This is a documentation for Board Game Arena: play board games online !
BGA Studio Cookbook: Difference between revisions
Victoria La (talk | contribs) (Scroll element into view) |
Victoria La (talk | contribs) |
||
| (37 intermediate revisions by 8 users not shown) | |||
| Line 102: | Line 102: | ||
* You have to use alternative methods of animation (slightly altered) since default method will leave object with inline style attributes which you don't need | * You have to use alternative methods of animation (slightly altered) since default method will leave object with inline style attributes which you don't need | ||
=== | ==== Use player color in template ==== | ||
'''Ingredients:''' ggg_ggg.tpl, ggg.view.php | |||
ggg. | |||
.view.php: | |||
<pre> | <pre> | ||
function build_page($viewArgs) { | |||
// Get players & players number | |||
$players = $this->game->loadPlayersBasicInfos(); | |||
$players_nbr = count($players); | |||
/** | /** | ||
* | * ********* Place your code below: *********** | ||
*/ | */ | ||
// Set PCOLOR to the current player color hex | |||
global $g_user; | |||
$cplayer = $g_user->get_id(); | |||
if (array_key_exists($cplayer, $players)) { // may be not set if spectator | |||
$player_color = $players [$cplayer] ['player_color']; | |||
} else { | |||
$player_color = 'ffffff'; // spectator | |||
} | |||
$this->tpl ['PCOLOR'] = $player_color; | |||
</pre> | |||
=== Status bar === | |||
==== Changing state prompt ==== | |||
State prompt is message displayed for player which usually comes from state description. | |||
Sometimes you want to change it without changing state (one way is change state but locally, see client states above). | |||
Simple way just change the html | |||
<pre> | |||
setMainTitle: function(text) { | |||
$('pagemaintitletext').innerHTML = text; | |||
}, | }, | ||
</pre> | // usage | ||
onMeeple: function(event) { | |||
//... | |||
this.setMainTitle(_('You must select where meeple is going')); | |||
}, | |||
</pre> | |||
This however will not work with parameters and will not draw You in color, if you want this its more sophisticated: | |||
<pre> | |||
setDescriptionOnMyTurn : function(text) { | |||
this.gamedatas.gamestate.descriptionmyturn = text; | |||
var tpl = dojo.clone(this.gamedatas.gamestate.args); | |||
if (tpl === null) { | |||
tpl = {}; | |||
} | |||
var title = ""; | |||
if (this.isCurrentPlayerActive() && text !== null) { | |||
tpl.you = this.divYou(); | |||
} | |||
title = this.format_string_recursive(text, tpl); | |||
if (!title) { | |||
this.setMainTitle(" "); | |||
} else { | |||
this.setMainTitle(title); | |||
} | |||
}, | |||
</pre> | |||
Note: this method uses '''setMainTitle''' defined above and '''divYou''' defined in another section of this wiki. | |||
=== Animation === | |||
==== | ==== Attach to new parent without destroying the object ==== | ||
BGA function attachToNewParent for some reason destroys the original, if you want similar function that does not you can use this | |||
ggg.js | |||
<pre> | <pre> | ||
/** | |||
* This method will attach mobile to a new_parent without destroying, unlike original attachToNewParent which destroys mobile and | |||
* all its connectors (onClick, etc) | |||
*/ | |||
attachToNewParentNoDestroy: function (mobile_in, new_parent_in, relation, place_position) { | |||
== | const mobile = $(mobile_in); | ||
const new_parent = $(new_parent_in); | |||
==== | var src = dojo.position(mobile); | ||
if (place_position) | |||
mobile.style.position = place_position; | |||
dojo.place(mobile, new_parent, relation); | |||
mobile.offsetTop;//force re-flow | |||
var tgt = dojo.position(mobile); | |||
var box = dojo.marginBox(mobile); | |||
var cbox = dojo.contentBox(mobile); | |||
var left = box.l + src.x - tgt.x; | |||
var top = box.t + src.y - tgt.y; | |||
mobile.style.position = "absolute"; | |||
mobile.style.left = left + "px"; | |||
mobile.style.top = top + "px"; | |||
box.l += box.w - cbox.w; | |||
box.t += box.h - cbox.h; | |||
mobile.offsetTop;//force re-flow | |||
return box; | |||
}, | |||
</pre> | </pre> | ||
==== Animation on oversurface ==== | |||
If you use non-absolute position for your game elements (i.e you use layouts) - you cannot really use BGA animation functions. After years of fidding with different options I use | |||
techique which I call animation on oversurface that works when parents use different zoom, rotation, etc | |||
* You need another layer on top of everything - oversurface | |||
* We create copy of the object on oversurface - to move | |||
* We move the real object on final position - but make it invisible for now | |||
* We move the phantom to final position applying required zoom and rotation (using css animation), then destroy it | |||
* When animation is done we make original object visible in new position | |||
The code is bit complex it can be found here | |||
https://codepen.io/VictoriaLa/pen/gORvdJo | |||
Game using it: century, ultimaterailroads | |||
==== Scroll element into view ==== | |||
Ingredients: game.js | |||
This function will scroll given node (div) into view and respect replays and archive mode | |||
<pre> | |||
scrollIntoViewAfter: function (node, delay) { | |||
=== | if (this.instantaneousMode || this.inSetup) { | ||
return; | |||
} | |||
if (typeof g_replayFrom != "undefined") { | |||
$(node).scrollIntoView(); | |||
return; | |||
} | |||
if (!delay) delay = 0; | |||
setTimeout(() => { | |||
$(node).scrollIntoView({ behavior: "smooth", block: "center" }); | |||
}, delay); | |||
}, | |||
</pre> | |||
=== Logs === | |||
==== Inject icon images in the log ==== | |||
Here is an example of what was done for Terra Mystica which is simple and straightforward: | |||
<pre> | |||
//Define the proper message | |||
$message = clienttranslate('${player_name} gets ${power_income} via Structures'); | |||
if ($price > 0) { | |||
$this->DbQuery("UPDATE player SET player_score = player_score - $price WHERE player_id = $player_id"); | |||
$message = clienttranslate('${player_name} pays ${vp_price} and gets ${power_income} via Structures'); | |||
} | |||
<pre> | // Notify | ||
$this->notifyAllPlayers( "powerViaStructures", $message, array( | |||
'i18n' => array( ), | |||
'player_id' => $player_id, | |||
'player_name' => $this->getUniqueValueFromDb( "SELECT player_name FROM player WHERE player_id = $player_id" ), | |||
'power_tokens' => $power_tokens, | |||
'vp_price' => $this->getLogsVPAmount($price), | |||
'power_income' => $this->getLogsPowerAmount($power_income), | |||
'newScore' => $this->getUniqueValueFromDb( "SELECT player_score FROM player WHERE player_id = $player_id" ), | |||
'counters' => $this->getGameCounters(null), | |||
) ); | |||
</pre> | |||
With some functions to have the needed html added inside the substitution variable, such as: | |||
<pre> | |||
function getLogsPowerAmount( $amount ) { | |||
return "<div class='tmlogs_icon' title='Power'><div class='power_amount'>$amount</div></div>"; | |||
} | |||
</pre> | |||
Note: injecting html from php is not ideal but easy, if you want more clean solution, use method below but it is a lot more sophisticated. | |||
==== Inject images and styled html in the log ==== | |||
{{InfoBox|title=Warning — Translation|maxWidth=500|color=#c00|body='''In order to prevent interference with the translation process, keep in mind that you must only apply modifications to the args object, and not try to substitute the keys (the <code>${player_name}</code> parts of your string) in the log string.'''}} | |||
