines below, you may have to remove the line self::reattributeColorsBasedOnPreferences( $players, $gameinfos['player_colors'] );
Test the Token
Now, to test if everything works fine
addTokenOnBoard() in .js file to Test
In reversi.js, in setup: function, under // TODO: Set up your game interface here add
this.addTokenOnBoard( 2, 2, this.player_id );
Now restart the game.
Note: if the page fails to load with a Javascript error: n is null message, make sure you have added the "tokens" div in your template as instructed above.
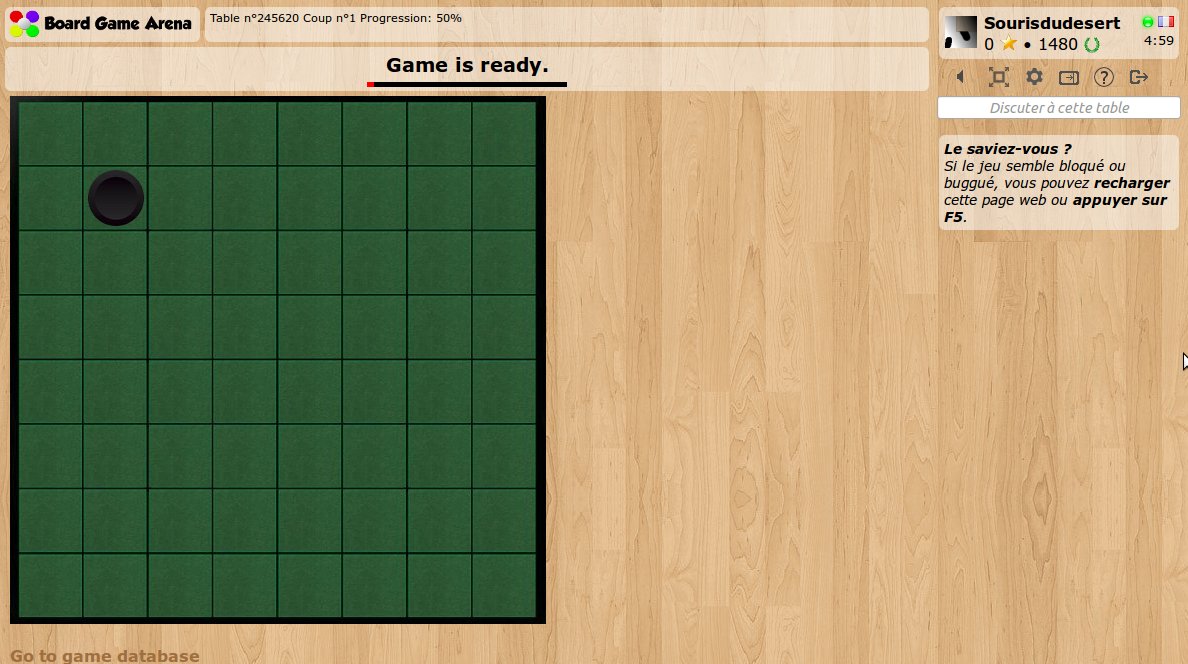
A token should appear and slide immediately to its position, like this:
The database
We did most of the client-side programming, so let's have a look on the other side now. To design the database model of our game, you will need to access the database. You won't need to do anything in database UI, yet.
Accessing the Database
To access the database, start a game, then click "Go to game database" link at the bottom of our game, to access the database directly with a PhpMyAdmin instance.
After the first time you've acess the database, you could skip opening a game and instead, go to https://studio.boardgamearena.com/db/ . Your PhpMyAdmin username/password is in your welcome email.
Note: do not remove existing tables
Create Table in .sql file
Now, you are able to create the table(s) you need for your game, and report every SQL command used in your dbmodel.sql file.
The database model of Reversi is short: just one table with the squares of the board.
CREATE TABLE IF NOT EXISTS `board` ( `board_x` smallint(5) unsigned NOT NULL, `board_y` smallint(5) unsigned NOT NULL, `board_player` int(10) unsigned DEFAULT NULL, PRIMARY KEY (`board_x`,`board_y`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
Add the above SQL to dbmodel.sql. Pay special attention to the backtick ` character vs. the single quote ' when working with SQL.
Test the Table
Now, a new database with a board table will be created each time we start a Reversi game. This is why after modifying our dbmodel.sql it's a good time to stop your current game & start a new game.
