This is a documentation for Board Game Arena: play board games online !
Wiki formatting: Difference between revisions
Sammy McSam (talk | contribs) (→Wiki templates: updated templates, - examples, - keyword icons) |
Sammy McSam (talk | contribs) |
||
| (6 intermediate revisions by 3 users not shown) | |||
| Line 25: | Line 25: | ||
* '''[https://boardgamearena.com/bug?id=102754 Link for editing is misleading]''' | * '''[https://boardgamearena.com/bug?id=102754 Link for editing is misleading]''' | ||
* '''[https://boardgamearena.com/bug?id=117297 Templates and some format don't work in other language]''' | |||
==Lists== | ==Lists== | ||
| Line 618: | Line 620: | ||
# Resized images do not display on [https://BoardGameArena.com BoardGameArena.com]. | # Resized images do not display on [https://BoardGameArena.com BoardGameArena.com]. | ||
#: e.g. <code><nowiki>[[File:Marrakech_example.jpg</nowiki>'''|300px'''<nowiki>]]</nowiki></code> | #: e.g. <code><nowiki>[[File:Marrakech_example.jpg</nowiki>'''|300px'''<nowiki>]]</nowiki></code> because the ''resized'' image does not exist in the referenced directory. | ||
# Thumbnails images do not display on [https://BoardGameArena.com BoardGameArena.com]. | |||
#: e.g. <code><nowiki>[[File:Marrakech_example.jpg</nowiki>'''|thumb'''<nowiki>]]</nowiki></code> because thumbnails are just resized images. | |||
# Image links do not work on [https://BoardGameArena.com BoardGameArena.com]. | # Image links do not work on [https://BoardGameArena.com BoardGameArena.com]. | ||
#: e.g. <code><nowiki>[[File:Versions.png</nowiki>'''|link=https://en.doc.boardgamearena.com/images/b/b5/Factum_Rules_Summary_EN_v1.jpg'''<nowiki>]]</nowiki></code> because the link resolves to <code>https://boardgamearena.com/dochttps://en.doc.boardgamearena.com/images/b/b5/Factum_Rules_Summary_EN_v1.jpg</code> | #: e.g. <code><nowiki>[[File:Versions.png</nowiki>'''|link=https://en.doc.boardgamearena.com/images/b/b5/Factum_Rules_Summary_EN_v1.jpg'''<nowiki>]]</nowiki></code> because the link resolves to <code>https://boardgamearena.com/dochttps://en.doc.boardgamearena.com/images/b/b5/Factum_Rules_Summary_EN_v1.jpg</code> | ||
| Line 624: | Line 628: | ||
===Workarounds=== | ===Workarounds=== | ||
# '''[[Special:Upload|Upload]]''' '''''YourImage''''' with the size it will appear. | # '''[[Special:Upload|Upload]]''' '''''YourImage''''' with the size it will appear and include the image as simply: | ||
# Create a <code>[[# | #: e.g. <code><nowiki>[[File:Marrakech_example.jpg]]</nowiki></code> | ||
# Create a <code>[[#Create_your_own_icons|<nowiki>{{gameIcon}}</nowiki>]]</code> with a <code>scale</code> factor. | |||
#: e.g. <code><nowiki>{{</nowiki>'''YourIcon'''|scale='''0.5'''<nowiki>}}</nowiki></code> to reduce the image dimensions by ½. | #: e.g. <code><nowiki>{{</nowiki>'''YourIcon'''|scale='''0.5'''<nowiki>}}</nowiki></code> to reduce the image dimensions by ½. | ||
# Replace image links with regular links. | # Replace image links with regular links. | ||
| Line 992: | Line 997: | ||
|x=0 | |x=0 | ||
|y=0 | |y=0 | ||
|={{{|&ZeroWidthSpace;}}} | |={{{1|&ZeroWidthSpace;}}} | ||