So you want nice pictures in the game log. What do you do? The first idea that comes to mind is to send html from php in notifications (see method above). | |||
This is a bad idea for many reasons: | |||
* It's bad architecture. ui elements leak into the server, and now you have to manage the ui in multiple places. | |||
* If you decided to change something in the ui in future version, replay logs for old games and tutorials may not work, since they use stored notifications. | |||
* Log previews for old games become unreadable. (This is the log state before you enter the game replay, which is useful for troubleshooting and game analysis.) | |||
* It's more data to transfer and store in the db. | |||
* It's a nightmare for translators. | |||
So what else can you do? You can use client side log injection to intercept log arguments (which come from the server) and replace them with html on the client side. Here are three different method you can use to achieve this. | |||
===== Override <code>this.format_string_recursive()</code> method ===== | |||
'''Ingredients:''' ggg.js, ggg.game.php | |||
I use this recipe for '''client side log injection''' to intercept log arguments (which come from the server) and replace them with html on the client side. | |||
[[File:clientloginjection.png|left]] | |||
ggg.js | |||
<pre> | |||
/** Override this function to inject html into log items. This is a built-in BGA method. */ | |||
/* @Override */ | |||
format_string_recursive : function format_string_recursive(log, args) { | |||
try { | |||
if (log && args && !args.processed) { | |||
args.processed = true; | |||
// list of special keys we want to replace with images | |||
var keys = ['place_name','token_name']; | |||
for ( var i in keys) { | |||
var key = keys[i]; | |||
key in args && args[key] = this.getTokenDiv(key, args); | |||
} | } | ||
} | |||
} catch (e) { | |||
console.error(log,args,"Exception thrown", e.stack); | |||
} | } | ||
return this.inherited({callee: format_string_recursive}, arguments); | |||
}, | |||
</pre> | |||
'''Important:''' In the ''format_string_recursive'' method, the 'args' parameter will only contain arguments passed to it from the notify method in ggg.game.php (see below). | |||
The 'log' parameter is the actual string that is inserted into the logs. You can perform additional js string manipulation on it. | |||
<pre> | <pre> | ||
getTokenDiv : function(key, args) { | |||
// ... implement whatever html you want here, example from sharedcode.js | |||
var token_id = args[key]; | |||
var item_type = getPart(token_id,0); | |||
var logid = "log" + (this.globalid++) + "_" + token_id; | |||
switch (item_type) { | |||
case 'wcube': | |||
var tokenDiv = this.format_block('jstpl_resource_log', { | |||
"id" : logid, | |||
= | "type" : "wcube", | ||
"color" : getPart(token_id,1), | |||
}); | |||
return tokenDiv; | |||
case 'meeple': | |||
if ($(token_id)) { | |||
var clone = dojo.clone($(token_id)); | |||
dojo.attr(clone, "id", logid); | |||
this.stripPosition(clone); | |||
dojo.addClass(clone, "logitem"); | |||
return clone.outerHTML; | |||
} | |||
break; | |||
default: | |||
break; | |||
} | |||
return "'" + this.clienttranslate_string(this.getTokenName(token_id)) + "'"; | |||
}, | |||
getTokenName : function(key) { | |||
return this.gamedatas.token_types[key].name; // get name for the key, from static table for example | |||
}, | |||
</pre> | |||
Note that in this case the server simply injects token_id as a name, and the client substitutes it for the translated name or the picture. | |||
ggg.game.php: | |||
$this->notifyAllPlayers('playerLog',clienttranslate('Game moves ${token_name}'),['token_name'=>$token_id]); | |||
'''Important:''' As noted above, only arguments actually passed by this method are available to the args parameter received in the client-side ''format_string_recursive'' method. | |||
Sometimes it is the case that you want to pass arguments that are not actually included in the output message. For example, suppose we have a method like this: | |||
$this->notifyAllPlayers('tokenPlaced',clienttranslate('Player placed ${token_name}'),array( | |||
'token_name' => $token_id, | |||
'zone_played' => $zone); | |||
This will output "Player placed ${token_name}" in the log, and if we subscribe to a notification method activated by the "tokenPlaced" event in the client-side code, that method can make use of the 'zone_played' argument. | |||
Now if you want to make some really cool things with game log, most probably you would need more arguments than are included in log message. The problem with that, | |||
it will work at first, but if you reload game using F5 or when the game loads in turn based mode, you will loose your additional parameters, why? Because when game reloads it does not actually send same notifications, it sends special "hitstorical_log" notification where all parameters not listed in the message are removed. In example above, field zone_played would be removed from historical log as it is not included in message of the notification. You can till preserve specific arguments in historical log by adding special field preserve to notification arguments like this: | |||
<pre> | |||
$this->notifyAllPlayers('tokenPlaced',clienttranslate('Player placed ${token_name}'),array( | |||
'token_name' => $token_id, | |||
'zone_played' => $zone, | |||
'preserve' => [ 'zone_played' ] | |||
); | |||
</pre> | |||
Now you can use zone_played in format_string_recursive even in historical logs. | |||
===== Use <code>:formatFunction</code> option provided by <code>dojo.string.substitute</code> ===== | |||
===== | |||
'''Ingredients:''' ggg.js, ggg.game.php, ggg_ggg.tpl, ggg.css | '''Ingredients:''' ggg.js, ggg.game.php, ggg_ggg.tpl, ggg.css | ||
The above method will work in most of the cases, but if you use dotted keys such as <code>${card.name}</code> (which is supported by the framework, for private state args), the key won't be substituted because the <code>key in arg</code> test will fail. If so you need to rely either on this way, or the one after. | |||
'''WARNING:''' | '''WARNING:''' using this method on an already advanced project will require you to go through all your notifications to change keys ! | ||
Under the hood, the '''this.format_string_recursive()''' function calls the '''dojo.string.substitute''' method which substitutes <code>${keys}</code> with the value provided. If you take a look at the [https://dojotoolkit.org/reference-guide/1.7/dojo/string.html#substitute documentation] and [https://github.com/dojo/dojo/blob/c3ceb017cfa25b703f5662dc83d1c8aae9bc5d81/string.js#L163 source code] you can notice that the key can be suffixed with a colon (<code>:</code>) followed by a function name. This will allow you to specify directly in the substitution string which keys need HTML injection. | |||
First of all, you need to define your formatting function in the ggg.js file: | |||
<pre> | |||
[[ggg.js]] | |||
getTokenDiv : function(value, key) { | |||
//This is only an example implementation, you need to write your own. | |||
//The method should return HTML code | |||
switch (key) { | |||
case 'html_injected_argument1': | |||
return this.format_block('jstpl_HTMLLogElement1',{value: value}); | |||
case 'html_injected_argument2': | |||
return this.format_block('jstpl_HTMLLogElement2',{value: value}); | |||
... | |||
} | |||