Start a new game and verify a table is created.
Setup the initial game position
Note: From now on, you must launch the game with two players to get two player_ids within the database. Otherwise, the game will crash.
The setupNewGame method of our reversi.game.php is called during initial setup. This initializes our data and places the starting tokens on the board. At the beginning of the game, there should be 4 tokens on the board.
Initialize the Board in .game.php file
Under // TODO: setup the initial game situation here, initialize the board
// Init the board
$sql = "INSERT INTO board (board_x,board_y,board_player) VALUES ";
$sql_values = array();
list( $blackplayer_id, $whiteplayer_id ) = array_keys( $players );
for( $x=1; $x<=8; $x++ )
{
for( $y=1; $y<=8; $y++ )
{
$token_value = "NULL";
if( ($x==4 && $y==4) || ($x==5 && $y==5) ) // Initial positions of white player
$token_value = "'$whiteplayer_id'";
else if( ($x==4 && $y==5) || ($x==5 && $y==4) ) // Initial positions of black player
$token_value = "'$blackplayer_id'";
$sql_values[] = "('$x','$y',$token_value)";
}
}
$sql .= implode( ',', $sql_values );
self::DbQuery( $sql );
Board Initialization Explanation
- We create one table entry for each square, with a
NULLvalue which means "empty square" - On 4 of the squares, we place an initial token.
After this, we set activeNextPlayer to make the first player active at the beginning of the game (this line is already present in the default code template).
If you didn't do it earlier, you need to remove the call to self::reattributeColorsBasedOnPreferences() in SetupNewGame(). If you don't, player color preferences will try (and fail) to override the two colors supported here.
Show the Initial Token Setup
Now, we need to make these tokens appear on the client side. The first step is to return the token positions with our getAllDatas() PHP method. getAllDatas() is called during each page reload.
In the getAllDatas() method, after // TODO: Gather all information about current game situation (visible by player $current_player_id), add the following lines:
// Get reversi board token
$result['board'] = self::getObjectListFromDB( "SELECT board_x x, board_y y, board_player player
FROM board
WHERE board_player IS NOT NULL" );
Next, you may need to modify the query that gets player information to also get the player's colors. This is in the variable $sql, above the lines you just inserted in getAllDatas(). Below is what the line will look like. Notice how we've added player_color color to the sql query.
$sql = "SELECT player_id id, player_score score, player_color color FROM player ";