|textColor=black | |textColor=black | ||
|outlineColor=white | |outlineColor=white | ||
| Line 1,106: | Line 1,111: | ||
!Result | !Result | ||
|- | |- | ||
|<code><nowiki>{{card| | |<code><nowiki>{{card|A}}</nowiki></code> | ||
|{{card| | |{{card|A}} | ||
|- | |- | ||
|<code><nowiki>{{club| | |<code><nowiki>{{club|K}}</nowiki></code> | ||
|{{club| | |{{club|K}} | ||
|- | |- | ||
|<code><nowiki>{{spade| | |<code><nowiki>{{spade|Q}}</nowiki></code> | ||
|{{spade| | |{{spade|Q}} | ||
|- | |- | ||
|<code><nowiki>{{heart| | |<code><nowiki>{{heart|J}}</nowiki></code> | ||
|{{heart| | |{{heart|J}} | ||
|- | |- | ||
|<code><nowiki>{{diamond| | |<code><nowiki>{{diamond|10}}</nowiki></code> | ||
|{{diamond| | |{{diamond|10}} | ||
|- | |- | ||
|<code><nowiki>{{cardBack}}</nowiki></code> | |<code><nowiki>{{cardBack}}</nowiki></code> | ||
|{{cardBack}} | |{{cardBack}} | ||
|- | |- | ||
|<code><nowiki>{{club| | |<code><nowiki>{{club|color=green}}</nowiki></code> | ||
|{{club| | |{{club|color=green}} | ||
|} | |} | ||
| Line 1,133: | Line 1,138: | ||
!Result | !Result | ||
|- | |- | ||
|<code><nowiki>{{cardholder| | |<code><nowiki>{{cardholder|{{diamond|A}}{{club|A}}{{heart|A}}{{spade|A}} |Alice}}</nowiki></code> | ||
|{{cardholder| | |{{cardholder|{{diamond|A}}{{club|A}}{{heart|A}}{{spade|A}} |Alice}}<br> | ||
|} | |} | ||
</div> | </div> | ||
| Line 1,198: | Line 1,203: | ||
<code><nowiki>{{Quoridorboard}}</nowiki></code> | <code><nowiki>{{Quoridorboard}}</nowiki></code> | ||
{{Quoridorboard|squareSize=16}} | {{Quoridorboard|squareSize=16}} | ||
</div> | |||
<div style="display:flex;flex-flow:column wrap;align-items:center;"> | |||
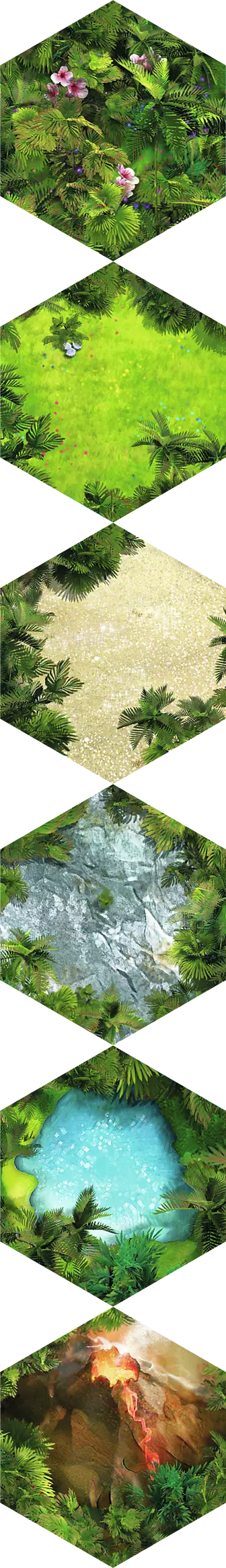
'''[[:Template:HexMap]]''' | |||
<code><nowiki>{{HexMap}}</nowiki></code> | |||
<div style="display:flex;flex-flow:row wrap;align-items:center;gap:0.5rem;"> | |||
{{hexMap |n=1 | | |||
{{hex |x=3 |y=1 |{{TaluvaSand}} |{{meeple|red}} | |||
}} | |||
{{hex |x=5 |y=1 |{{TaluvaSand}} | |||
}} | |||
{{hex |x=7 |y=1 |{{TaluvaSand}} | |||
}} | |||
{{hex |x=2 |y=2 |{{TaluvaSand}} | |||
}} | |||
{{hex |x=4 |y=2 |{{TaluvaJungle}} |{{meeple|green}} | |||
}} | |||
{{hex |x=6 |y=2 |{{TaluvaJungle}} | |||
}} | |||
{{hex |x=8 |y=2 |{{TaluvaJungle}} | |||
}} | |||
{{hex |x=1 |y=3 |{{TaluvaSand}} | |||
}} | |||
{{hex |x=3 |y=3 |{{TaluvaJungle}} | |||
}} | |||
{{hex |x=5 |y=3 |{{TaluvaClearing}} |{{meeple|blue}} | |||
}} | |||
{{hex |x=7 |y=3 |{{TaluvaClearing}} |{{meeple|red}} | |||
}} | |||
{{hex |x=2 |y=4 |{{TaluvaSand}} |{{meeple|green}} | |||
}} | |||
{{hex |x=4 |y=4 |{{TaluvaJungle}} | |||
}} | |||
{{hex |x=6 |y=4 |{{TaluvaClearing}} |{{meeple|blue}} | |||
}} | |||
}} | |||
{{hexMap| | |||
{{hiveAnt |r=3 |x=1 |y=2 }} | |||
{{hiveBeetle |r=1 |x=2 |y=3 }} | |||
{{hiveGrasshopper |r=11 |x=4 |y=3 }} | |||
{{hiveSpider |r=9 |x=5 |y=2 }} | |||
{{hiveBee|w= |r=0 |x=3 |y=2 }} | |||
{{hiveGrasshopper|w=|r=0 |x=2 |y=1 }} | |||
{{hiveSpider|w= |r=0 |x=4 |y=1 }} | |||
}} | |||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 17:40, 9 October 2024
Purpose
This page was created as a result of the Wiki style guide forum thread.