} | |||
</pre> | |||
Obviously you need to define the appropriate templates in the ggg_ggg.tpl file: | |||
<pre> | |||
[[ggg_ggg.tpl]] | |||
let jstpl_HTMLLogElement1 = '<div class="log-element log-element-1-${value}"></div>'; | |||
let jstpl_HTMLLogElement2 = '<div class="log-element log-element-2-${value}"></div>'; | |||
... | |||
</pre> | |||
And the appropriate classes in ggg.css. | |||
Then you need to add the <code>dojo/aspect</code> module at the top of the ggg.js file: | |||
<nowiki>[[ggg.js]]</nowiki> | <nowiki>[[ggg.js]]</nowiki> | ||
| Line 448: | Line 457: | ||
... | ... | ||
And the following code | And you also need to add the following code in your <code>contructor</code> method in the ggg.js: | ||
<nowiki>[[ggg.js]]</nowiki> | <nowiki>[[ggg.js]]</nowiki> | ||
constructor: function(){ | constructor: function(){ | ||
// ... skipped code ... | |||
let gameObject = this; //Needed as the this object in aspect.before will not refer to the game object in which the formatting function resides | |||
aspect.before(dojo.string, "substitute", function(template, map, transform) { //This allows you to modify the arguments of the dojo.string.substitute method before they're actually passed to it | |||
return [template, map, transform, gameObject]; | |||
}); | |||
Now you're all set to inject HTML in your logs. To actually achieve this, you must specify the function name with the key like so: | |||
<nowiki>[[ggg.game.php]]</nowiki> | |||
$this->notifyAllPlayers("notificationName", clienttranslate("This log message contains ${plainTextArgument} and the following will receive HTML injection: ${html_injected_argument1:getTokenDiv}"), [ | |||
"plainTextArgument" => "some plain text here", | |||
"html_injected_argument1" => "some value used by getTokenDiv", | |||
]); | |||
You're not limited writing only one function, you can write as many functions as you like, and have them each inject a specific type of HTML. You just need to specify the relevant function name after the column in the substitution key. | |||
==== | ===== Use <code>transform</code> argument of <code>dojo.string.substitute</code> ===== | ||
'''Ingredients:''' ggg.js, ggg.game.php, ggg_ggg.tpl, ggg.css | |||
This method is also relying on the use of <code>dojo.string.substitute</code> by the framework, and will use the <code>transform</code> argument, which, accordting to [https://github.com/dojo/dojo/blob/c3ceb017cfa25b703f5662dc83d1c8aae9bc5d81/string.js#L163 source code] and [https://dojotoolkit.org/reference-guide/1.7/dojo/string.html#substitute documentation] will be run on all the messages going through dojo.string.substitute. | |||
''' | '''WARNING:''' This method will be applied to all strings that go through dojo.string.substitute. As such you must take extra care not to substitute keys that may be used by the framework (i.e. ${id}). In order to do so, a good practise would be to prefix all keys that need substitution with a trigram of the game name. | ||
Since all the keys will be fed to the tranform function, by default, it must return the value, substituted or not per your needs. You can define the function like this in the ggg.js file: | |||
<nowiki>[[ggg.js]]</nowiki> | |||
getTokenDiv : function(value, key) { | |||
//This is only an example implementation, you need to write your own. | |||
//The method should return HTML code | |||
switch (key) { | |||
case 'html_injected_argument1': | |||
return this.format_block('jstpl_HTMLLogElement1',{value: value}); | |||
case 'html_injected_argument2': | |||
return this.format_block('jstpl_HTMLLogElement2',{value: value}); | |||
... | |||
default: | |||
return value; //Needed otherwise regular strings won't appear since since the value isn't returned by the function | |||
} | |||
} | |||
The templates must be defined in the ggg_ggg.tpl file and the corresponding CSS classes in the ggg.css file. | |||
You need to add the following code at the beginning of the ggg.js file: | |||
''' | <nowiki>[[ggg.js]]</nowiki> | ||
define([ | |||
"dojo", "dojo/_base/declare", | |||
'''<span style="color:green;">"dojo/aspect",</span> //MUST BE IN THIRD POSITION''' (see [[#Including your own JavaScript module (II)|below]]) | |||
"ebg/core/gamegui", | |||
"ebg/counter", | |||
], function (dojo, declare, <span style="color:green;">'''aspect'''</span>) { | |||
... | |||
And the following code to the <code>constructor</code> method in ggg.js: | |||
this | <nowiki>[[ggg.js]]</nowiki> | ||
constructor: function(){ | |||
// ... skipped code ... | |||
let transformFunction = dojo.hitch(this, "getTokenDiv"); //Needed as the this object in aspect.before will not refer to the game object in which the formatting function resides | |||
aspect.before(dojo.string, "substitute", function(template, map, transform) { | |||
if (undefined === transform) { //Check for a transform function presence, just in case | |||
return [template, map, transformFunction]; | |||
} | |||
}); | |||
Then you're all set for log injection, no need to change anything on the PHP side. | |||
==== Processing logs on re-loading ==== | |||
You rarely need to process logs when reloading, but if you want to do something fancy you may have to do it after logs are loaded. | |||
Logs are loaded asyncronously so you have to listen for logs to be fully loaded. | |||
Unfortunately there is no direct way of doing it so this is the hack. | |||
'''Hack alert''' - this extends undocumented function and may be broken when framework is updated | |||
'''Ingredients:''' ggg.js | '''Ingredients:''' ggg.js | ||
<pre> | |||
<pre> | /* | ||
* [Undocumented] Override BGA framework functions to call onLoadingLogsComplete when loading is done | |||
@Override | |||
*/ | |||
setLoader: function(image_progress, logs_progress) { | |||
this.inherited(arguments); // required, this is "super()" call, do not remove | |||
//console.log("loader", image_progress, logs_progress) | |||
if (!this.isLoadingLogsComplete && logs_progress >= 100) { | |||
this.isLoadingLogsComplete = true; // this is to prevent from calling this more then once | |||
this.onLoadingLogsComplete(); | |||
} | |||
}, | |||
onLoadingLogsComplete: function() { | |||
console.log('Loading logs complete'); | |||
// do something here | |||
}, | |||
</pre> | </pre> | ||
==== | === Player Panel === | ||
==== Inserting non-player panel ==== | |||
'''Ingredients:''' ggg.js, ggg_ggg.tpl | |||
If you want to insert non-player panel on the right side (for example to hold extra preferences, zooming controls, etc) | |||
this can go pretty much anywhere in template it will be moved later | |||
<pre> | |||
ggg_ggg.tpl: | |||
<pre> | |||
<div class='player_board_config' id="player_board_config"> | |||
<!-- here is whatever you want, buttons just example --> | |||
<button id="zoom-out" class=" fa fa-search-minus fa-2x config-control"></button> | |||
<button id="zoom-in" class=" fa fa-search-plus fa-2x config-control"></button> | |||
<button id="show-settings" class="fa fa-cog fa-2x config-control "></button> | |||
</div> | |||
</pre> | </pre> | ||
some hackery required in js | |||
ggg.js: | |||
<pre> | <pre> | ||
/* @Override */ | |||
updatePlayerOrdering() { | |||
this.inherited(arguments); | |||
dojo.place('player_board_config', 'player_boards', 'first'); | |||
}, | |||
</pre> | </pre> | ||
=== | === Images and Icons === | ||
==== Accessing images from js ==== | |||
'''Ingredients:''' ggg.js | |||
<pre> | |||
// your game resources | |||