We are using the BGA framework's getObjectListFromDB() that formats the result of this SQL query in a PHP array with x, y and player attributes. We add it to the result associative array with the key board.
Last, we process this array client side. Let's place a token on the board for each array item. We'll do this in our Javascript setup method under // TODO: Set up your game interface here, according to "gamedatas".
This will result in a removal or edit of the previously added line this.addTokenOnBoard(2, 2, this.player_id);
for( var i in gamedatas.board )
{
var square = gamedatas.board[i];
if( square.player !== null )
{
this.addTokenOnBoard( square.x, square.y, square.player );
}
}
The board entry created in getAllDatas() is used here as gamedatas.board
Test the Game Start
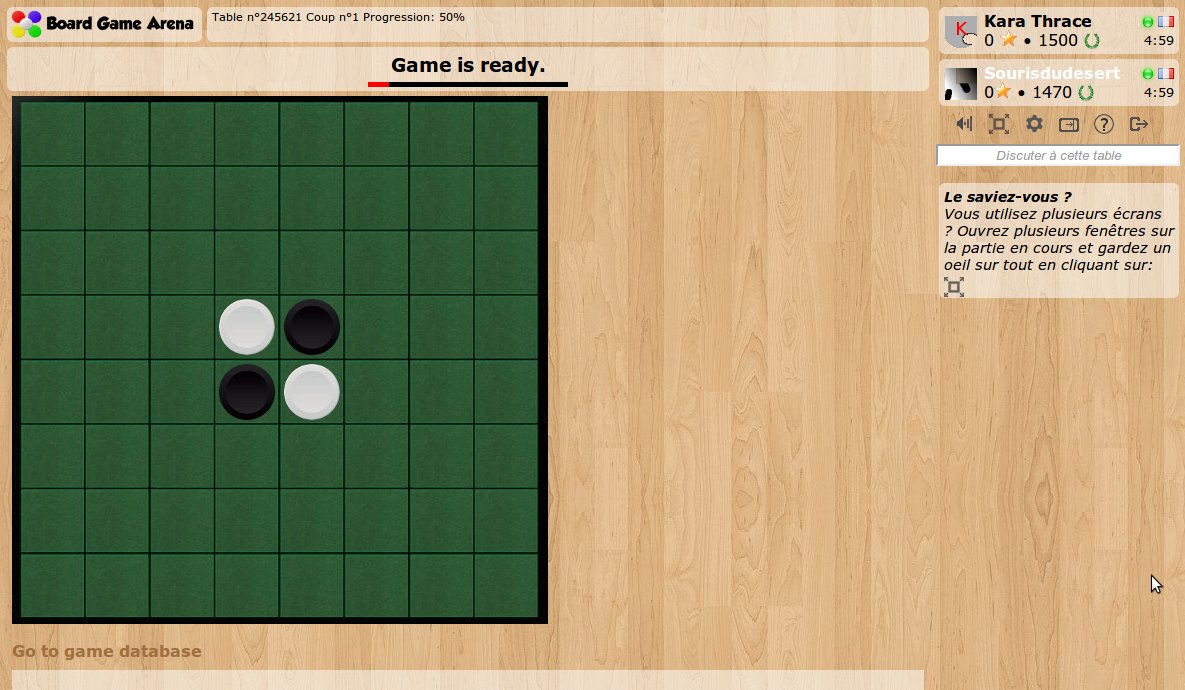
Reload... and here we are:
It starts to feel like Reversi here...
The game state machine
Stop your game, again. You're about to start the core game logic.
You already read Focus on BGA game state machine, so you know that this is the heart of your game logic. For reversi, it's relatively simple. Here's a diagram of our game state machine:
Build your States
And here's our states.inc.php, according to this diagram:
$machinestates = array(
1 => array(
"name" => "gameSetup",
"description" => clienttranslate("Game setup"),
"type" => "manager",
"action" => "stGameSetup",
"transitions" => array( "" => 10 )
),
10 => array(
"name" => "playerTurn",
"description" => clienttranslate('${actplayer} must play a disc'),
"descriptionmyturn" => clienttranslate('${you} must play a disc'),
"type" => "activeplayer",
"args" => "argPlayerTurn",
"possibleactions" => array( 'playDisc' ),
"transitions" => array( "playDisc" => 11, "zombiePass" => 11 )
),
11 => array(
"name" => "nextPlayer",
"type" => "game",
"action" => "stNextPlayer",
"updateGameProgression" => true,
"transitions" => array( "nextTurn" => 10, "cantPlay" => 11, "endGame" => 99 )
),
99 => array(
"name" => "gameEnd",
"description" => clienttranslate("End of game"),
"type" => "manager",
"action" => "stGameEnd",
"args" => "argGameEnd"
)
);
Now, in reversi.game.php let's create the methods that are declared in this game states description file:
argPlayerTurn: referenced in theargsproperty of theplayerTurnstate; this is the name of the method to call to retrieve arguments for this gamestate. Arguments are sent to the client side to be used ononEnteringStateor to set arguments in the gamestate description.stNextPlayer: referenced in theactionproperty of thenextPlayerstate; this is the name of the method to call when this game state become the current game state.
Test Your States
... and start a new Reversi game.