Most wiki (doc.BoardGameArena.com) formatting is not preserved on BoardGameArena.com, but there are some workarounds. This page is a collection of unofficial tips on how to make wiki pages display well in-game and on game panels.
Feel free to add additional issues, advice and templates 🙂
Note: Wiki page changes are updated once per day on BoardGameArena.com.
Languages
Wiki page content displays:
- User's language, else
- English, else
- Create this page link/button.
e.g. A Chinese user reads the Jump Drive rules summary on its game panel page, displayed in English (en.doc.boardgamearena.com/Gamehelpjumpdrive) because the Chinese (zh.doc.boardgamearena.com/Gamehelpjumpdrive) page does not exist. The user sees a typo in the English rules and selects the edit page link to correct it, but the Chinese wiki's create page is displayed instead.
Bug reports
Lists
Issues
common.css rulesMarkers (bullets *, numbering #), margins and padding are removed on BoardGameArena.com.
Bug reports
Workarounds
common.css rules¹Dynamic markers generate HTML list structure.
²Without dynamic markers, <p>paragraphs</p> are generated which require line breaks before and after the "list" to prevent merging into surrounding paragraphs.
Headings
Level 1 (h1) headings are the title of the page e.g. = Wiki formatting =, = Gamehelp[name] =, = Tips_[name] =.
Issues
- In-game h2 and h3 headings are visually indistinguishable.
- In-game h3 headings overlap text from the previous section.
- h5 headings and below are visually indistinguishable from body text.
- Inconsistency between in-game and game panel headings.
Bug reports
Workarounds
Since in-game h3 headings became indistinguishable from h2 headings:
- Change h3 to h4 headings.
- Use additional line breaks before h3 headings.
| Wiki text | Wiki | BGA game panel | BGA in-game | |
|---|---|---|---|---|
| h2 | * List item == Example h2 heading == * List item |
Example h2 heading
|
Example h2 heading
|
Example h2 heading
|
| h3 | * List item === Example h3 heading === * List item |
Example h3 heading
|
Example h3 heading
|
Example h3 heading
|
| h4 | * List item ==== Example h4 heading ==== * List item |
Example h4 heading
|
Example h4 heading
|
Example h4 heading
|
| h5 | * List item ===== Example h5 heading ===== * List item |
Example h5 heading
|
Example h5 heading
|
Example h5 heading
|
common.css rulesgameserver.css rulesLinks
- The Main_Page (root) of this wiki redirects to Help.
- BoardGameArena.com/doc displays the Help index of games.
- Note: each heading has a unique id appended with a number as necessary.
Issues
- Links to section headings
#do not work outside of the wiki (doc.BoardGameArena.com). - URL is resolved to
/docinstead of the current page. - In-game links navigate the user away from the game.
e.g. [[#Section_heading_link]] ⇨ https://BoardGameArena.com/doc#Section_heading_link ¹.
Bug reports
Workarounds
- Remove links that do not function as expected.
Images
Issues
- Resized images do not display on BoardGameArena.com.
- e.g.
[[File:Marrakech_example.jpg|300px]]because the resized image does not exist in the referenced directory.
- e.g.
- Thumbnails images do not display on BoardGameArena.com.
- e.g.
[[File:Marrakech_example.jpg|thumb]]because thumbnails are just resized images.
- e.g.
- Image links do not work on BoardGameArena.com.
- e.g.
[[File:Versions.png|link=https://en.doc.boardgamearena.com/images/b/b5/Factum_Rules_Summary_EN_v1.jpg]]because the link resolves tohttps://boardgamearena.com/dochttps://en.doc.boardgamearena.com/images/b/b5/Factum_Rules_Summary_EN_v1.jpg
- e.g.