<pre> | |||
var my_img = '<img src="'+g_gamethemeurl+'img/cards.jpg"/>'; | |||
// shared resources | |||
var my_help_img = "<img class='imgtext' src='" + g_themeurl + "img/layout/help_click.png' alt='action' /> <span class='tooltiptext'>" + | |||
text + "</span>"; | |||
</pre> | </pre> | ||
==== High-Definition Graphics ==== | |||
Some users will have screens which can display text and images at a greater resolution than the usual 72 dpi, e.g. the "Retina" screens on the 5k iMac, all iPads, and high-DPI screens on laptops from many manufacturers. If you can get art assets at this size, they will make your game look extra beautiful. You ''could'' just use large graphics and scale them down, but that would increase the download time and bandwidth for users who can't display them. Instead, a good way is to prepare a separate graphics file at exactly twice the size you would use otherwise, and add "@2x" at the end of the filename, e.g. if pieces.png is 240x320, then pieces@2x.png is 480x640. | |||
There are two changes required in order to use the separate graphics files. First in your css, where you use a file, add a media query which overrides the original definition and uses the bigger version on devices which can display them. Ensuring that the "background-size" attribute is set means that the size of the displayed object doesn't change, but only is drawn at the improved dot pitch. | |||
<pre> | <pre> | ||
.piece { | |||
position: absolute; | |||
background-image: url('img/pieces.png'); | |||
background-size:240px 320px; | |||
z-index: 10; | |||
} | |||
@media (-webkit-min-device-pixel-ratio: 2), (min-device-pixel-ratio: 2), (min-resolution: 192dpi) | |||
{ | |||
.piece { | |||
background-image: url('img/pieces@2x.png'); | |||
} | |||
} | |||
</pre> | |||
Secondly, in your setup function in javascript, you must ensure than only the appropriate one version of the file gets pre-loaded (otherwise you more than waste the bandwidth saved by maintaining the standard-resolution file). Note that the media query is the same in both cases: | |||
<pre> | <pre> | ||
var isRetina = "(-webkit-min-device-pixel-ratio: 2), (min-device-pixel-ratio: 2), (min-resolution: 192dpi)"; | |||
if (window.matchMedia(isRetina).matches) | |||
{ | |||
this.dontPreloadImage( 'pieces.png' ); | |||
this.dontPreloadImage( 'board.jpg' ); | |||
} | |||
else | |||
{ | |||
this.dontPreloadImage( 'pieces@2x.png' ); | |||
this.dontPreloadImage( 'board@2x.jpg' ); | |||
} | |||
</pre> | </pre> | ||
=== | ==== Using CSS to create different colors of game pieces if you have only white piece ==== | ||
<pre> | |||
background-color: #${color}; | |||
background-blend-mode: multiply; | |||
background-image: url( 'img/mypiece.png'); | |||
mask: url('img/mypiece.png'); | |||
-webkit-mask: url('img/mypiece.png'); | |||
</pre> | |||
where ${color} - is color you want | |||
Note: piece has to be white (shades of gray). Sprite can be used too, just add add background-position as usual. | |||
==== Accessing player avatar URLs ==== | |||
<pre> | <pre> | ||
getPlayerAvatar(playerId) { | |||
let avatarURL = ''; | |||
if (null != $('avatar_' + playerId)) { | |||
let smallAvatarURL = dojo.attr('avatar_' + playerId, 'src'); | |||
avatarURL = smallAvatarURL.replace('_32.', '_184.'); | |||
} | |||
else { | |||
avatarURL = 'https://x.boardgamearena.net/data/data/avatar/default_184.jpg'; | |||
} | } | ||
return avatarURL; | |||
}, | |||
</pre> | </pre> | ||
Note: This gets avatar URLs at 184x184 resolution. You can also use 92, 50, and 32 depending on which resolution you want. | |||
==== | ==== Adding Image buttons ==== | ||
Its pretty trivial but just in case you need a working function: | |||
ggg.js: | |||
<pre> | |||
addImageActionButton: function (id, div_html, handler) { // div_html is string not node | |||
this.addActionButton(id, div_html, handler, '', false, 'gray'); | |||
dojo.style(id, "border", "none"); // remove ugly border | |||
dojo.addClass(id, "bgaimagebutton"); // add css class to do more styling | |||
return $(id); // return node for chaining | |||
}, | |||
</pre> | |||
Example of usage: | |||
<pre> | |||
this.addImageActionButton('button_coin',"<div class='coin'></div>", ()=>{ alert('Ha!'); }); | |||
</pre> | |||
''' | === Other Fluff === | ||
==== Use thematic fonts ==== | |||
'''Ingredients:''' ggg.css | |||
Sometime game elements use specific fonts of text, if you want to match it up you can load some specific font (IMPORTANT: from some '''free font''' source. See notes below). | |||
[[File:Dragonline_font.png]] | |||
. | .css | ||
<pre> | <pre> | ||
/* latin-ext */ | |||
@font-face { | |||
font-family: 'Qwigley'; | |||
font-style: normal; | |||
font-weight: 400; | |||
src: local('Qwigley'), local('Qwigley-Regular'), url(https://fonts.gstatic.com/s/qwigley/v6/2Dy1Unur1HJoklbsg4iPJ_Y6323mHUZFJMgTvxaG2iE.woff2) format('woff2'); | |||
unicode-range: U+0100-024F, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF; | |||
} | |||
/* latin */ | |||
@font-face { | |||
font-family: 'Qwigley'; | |||
font-style: normal; | |||
font-weight: normal; | |||
src: local('Qwigley'), local('Qwigley-Regular'), url(https://fonts.gstatic.com/s/qwigley/v6/gThgNuQB0o5ITpgpLi4Zpw.woff2) format('woff2'); | |||
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000; | |||
} | |||
@font-face { | |||
font-family: 'Qwigley'; | |||
font-style: normal; | |||
font-weight: normal; | |||
src: local('Qwigley'), local('Qwigley-Regular'), url(http://ff.static.1001fonts.net/q/w/qwigley.regular.ttf) format('ttf'); | |||
} | |||
.zone_title { | |||
display: inline-block; | |||
position: absolute; | |||
font: italic 32px/32px "Qwigley", cursive; | |||
height: 32px; | |||
width: auto; | |||
} | |||
</pre> | </pre> | ||
'''NB:''' if you need to include a font that's not available online, an extra action will be needed from an admin. Please include the font file(s) in your img directory, and mention it to admins when requesting your game to be moved to alpha. '''Please remember that the font has to be free, and include a .txt with all appropriate license information about the font.''' | |||
You can look for free fonts (for example) on https://fonts.google.com or https://www.fontsquirrel.com/) | |||
''' | '''Content Security Policy''' | ||
BGA runs a Content Security Policy which will limit the origins from which you can load external fonts, in order to prevent license abuse. | |||
The CSP is a whitelist of allowed origins. To see the list, view the response headers of any page on Studio, and look for the "Content-Security-Policy" header. | |||
You will specifically want to check for the font-src token within these headers, and limit any external fonts to these sources. | |||
'''This list is subject to change''' but as of the time of writing, the only acceptabled external sites are use.typekit.net and fonts.gstatic.com. | |||
You have to decide: | |||
* If board does not fit you want scale whole thing down, the best way is probably use viewport (see https://en.doc.boardgamearena.com/Your_game_mobile_version) | |||
=== Scale to fit for big boards === | |||
'''Ingredients:''' ggg_ggg.tpl, ggg.js | |||
Lets say you have huge game board, and lets say you want it to be 1400px wide. Besides the board there will be side bar which is 240 and trim. | |||
My display is 1920 wide so it fits, but there is big chance other people won't have that width. What do you do? | |||
You have to decide: | |||