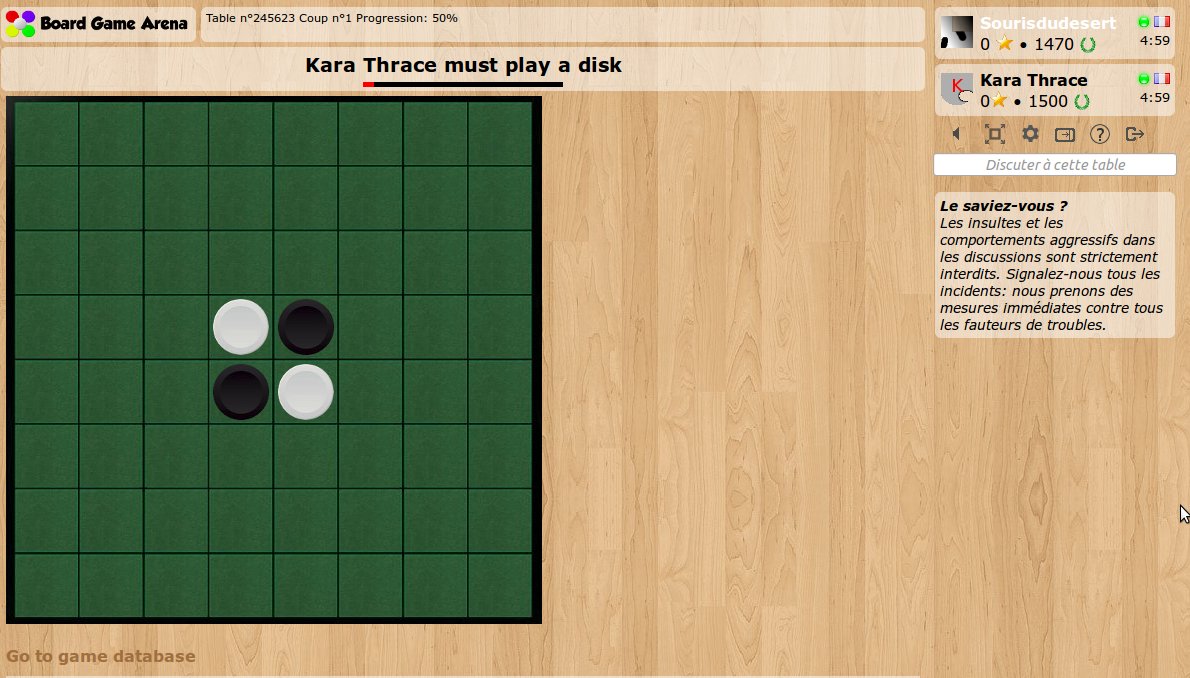
As you can see on the screen capture below, the BGA framework makes the game jump to our first game state playerTurn right after the initial setup. That's why the status bar contains the description of playerTurn state ("XXXX must play a disc"):
The rules
We will use the getPossibleMoves PHP method to:
- Indicate to the current player where she is allowed to play by returning a list of coordinates
- Check if the player has the right to play in the spot they choose
Example of getPossibleMoves here https://gist.github.com/leocaseiro/a8bc2851bd0caddd06685b5035937d15
This is pure PHP programming here, and there are no special things from the BGA framework that can be used. This is why we won't go into details here. The overall idea is:
- Create a
getTurnedOverDiscs(x,y)method that returns coordinates of discs that would be turned over if a token would be played atx,y. - Loop through all free squares of the board and call the
getTurnedOverDiscsmethod on each of them. If at least 1 token is turned over, this is a valid move.
IMPORTANT: Making a database query is slow! Please don't load the entire game board with a SQL query multiple times. In our implementation, we load the entire board once at the beginning of getPossibleMoves, and then pass the board as an argument to all methods.
If you want to look into details, please look at the "utility method" sections of reversi.game.php. If building the tutorial yourself, copy the functions under "Utility functions" comment from the Reversi tutorial.