Workarounds
- Upload YourImage with the size it will appear and include the image as simply:
- e.g.
[[File:Marrakech_example.jpg]]
- e.g.
- Create a
{{gameIcon}}with ascalefactor.- e.g.
{{YourIcon|scale=0.5}}to reduce the image dimensions by ½.
- e.g.
- Replace image links with regular links.
- e.g.
[[File:Versions.png]] [https://en.doc.boardgamearena.com/images/b/b5/Factum_Rules_Summary_EN_v1.jpg LinkText]
- e.g.
Tips
- Optionally include rollover text
[[File:Marrakech_example.jpg|Example move]]
Tables
Issues
common.css ruleswidth: 98%;stretches tables across the screen on BoardGameArena.com.- Borders do not display on BoardGameArena.com.
Workarounds
style="width:auto;"fits column width to the contents.border="2"creates table cell borders.- Replace with HTML + CSS grid.
| Wiki text | Wiki | BGA | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Raw wikitable | {|class="wikitable"
|+Caption
!0-90
|⭐
|-
!91-110
|⭐⭐
|-
!111-125
|⭐⭐⭐
|}
|
|
| ||||||||||||
width:auto; border="2"
|
{|class="wikitable" style="width:auto;" border="2"
|+Caption
!0-90
|⭐
|-
!91-110
|⭐⭐
|-
!111-125
|⭐⭐⭐
|}
|
|
|
Option grids
Option grids can help visualise multiple interdependent options. Where inflexible wiki text tables fall short, HTML + CSS grid is responsive to screen size e.g. GameHelpPente:
Blockquote
Issues
common.css rules- Margins and padding are removed on BoardGameArena.com.
- No left border.
Workarounds
<blockquote> formattingWiki templates
Template:InfoBox
Customisable container(s) responsive to screen size.
Create your own icons
https://en.doc.boardgamearena.com/Template:YourIcon
Fill in the parameters:
{{gameIcon
|tooltip=
|imageFileName=
|scale=1
|width=
|height=
|x=0
|y=0
|={{{1|​}}}
|textColor=black
|outlineColor=white
}}<noinclude>
[[Category:YourIcons]]
<noinclude>
{{YourIcon}}See Examples
Category:GameIconTemplates
| Wiki text | Result |
|---|---|
{{redCylinder|1}}
|
|
{{orangeCylinder|2}}
|
|
{{yellowCylinder|3}}
|
|
{{greenCylinder|4}}
|
|
{{blueCylinder|5}}
|
|
{{purpleCylinder|6}}
|
|
{{whiteCylinder|7}}
|
|
{{greyCylinder|8}}
|
|
{{blackCylinder|9}}
|
|
{{creamCylinder|10}}
|
| Wiki text | Result |
|---|---|
{{meeple|red|1}}
|
|
{{meeple|orange|2}}
|
|
{{meeple|yellow|3}}
|
|
{{meeple|green|4}}
|
|
{{meeple|blue|5}}
|
|
{{meeple|purple|6}}
|
|
{{meeple|white|7}}
|
|
{{meeple|grey|8}}
|
|
{{meeple|black|9}}
|
| Wiki text | Result |
|---|---|
{{whiteDie|1}}
|
|
{{yellowDie|2}}
|
|
{{orangeDie|3}}
|
|
{{blackDie|4}}
|
Category:Card_templates
| Wiki text | Result |
|---|---|
{{card|A}}
|
A |
{{club|K}}
|
K♣ |
{{spade|Q}}
|
Q♠ |
{{heart|J}}
|
J♥ |
{{diamond|10}}
|
10♦ |
{{cardBack}}
|
🟔 |
{{club|color=green}}
|
♣ |
| Wiki text | Result |
|---|---|
{{cardholder|{{diamond|A}}{{club|A}}{{heart|A}}{{spade|A}} |Alice}}
|
A♦A♣A♥A♠ Alice |
| Wiki text | Result |
|---|---|
{{Beginner}} {{Beginner|0}}
|
|
{{Apprentice}} {{Apprentice|1}}
|
|
{{Average}} {{Average|100}}
|
|
{{Good}} {{Good|200}}
|
|
{{Strong}} {{Strong|300}}
|
|
{{Expert}} {{Expert|500}}
|
|
{{Master}} {{Master|700}}
|
| Wiki text | Result |
|---|---|
{{player|2}}
|
2players |
{{hand|4}}
|
4cards in hand |
Category:GameBoardTemplates
{{Goboard9}}
{{Quoridorboard}}