* If board does not fit you want scale whole thing down, the best way is probably use viewport (see https://en.doc.boardgamearena.com/Your_game_mobile_version) | |||
* You can leave the board as is and make sure it is scrollable horizonatally | * You can leave the board as is and make sure it is scrollable horizonatally | ||
* You add custom scale just for the board (can add user controls - and hook to transform: scale()) | * You add custom scale just for the board (can add user controls - and hook to transform: scale()) | ||
| Line 741: | Line 782: | ||
<pre> | <pre> | ||
onZoomPlus: function() { | onZoomPlus: function() { | ||
this. | this.setZoom(this.zoom + 0.1); | ||
this. | }, | ||
onZoomMinus: function() { | |||
this.setZoom(this.zoom - 0.1); | |||
}, | }, | ||
setZoom: function (zoom) { | |||
zoom = parseInt(zoom) || 0; | |||
if (zoom === 0 || zoom < 0.1 || zoom > 10) { | |||
zoom = 1; | |||
} | |||
this.zoom = zoom; | |||
var inner = document.getElementById("thething"); | |||
if (zoom == 1) { | |||
inner.style.removeProperty("transform"); | |||
inner.style.removeProperty("width"); | |||
} else { | |||
inner.style.transform = "scale(" + zoom + ")"; | |||
inner.style.transformOrigin = "0 0"; | |||
inner.style.width = 100 / zoom + "%"; | |||
} | |||
localStorage.setItem(`${this.game_name}_zoom`, "" + this.zoom); | |||
this.onScreenWidthChange(); | |||
}, | }, | ||
</pre> | </pre> | ||
| Line 768: | Line 823: | ||
This is an out-of-the-box djit.Tooltip. It has a ''getContent'' method which is called dynamically. | This is an out-of-the-box djit.Tooltip. It has a ''getContent'' method which is called dynamically. | ||
The string | The string returned by getContent() becomes the innerHTML of the tooltip, so it can be anything. In this example matchedNode is a dojo node representing dom object with id of "divItemId" but there are more parameters which I am not posting here which allows more sophisticated subnode queries (i.e. you can attach tooltip to all nodes with class or whatever). | ||
[https://dojotoolkit.org/reference-guide/1.10/dijit/Tooltip.html dijit.Tooltip] | [https://dojotoolkit.org/reference-guide/1.10/dijit/Tooltip.html dijit.Tooltip] | ||
It's not part of the BGA API so use at your own risk. | It's not part of the BGA API so use at your own risk. | ||
=== Rendering text with players color and proper background === | === Rendering text with players color and proper background === | ||
| Line 858: | Line 911: | ||
filter: none !important; | filter: none !important; | ||
} | } | ||
</pre> | </pre>For Safari, it is usually better to simply disable drop-shadow completely: [[Game interface stylesheet: yourgamename.css#Warning: using drop-shadow]]. | ||
==== Shadows with clip-path ==== | ==== Shadows with clip-path ==== | ||
| Line 1,097: | Line 1,150: | ||
* Create ggg_other.js in modules/ folder and sync | * Create ggg_other.js in modules/ folder and sync | ||
<pre> | |||
define([ | |||
"dojo", "dojo/_base/declare" | |||
], function( dojo, declare ) | |||
{ | |||
return declare("bgagame.other", null, { // null here if we don't want to inherit from anything | |||
constructor: function(){}, | |||
mystuff: function(){}, | |||
}); | |||
}); | |||
</pre> | |||
* Modify ggg.js to include it | * Modify ggg.js to include it | ||
define([ "dojo", "dojo/_base/declare", "ebg/core/gamegui", "ebg/counter", | define([ "dojo", "dojo/_base/declare", "ebg/core/gamegui", "ebg/counter", | ||
// load my own module!!! | g_gamethemeurl + "modules/ggg_other.js" // load my own module!!! | ||
], function(dojo, | |||
declare) { | declare) { | ||
use it | |||
foo = new bgagame.other(); | |||
=== Including your own JavaScript module (II) === | === Including your own JavaScript module (II) === | ||
| Line 1,289: | Line 1,360: | ||
=== Frameworks and Preprocessors === | === Frameworks and Preprocessors === | ||
* [[BGA Type Safe Template]] - Setting up a fully typed project using typescript and more! | |||
* [[Using Vue]] - work-in-progress guide on using the modern framework Vue.js to create a game | * [[Using Vue]] - work-in-progress guide on using the modern framework Vue.js to create a game | ||
* [[Using Typescript and Scss]] - How to auto-build Typescript and SCSS files to make your code cleaner | * [[Using Typescript and Scss]] - How to auto-build Typescript and SCSS files to make your code cleaner | ||
=== PHP Migration === | |||
'''Ingredients:''' */php, modules/*.php | |||
BGA recently migrated to from 7.4 to 8.2. | |||
New php has new rules and deprecations. | |||
There is a tool that can help you do the migration automation, which is php module called rector https://getrector.com/. | |||
Below is the recipe that converts variables in strings like ${var} (which is deprecated) to {$var}. | |||
1. Install the module | |||
composer global require --dev rector/rector | |||
2. Go to your project directory, commit your code first before this! | |||
3. Create a rector.php file on top level with the following content: | |||
<pre> | |||
<?php | |||
use Rector\Config\RectorConfig; | |||
use Rector\Php82\Rector\Encapsed\VariableInStringInterpolationFixerRector; | |||
return RectorConfig::configure() | |||
->withPaths([ | |||
__DIR__ | |||
]) | |||
// A. whole set | |||
//->withPreparedSets(typeDeclarations: true) | |||
// B. or few rules | |||
->withRules([ | |||
VariableInStringInterpolationFixerRector::class | |||
]); | |||
</pre> | |||
4. Dry run (mine is on linux, not sure where global install on windows) | |||
~/.config/composer/vendor/bin/rector process --dry-run | |||
5. If happy re-run without --dry-run | |||
6. Can remove rector.php now (or can do different rules) | |||
== Backend == | |||
=== Assigning Player Order === | |||
Normally when game starts there is "natural" player order assigned randomly. | |||
If you want to deliberatly assign player order at the start of the game (for example, in a game with teams options), you can do so by retrieving the initialization-only player attribute '''player_table_order''' and using it to assign values to '''player_no''' (which is normally assigned at the start of a game in the order in which players come to the table). (See [https://en.doc.boardgamearena.com/Game_database_model:_dbmodel.sql#The_player_table Game database model] for more details.) | |||
''' | '''Example:''' | ||
<pre> | |||
// Retrieve inital player order ([0=>playerId1, 1=>playerId2, ...]) | |||
$playerInitialOrder = []; | |||
foreach ($players as $playerId => $player) { | |||
$playerInitialOrder[$player['player_table_order']] = $playerId; | |||
} | |||
ksort($playerInitialOrder); | |||
$playerInitialOrder = array_flip(array_values($playerInitialOrder)); | |||
// Player order based on 'playerTeams' option | |||
$playerOrder = [0, 1, 2, 3]; | |||
switch ($this->getGameStateValue('playerTeams')) { | |||
case $this->TEAM_1_2: | |||
$playerOrder = [0, 2, 1, 3]; | |||
break; | |||
case $this->TEAM_1_4: | |||
$playerOrder = [0, 1, 3, 2]; | |||
break; | |||
case $this->TEAM_RANDOM: | |||
shuffle($playerOrder); | |||
break; | |||
default: | |||
case $this->TEAM_1_3: | |||
// Default order | |||
break; | |||
} | |||
// Create players | |||
// Note: if you added some extra field on "player" table in the database (dbmodel.sql), you can initialize it there. | |||
$sql = | |||
'INSERT INTO player (player_id, player_color, player_canal, player_name, player_avatar, player_no) VALUES '; | |||
$values = []; | |||