Display allowed moves
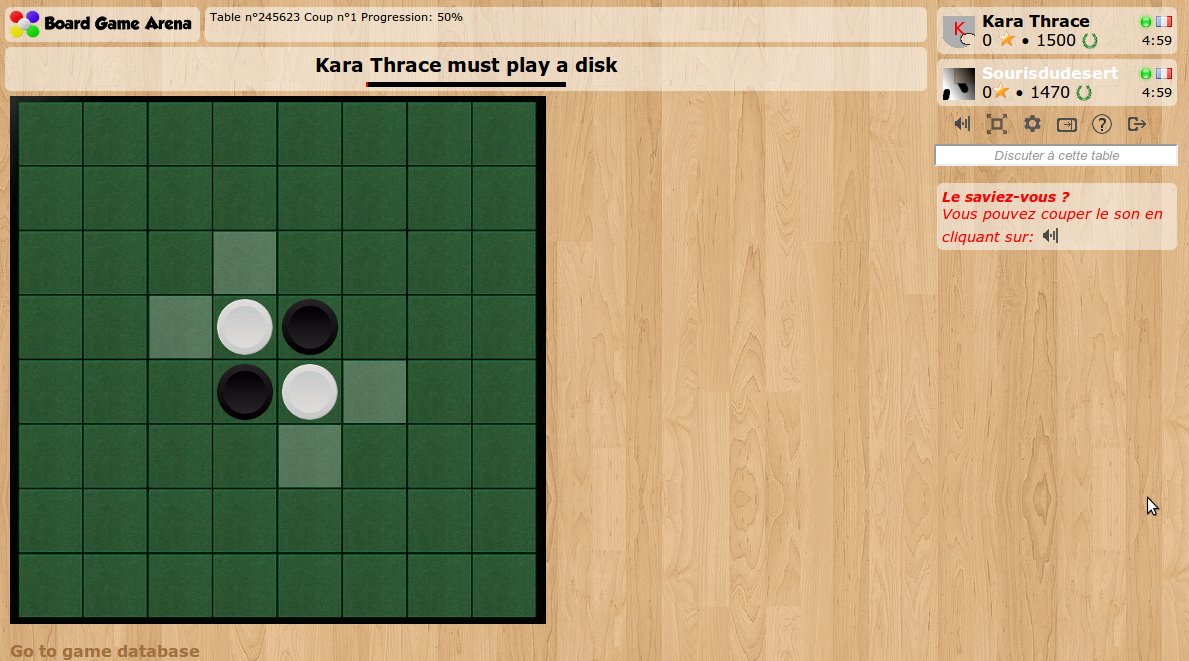
Now we want to highlight the squares where the player can place a disc.
To do this, we add a argPlayerTurn method in reversi.game.php. This method is called on the server each time we enter into playerTurn game state, and its result is transferred automatically to the client-side:
function argPlayerTurn()
{
return array(
'possibleMoves' => self::getPossibleMoves( self::getActivePlayerId() )
);
}
We use the getPossibleMoves method we just developed.
Each time we enter into a new game state, we use the onEnteringState Javascript method (in the reversi.js file, under "Game & client states"). This lets us use the data returned by the method above on the client side.
onEnteringState: function( stateName, args )
{
console.log( 'Entering state: '+stateName );
switch( stateName )
{
case 'playerTurn':
this.updatePossibleMoves( args.args.possibleMoves );
break;
}
},
So, when we enter into playerTurn game state, we call our updatePossibleMoves method (under the "Utility methods" section). This method looks like this:
updatePossibleMoves: function( possibleMoves )
{
// Remove current possible moves
dojo.query( '.possibleMove' ).removeClass( 'possibleMove' );
for( var x in possibleMoves )
{
for( var y in possibleMoves[ x ] )
{
// x,y is a possible move
dojo.addClass( 'square_'+x+'_'+y, 'possibleMove' );
}
}
this.addTooltipToClass( 'possibleMove', '', _('Place a disc here') );
},
Here's what this does. At first, it removes all possibleMove classes currently applied with the very useful combination of dojo.query and removeClass method.
Then it loops through all possible moves our PHP updatePossibleMoves function created for us, and adds the possibleMove class to each corresponding square.
Finally, it uses the BGA framework addTooltipToClass method to associate a tooltip to all those highlighted squares so that players can understand their meaning.
To see the possible moves we need to create a CSS class (possibleMove) that can be applied to a square element to highlight it:
.possibleMove {
background-color: white;
opacity: 0.2;
filter:alpha(opacity=20); /* For IE8 and earlier */
cursor: pointer;
}
And here we are:
Let's play
From now, it's better to restart a game with 2 players, because we are going to implement a complete Reversi turn. The summary of what we are going to do is:
- When we click on a
possibleMovesquare, send the move to the server. - Server side, check the move is correct, apply Reversi rules and jump to next player.
- Client side, change the token position to reflect the move.
First we associate each click on a square to one of our methods using our Javascript setup method:
dojo.query( '.square' ).connect( 'onclick', this, 'onPlayDisc' );
Note the use of the "dojo.query" method to get all HTML elements with "square" class in just one function call. Now, our "onPlayDisc" method is called each time someone clicks on a square.