=== | foreach ($players as $playerId => $player) { | ||
$color = array_shift($default_colors); | |||
$values[] = | |||
"('" . | |||
$playerId . | |||
"','$color','" . | |||
$player['player_canal'] . | |||
"','" . | |||
addslashes($player['player_name']) . | |||
"','" . | |||
addslashes($player['player_avatar']) . | |||
"','" . | |||
$playerOrder[$playerInitialOrder[$playerId]] . | |||
"')"; | |||
} | |||
$sql .= implode(',', $values); | |||
$this->DbQuery($sql); | |||
$this->reattributeColorsBasedOnPreferences( | |||
$players, | |||
$gameinfos['player_colors'] | |||
); | |||
$this->reloadPlayersBasicInfos(); | |||
</pre> | |||
=== Send different notifications to active player vs everybody else === | |||
'''Ingredients:''' ggg.js | |||
Hack alert. This is a hack. We were hoping for proper solution by bga framework. | |||
This will allow you to send notification with two message one for specific player and one for everybody else including spectators. | |||
Note that this does not split the data - all data must be shared. | |||
Add this to .js file (if you already overriding it merge obviously) | |||
<pre> | |||
/** @Override */ | |||
format_string_recursive: function(log, args) { | |||
if (typeof args.log_others != 'undefined' && typeof args.player_id != 'undefined' && this.player_id != args.player_id) | |||
log = args.log_others; | |||
return this.inherited(arguments); // you must call this to call super | |||
}, | |||
</pre> | |||
Example of usage (from eminentdomain) | |||
<pre> | |||
$this->notifyAllPlayers('tokenMoved', | |||
clienttranslate('${player_name} adds +2 Colonies to ${place_name}'), // notification with show for player with player_id | |||
['player_id'=>$player_id, // this is mandatory | |||
'log_others'=>clienttranslate('${player_name} adds +2 Colonies to an unknown planet'), // notification will show for others | |||
... | |||
]); | |||
</pre> | |||
=== | === Send transient notifications without incrementing move ID === | ||
'''Ingredients:''' ggg.php | |||
Hack alert. This is a hack. | |||
Use this if you need to send some transient notification that should not create a new move ID. The notification should be idempotent -- it should have no practical effect on the game state and would be '''safe to drop''' (e.g., it would not matter if a player never received this notification). For example, in a co-op game you want all players to see a real-time preview of some action, before the active player commits their turn. | |||
Doing this mainly affects the instant replay & archive modes. During replay, the BGA framework automatically inserts a 1.5-second pause between each "move". With this hack, your transient notifications are not considered to be a "move", so no pause gets added. | |||
; In ggg.php | |||
<pre> | |||
$this->not_a_move_notification = true; // note: do not increase the move counter | |||
$this->notifyAllPlayers('cardsPreview', '', $args); | |||
</pre> | |||
Note: you cannot have code that send notification or even changes state after this, and you cannot reset this variable back either because it only takes effect when you exit action handling function | |||
== Assorted Stuff == | |||
=== Out-of-turn actions: Un-pass === | |||
'''Ingredients:''' ggg.js, ggg.game.php, ggg.action.php, states.inc.php | |||
In multiplayer game sometimes players passes but than they think more and want to un-Pass and redo their choice. | |||
To re-active a player who passes some trickery required. | |||
Define a special action that does that and hook it up. | |||
In states.inc.php add an action to multipleactiveplayer state to "unpass", lets call it "actionCancel" | |||
In ggg.action.php add action hook | |||
public function actionCancel() { | |||
$this->setAjaxMode(); | |||
$this->game->actionCancel(); | |||
$this->ajaxResponse(); | |||
} | |||
In ggg.game.php add action handler | |||
function actionCancel() { | |||
$this->gamestate->checkPossibleAction('actionCancel'); | |||
$this->gamestate->setPlayersMultiactive(array ($this->getCurrentPlayerId() ), 'error', false); | |||
} | |||
Finally to call this in client ggg.js you would do something like: | |||
<pre> | |||
onUpdateActionButtons: function(stateName, args) { | |||
if (this.isCurrentPlayerActive()) { | |||
// ... | |||
} else if (!this.isSpectator) { // player is NOT active but not spectator | |||
switch (stateName) { | |||
case 'playerTurnMultiPlayerState': | |||
this.addActionButton('button_unpass', _('Oh no!'), 'onUnpass'); | |||
break; | |||
} | |||
} | |||
} | |||
onUnpass: function(e) { | |||
this.bgaPerformAction("actionCancel", null, { checkAction: false }); // no checkAction! | |||
} | |||
</pre> | |||
Although be careful that if the turn comes back to the player while he is about to click cancel, the action buttons will be updated and the player will misclick which can be quite frustrating. To avoid this, move the cancel button to another position, like to the left of pagemaintitletext: | |||
dojo.place('button_unpass', 'pagemaintitletext', 'before'); | |||
Being out of the generalactions div, it won't be automatically destroyed like normal buttons, so you'll have to handle that yourself in onLeavingState. You might also want to change the button color to red (blue buttons for active player only, red buttons also for inactive players?) | |||
Note: same technique can be used to do other out-of-turn actions, such as re-arranging cards in hand, exchanging resources, etc (i.e. if permitted by rules, such as "at any time player can...") | |||
=== | === Multi Step Interactions: Select Worker/Place Worker - Using Selection === | ||
'''Ingredients:''' ggg.js | |||
Simple way to implement something like that without extra states is to use "selection" mechanism. When user click on worker add some sort of class into that element i.e. 'selected' (which also have to have some indication by css i.e. outline). | |||
Than user can click on placement zone, you can use dojo.query for "selected" element and use it along with zone id to send data to server. If proper worker is not selected yet can give a error message using this.showMessage(...) function. | |||
Extra code required to properly cleanup selection between states. | |||
Also when you do that sometimes you want to change the state prompt, see below 'Change state prompt' | |||
=== Multi Step Interactions: Select Worker/Place Worker - Using Client States === | |||
''' | '''Ingredients:''' ggg.js | ||
I don't think its documented feature but there is a way to do client-only states, which is absolutely wonderful for few reasons | |||
* When player interaction is two step process, such as select worker, place worker, or place worker, pick one of two resources of your choice | |||
* When multi-step process can result of impossible situation and has to be undone (by rules) | |||
* When multi-step process is triggered from multiple states (such as you can do same thing as activated card action, pass action or main action) | |||
So lets do Select Worker/Place Worker | |||
Define your server state as usual, i.e. playerMainTurn -> "You must pick up a worker". | |||
Now define a client state, we only need "name" and "descriptionmyturn", lets say "client_playerPicksLocation". Always prefix names of client state with "client_" to avoid confusion. Now we have to do the following: | |||
* Have a handler for onUpdateActionButtons for playerMainTurn to activate all possible workers he can pick | |||
* When player clicks workers, remember the worker in one of the members of the main class, I usually use one called this.clientStateArgs. | |||
* Transition to new client state | |||
onWorker: function(e) { | |||
var id = event.currentTarget.id; | |||
dojo.stopEvent(event); | |||
... // do validity checks | |||
this.clientStateArgs.worker_id = id; | |||
this.setClientState("client_playerPicksLocation", { | |||
descriptionmyturn : _("${you} must select location"), | |||
}); | |||
} | |||
* Have a handler for onUpdateActionButtons for client_playerPicksLocation to activate all possible locations this worker can go AND add Cancel button (see below) | |||
* Have a location handler which will eventually send a server request, using stored this.clientStateArgs.worker_id as worker id | |||
* The cancel button should call a method to restore server state, also if you doing it for more than one state you can add this universally using this.on_client_state check | |||
if (this.isCurrentPlayerActive()) { | |||
if (this.on_client_state && !$('button_cancel')) { | |||
this.addActionButton('button_cancel', _('Cancel'), dojo.hitch(this, function() { | |||
this.restoreServerGameState(); | |||
})); | |||
} | |||
} | |||
Note: usually I call my own function call this.cancelLocalStateEffects() which will do more stuff first then call restoreServerGameState(), same function is usually needs to be called when server request has failed (i.e. invalid move) | |||
Note: If you need more than 2 steps, you may have to do client side animation to reflect the new state, which gets trickier because you have to undo that also on cancellation. | |||
Code is available here [https://github.com/elaskavaia/bga-sharedcode/blob/master/sharedcode.js sharedcode.js] (its using playerTurnPlayCubes and client_selectCubeLocation). | |||
=== Action Stack - Using Client States === | |||
Action stack required where game is very complex and use triggered effects that can "stack". It not always actual stack, it can be queue or random access. | |||
Examples: | |||
* Magic the Gathering - classic card game where effects go on Stack, that allows to counter spell and counter spell of counter spell (not on bga - it just example of mechanics) | |||
* Ultimate Railroads - action taking game where effects can be executed in any order | |||
* Lewis and Clark - card game where actions executed as queue | |||
There is two ways of implementing it - on the server or the client. | |||
For the server see article below. | |||
The requirement for client side stack implementation is - all action can be undone, which means | |||
* No dice rolls | |||
* No card drawn | |||
* No other players interaction | |||
No snippets are here, as this will be too complex but basically flow is: | |||
* You have a action/effect stack (queue/list) as js object attached to "this", i.e. this.unprocessed_actions | |||
* When player plays a card, worker, etc, you read the effect of that card from the material file (client copy), and place into stack | |||
* Then we call dispatch method which pulls the next action from the stack and change client state accordinly, i.e. this.setClientState("client_playerGainsCubes") | |||
* When players acts on it - the action is removed from the stack and added to "server action arguments" list, this is another object which be used to send ajax call, i.e. this.clientStateArgs | |||
* If nothing left in stack we can submit the ajax call assembling parameters from collected arguments (that can include action name) | |||
* This method allows cheap undo - by restoring server state you will wipe out all user actions (but if you need intermediate aninmation you have to handle it yourself) | |||
Code can be found in Ultimate Railroads game (but it is random access list - so it a bit complex) and Lewis and Clark (complexity - user can always deny part of any effect) | |||
=== Action Stack - Using Server States === | |||
See definition of Action Stack above. | |||
To implement you usually need another db table that has the following fields: index of effect - which is used for sorted access, type - which is essense of the effect (i.e. collect resource), some extra arguments (i.e. resource type and resource count), and usually owner of the effect (i.e. player id) | |||
The flow is: | |||
* There is some initial player state, where player can play card for example | |||
* Player main action - pushes the card effect on stack, which also can cause triggered effects which also go on stack | |||
* After action processing is finished switch to game state which is "dispatcher" | |||
* Dispatcher pulls the top effect (whatever definition of the top is), changes the active player and changes the state to appropriate player state to collect response. The "top" can be choice of multiple actions, in this case player has to chose one before resolving the effect. | |||
* Player state knows about the stack and pulls arguments (argX) from the effect arguments of the db | |||
* Player action should clear up the top effect, and can possibly add more effects, then switch to "dispatcher" state again | |||
* If stack is empty, dispatcher can either pick next player itself or use another game state which responsible for picking next player | |||
Code can be found in Tapestry and Terraforming Mars. | |||
=== Custom error/exception handling in JavaScript === | |||
; In ggg.php | ; In ggg.php | ||
Throw BgaUserException with some easy-to-identify prefix such as "!!!" and a custom error code. DO NOT TRANSLATE this message text. The exception will rollback database transaction and cancel all changes (including any notifications). | |||
<pre> | <pre> | ||
$ | function foo(bool $didConfirm = false): void | ||
$ | { | ||
// do processing for the user's move | |||
// afterwards, you determine this move will end the game | |||
// so you want to rollback the transaction and require the user to confirm the move first | |||
if ($gameIsEnding && !$didConfirm) { | |||
throw new BgaUserException('!!!endGameConfirm', 9001); | |||
} | |||
} | |||
</pre> | </pre> | ||
; In ggg.js | |||
Override framework function showMessage to suppress the red banner message and gamelog message when you detect the "!!!" prefix | |||
<pre> | |||
/* @Override */ | |||
showMessage: function (msg, type) { | |||
if (type == "error" && msg && msg.startsWith("!!!")) { | |||
return; // suppress red banner and gamelog message | |||
} | |||
this.inherited(arguments); | |||
}, | |||
</pre> | |||
Deal with the error in your callback: | |||
<pre> | <pre> | ||
fooAction: function (didConfirm) { | |||
var data = { | |||
foo: "bar", | |||
didConfirm: !!didConfirm, | |||
}; | |||
this.bgaPerformAction("fooAction", data).catch((error, errorMsg) => { | |||
if (error && errorMsg == "!!!endGameConfirm") { | |||
// your custom error handling goes here | |||
// for example, show a confirmation dialog and repeat the action with additional param | |||
this.confirmationDialog( | |||
_("Doing the foo action now will end the game"), | |||
() => this.fooAction(true) | |||
); | |||
} | |||
}); | |||
}, | |||
</pre> | </pre> | ||
For custom global error handling, you could modify ajaxcallwrapper: | |||
<pre> | <pre> | ||
ajaxcallwrapper: function (action, args, handler) { | |||
if (!args) args = {}; | |||
args.lock = true; | |||
args.version = this.gamedatas.version; | |||
if (this.checkAction(action)) { | |||
this.bgaPerformAction( | |||
action, | |||