Here's our "onPlayDisc" method below:
onPlayDisc: function( evt )
{
// Stop this event propagation
dojo.stopEvent( evt );
// Get the clicked square x and y
// Note: square id format is "square_X_Y"
var coords = evt.currentTarget.id.split('_');
var x = coords[1];
var y = coords[2];
if( ! dojo.hasClass( 'square_'+x+'_'+y, 'possibleMove' ) )
{
// This is not a possible move => the click does nothing
return ;
}
if( this.checkAction( 'playDisc' ) ) // Check that this action is possible at this moment
{
this.ajaxcall( "/reversi/reversi/playDisc.html", {
x:x,
y:y
}, this, function( result ) {} );
}
},
Warning: Make sure to replace reversi in line this.ajaxcall( "/reversi/reversi/playDisc.html", { with the name of your project. E.g. "/yourgamename/yourgamename/playDisc.html"
What we do here is:
- We stop the propagation of the Javascript
onclickevent. Otherwise, it can lead to random behavior so it's always a good idea. - We get the x/y coordinates of the square by using
evt.currentTarget.id - We check that clicked square has the
possibleMoveclass, otherwise we know for sure that we can't play there. - We check that
playDiscaction is possible, according to current game state (seepossibleactionsentry in ourplayerTurngame state defined above). This check is important to avoid issues if a player double clicks on a square. - Finally, we make a call to the server using BGA
ajaxcallmethod with argument x and y.
Now, we have to manage this playDisc action on the server side. At first, we introduce a playDisc entry point in our reversi.action.php:
public function playDisc()
{
self::setAjaxMode();
$x = self::getArg( "x", AT_posint, true );
$y = self::getArg( "y", AT_posint, true );
$result = $this->game->playDisc( $x, $y );
self::ajaxResponse( );
}
As you can see, we get the 2 arguments x and y from the javascript call, and call a corresponding playDisc method in our game logic (reversi.game.php).
Now, let's have a look of this playDisc method:
function playDisc( $x, $y )
{
// Check that this player is active and that this action is possible at this moment
self::checkAction( 'playDisc' );
... at first, we check that this action is possible according to current game state (see "possible action"). We already did it on client side, but it's important to do it on server side too (otherwise it would be possible to cheat).
// Now, check if this is a possible move
$board = self::getBoard();
$player_id = self::getActivePlayerId();
$turnedOverDiscs = self::getTurnedOverDiscs( $x, $y, $player_id, $board );
if( count( $turnedOverDiscs ) > 0 )
{
// This move is possible!
...now, we are using the getTurnedOverDiscs method again to check that this move is possible.
// Let's place a disc at x,y and return all "$returned" discs to the active player
$sql = "UPDATE board SET board_player='$player_id'
WHERE ( board_x, board_y) IN ( ";
foreach( $turnedOverDiscs as $turnedOver )
{
$sql .= "('".$turnedOver['x']."','".$turnedOver['y']."'),";
}
$sql .= "('$x','$y') ) ";
self::DbQuery( $sql );
... we update the database to change the color of all turned over disc + the disc we just placed.
// Update scores according to the number of disc on board
$sql = "UPDATE player
SET player_score = (
SELECT COUNT( board_x ) FROM board WHERE board_player=player_id
)";
self::DbQuery( $sql );
// Statistics
self::incStat( count( $turnedOverDiscs ), "turnedOver", $player_id );
if( ($x==1 && $y==1) || ($x==8 && $y==1) || ($x==1 && $y==8) || ($x==8 && $y==8) )
self::incStat( 1, 'discPlayedOnCorner', $player_id );
else if( $x==1 || $x==8 || $y==1 || $y==8 )
self::incStat( 1, 'discPlayedOnBorder', $player_id );
else if( $x>=3 && $x<=6 && $y>=3 && $y<=6 )
self::incStat( 1, 'discPlayedOnCenter', $player_id );
... now, we update both player score by counting all disc, and we manage game statistics.
// Notify
self::notifyAllPlayers( "playDisc", clienttranslate( '${player_name} plays a disc and turns over ${returned_nbr} disc(s)' ), array(
'player_id' => $player_id,
'player_name' => self::getActivePlayerName(),
'returned_nbr' => count( $turnedOverDiscs ),
'x' => $x,
'y' => $y
) );
self::notifyAllPlayers( "turnOverDiscs", '', array(
'player_id' => $player_id,
'turnedOver' => $turnedOverDiscs
) );
$newScores = self::getCollectionFromDb( "SELECT player_id, player_score FROM player", true );
self::notifyAllPlayers( "newScores", "", array(
"scores" => $newScores
) );
... then we notify about all these changes. We are using for that 3 notifications (playDisc, turnOverDiscs and newScores that we are going to implement on client side later). Note that the description of the playDisc notification will be logged in the game log.
// Then, go to the next state
$this->gamestate->nextState( 'playDisc' );
}
else
throw new BgaSystemException( "Impossible move" );
}
... finally, we jump to the next game state if everything goes fine (playDisc is the name of a transition in the playerTurn game state description above which leads to state 11 which is nextPlayer).
To make the statistics work, we have to initialize them in stats.json:
{
"player": {
"discPlayedOnCorner": {
"id": 10,
"name": "Discs played on a corner",
"type": "int"
},
"discPlayedOnBorder": {
"id": 11,
"name": "Discs played on a border",
"type": "int"
},
"discPlayedOnCenter": {
"id": 12,
"name": "Discs played on board center part",
"type": "int"
},
"turnedOver": {
"id": 13,
"name": "Number of discs turned over",
"type": "int"
}
}
}
A last thing to do on the server side is to activate the next player when we enter the nextPlayer game state (in the reversi.game.php file, under "Game state reactions"):
function stNextPlayer()
{
// Active next player
$player_id = self::activeNextPlayer();
// Check if both player has at least 1 discs, and if there are free squares to play
$player_to_discs = self::getCollectionFromDb( "SELECT board_player, COUNT( board_x )
FROM board
GROUP BY board_player", true );
if( ! isset( $player_to_discs[ null ] ) )
{
// Index 0 has not been set => there's no more free place on the board !
// => end of the game
$this->gamestate->nextState( 'endGame' );
return ;
}
else if( ! isset( $player_to_discs[ $player_id ] ) )
{
// Active player has no more disc on the board => he looses immediately
$this->gamestate->nextState( 'endGame' );
return ;
}
// Can this player play?
$possibleMoves = self::getPossibleMoves( $player_id );
if( count( $possibleMoves ) == 0 )
{
// This player can't play
// Can his opponent play ?
$opponent_id = self::getUniqueValueFromDb( "SELECT player_id FROM player WHERE player_id!='$player_id' " );
if( count( self::getPossibleMoves( $opponent_id ) ) == 0 )
{
// Nobody can move => end of the game
$this->gamestate->nextState( 'endGame' );
}
else
{
// => pass his turn
$this->gamestate->nextState( 'cantPlay' );
}
}
else
{
// This player can play. Give him some extra time
self::giveExtraTime( $player_id );
$this->gamestate->nextState( 'nextTurn' );
}
}
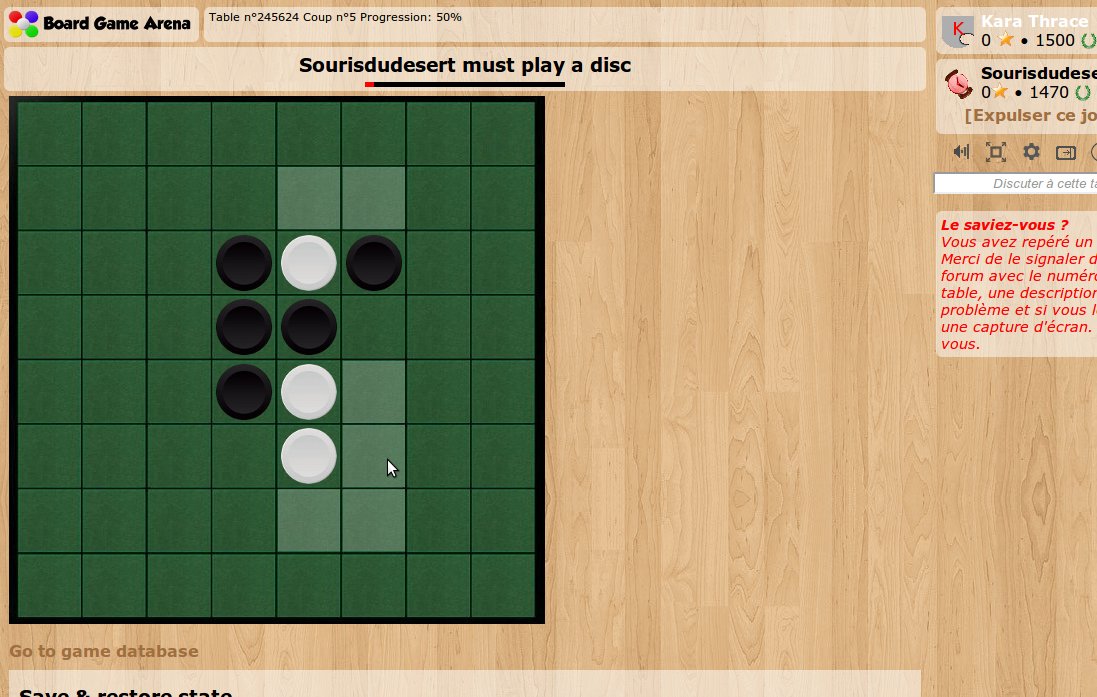
Now, when we play a token, the rules are checked and the token appears in the database.
Of course, as we don't manage notifications on client side, we need to press F5 after each move to see the changes on the board.
Make the move appear automatically
Now, what we have to do is process the notifications sent by the server and make the move appear on the interface.
In our setupNotifications method in reversi.js, we register 2 methods for the 2 notifications we created at the previous step (playDisc and turnOverDiscs):
dojo.subscribe( 'playDisc', this, "notif_playDisc" );
this.notifqueue.setSynchronous( 'playDisc', 500 );
dojo.subscribe( 'turnOverDiscs', this, "notif_turnOverDiscs" );
this.notifqueue.setSynchronous( 'turnOverDiscs', 1500 );
dojo.subscribe( 'newScores', this, "notif_newScores" );
this.notifqueue.setSynchronous( 'newScores', 500 );
As you can see, we associate each of our 3 notifications with a method prefixed with notif_. We also define these notifications as "synchronous", with a duration in millisecond. It tells the user interface to wait some time after executing the notification, to let the animation end before starting the next notification. In our specific case, the animation will be the following:
- Make a disc slide from the player panel to its place on the board
- (wait 500ms)
- Make all turned over discs blink (and of course turned them over)
- (wait 1500ms)
- Update the player scores
- (wait 500ms)
The 2nd parameter in dojo.subscribe call (this) is the context, and will be passed in as a parameter to the specified method.
Let's have a look now on the playDisc notification handler method:
notif_playDisc: function( notif )
{
// Remove current possible moves (makes the board more clear)
dojo.query( '.possibleMove' ).removeClass( 'possibleMove' );
this.addTokenOnBoard( notif.args.x, notif.args.y, notif.args.player_id );
},
No surprise here, we re-used some existing stuff to:
- Remove the highlighted squares.
- Add a new disc on board, coming from player panel.
Now, here's the method that handles the turnOverDiscs notification:
notif_turnOverDiscs: function( notif )
{
// Get the color of the player who is returning the discs
var targetColor = this.gamedatas.players[ notif.args.player_id ].color;
// Make these discs blink and set them to the specified color
for( var i in notif.args.turnedOver )
{
var token = notif.args.turnedOver[ i ];
// Make the token blink 2 times
var anim = dojo.fx.chain( [
dojo.fadeOut( { node: 'token_'+token.x+'_'+token.y } ),
dojo.fadeIn( { node: 'token_'+token.x+'_'+token.y } ),
dojo.fadeOut( {
node: 'token_'+token.x+'_'+token.y,
onEnd: function( node ) {
// Remove any color class
dojo.removeClass( node, [ 'tokencolor_000000', 'tokencolor_ffffff' ] );
// ... and add the good one
dojo.addClass( node, 'tokencolor_'+targetColor );
}
} ),
dojo.fadeIn( { node: 'token_'+token.x+'_'+token.y } )
] ); // end of dojo.fx.chain
// ... and launch the animation
anim.play();
}
},
The list of the discs to be turned over has been made available by our server side code in notif.args.turnedOver (see previous paragraph). We loop through all these discs, and create a complex animation using dojo.Animation for each of them. The complete documentation on dojo animations can be found here.
In few words: we create a chain of 4 animations to make the disc fade out, fade in, fade out again, and fade in again. At the end of the second fade out, we change the color of the disc. Finally, we launch the animation with play().
And Also the notification to update the scores:
notif_newScores: function( notif )
{
for( var player_id in notif.args.scores )
{
var newScore = notif.args.scores[ player_id ];
this.scoreCtrl[ player_id ].toValue( newScore );
}
},