args | |||
).catch((error, errorMsg, errorCode) => { | |||
if (error && errorMsg == "!!!checkVersion") { | |||
this.infoDialog( | |||
_("A new version of this game is now available"), | |||
_("Reload Required"), | |||
() => { | |||
window.location.reload(); | |||
}, | |||
true | |||
); | |||
} else { | |||
if (handler) handler(error, errorMsg, errorCode); | |||
} | |||
} | |||
); | |||
} | |||
}, | |||
</pre> | </pre> | ||
=== Force players to refresh after new deploy === | |||
When you deploy a new version of your game, the PHP backend code is immediately updated but the JavaScript/HTML/CSS frontend code *does not update* for active players until they manually refresh the page (F5) in their browser. Obviously this is not ideal. In the best case, real-time tables don't see your shiny new enhancements. In the worst case, your old JS code isn't compatible with your new PHP code and the game breaks in strange ways (any bug reports filed will be false positives and unable to reproduce). To avoid any problems, you should force all players to immediately reload the page following a new deploy. | |||
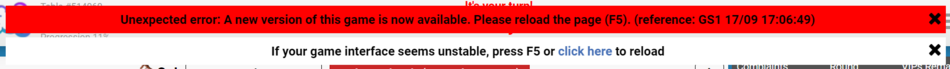
By throwing a "visible" exception (simplest solution), you'll get something like this which instructs the user to reload: | |||
[[File:Force-refresh.png|950x950px]] | |||
Or, if you combine this technique with the above custom error handling technique, you could do something a bit nicer. You could show a dialog box and automatically refresh the page when the user clicks "OK": | |||
[[File:Reload-required.png|500x500px]] | |||
; In ggg.php | ; In ggg.php | ||
Transmit the server version number in <code>getAllDatas()</code>. | |||
<pre> | |||
protected function getAllDatas(): array | |||
{ | |||
$players = $this->getCollectionFromDb("SELECT player_id id, player_score score FROM player"); | |||
return [ | |||
'players' => $players, | |||
'version' => intval($this->gamestate->table_globals[300]), // <-- ADD HERE | |||
... | |||
]; | |||
} | |||
</pre> | |||
Create a helper function to fail if the client and server versions mismatch. Note the version check uses <code>!=</code> instead of <code><</code> so it can support rollback to a previous deploy as well. ;-) | |||
<pre> | <pre> | ||
function | public function checkVersion(int $clientVersion): void | ||
{ | { | ||
// | if ($clientVersion != intval($this->gamestate->table_globals[300])) { | ||
// Simplest way is to throw a "visible" exception | |||
// It's ugly but comes with a "click here" link to refresh | |||
throw new BgaVisibleSystemException($this->_("A new version of this game is now available. Please reload the page (F5).")); | |||
// For something prettier, throw a "user" exception and handle in JS | |||
throw new BgaUserException('!!! | // (see BGA cookbook section above on custom error handling) | ||
throw new BgaUserException('!!!checkVersion'); | |||
} | } | ||
} | } | ||
</pre> | |||
; In ggg.action.php | |||
Create a helper function for actions: | |||
<pre> | |||
private function checkVersion() | |||
{ | |||
$clientVersion = (int) $this->getArg('version', AT_int, false); | |||
$this->game->checkVersion($clientVersion); | |||
} | |||
</pre> | </pre> | ||
Call <code>$this->checkVersion()</code> at the top of <b>every action function</b>, immediately after <code>$this->setAjaxMode()</code>: | |||
<pre> | <pre> | ||
public function move() | |||
{ | |||
$this->setAjaxMode(); | |||
$this->checkVersion(); // <-- ADD HERE | |||
... | |||
$this->ajaxResponse(); | |||
} | |||
</pre> | </pre> | ||
; In ggg.js | |||
Transmit the version (from gamedatas) as a parameter with every ajax call. For example, if you're already using a wrapper function for every ajax call, add it like this: | |||
<pre> | <pre> | ||
ajaxcallwrapper: function (action, args) { | |||
if (!args) args = {}; | |||
args.version = this.gamedatas.version; // <-- ADD HERE | |||
this.bgaPerformAction(action, args); | |||
}, | |||
</pre> | </pre> | ||
=== Disable / lock table creation for new deploy === | |||
<pre> | |||
If you are deploying a major new game version, especially if it involves upgrading production game databases, you may have a lot of angry players if you break their tables. Depending on your changes, you may be able to restore the previous version and fix the tables easily. | |||
However, if a new deploy turns out bad and players created turn-based tables while it was live, it may be quite difficult to fix those tables, since they were created from a bad deploy. | |||
The solution? You can announce in your game group that you are locking table creation, and then in your new version, add an impossible startcondition to an existing option. | |||
Note: This only makes sense if you have a few games running in real time mode in the time of deployment, otherwise it won't achieve much, unless you wait at least a day for other turn based games to break (or not) | |||
// | Here is an example of an option with only 2 values (if you don't have options at all you have to create a fake option to use this method, if you have more values - you have to list them all): | ||
// | |||
; In gameoptions.json | |||
<pre> | |||
() => { | "startcondition": { | ||
"0": [ { "type": "minplayers", "value": 32, "message": "Maintenance in progress. Table creation is disabled." } ], | |||
"1": [ { "type": "minplayers", "value": 32, "message": "Maintenance in progress. Table creation is disabled." } ] | |||
}, | |||
</pre> | |||
; In gameoptions.inc.php (older method if you have it in php) | |||
<pre> | |||
// TODO NEXT remove after testing deploy to upgrade, here 0 and 1 - replace with values of your option! | |||
'startcondition' => [ | |||
0 => [ [ 'type' => 'minplayers', 'value' => 32, 'message' => totranslate('Maintenance in progress. Table creation is disabled.') ] ], | |||
1 => [ [ 'type' => 'minplayers', 'value' => 32, 'message' => totranslate('Maintenance in progress. Table creation is disabled.') ] ], | |||
], | |||
</pre> | |||
* Be sure to click "Reload game options configuration" after making this change, then test in studio (test that you cannot create any table) | |||
* Deploy to production | |||
* Now, when a player attempts to create a new table, they will see a red error bar with your "Maintenance in progress" message. | |||
* Wait for screaming (if you have real times games in progress waiting 15 min probably ok, if you have only turn based games, probably a day) | |||
* Once you confirm the new deploy looks good, you can revert the change in gameoptions.inc.php and do another deploy. | |||
=== Local Storage === | |||
There is not much you can store in localStorage (https://developer.mozilla.org/docs/Web/API/Window/localStorage), since most stuff should be stored either in game db or in user prefrences, | |||
but some stuff makes sense to store there, for example "zoom" level (if you use custom zooming). This setting really affect this specific host and specific browser, setting it localStorage makes most sense. | |||
game.js | |||
<pre> | |||
setup: function (gamedatas) { | |||
let zoom = localStorage.getItem(`${this.game_name}_zoom`); | |||
this.setZoom(zoom); | |||
... | |||
}, | |||
</pre> | |||
In this case setZoom is custom function to actually set it. | |||
When zoom changed, for example when some buttons pressed, store current value (but sanitize it so it never so bad that game cannot be viewed | |||
<pre> | |||
setZoom: function (zoom) { | |||
zoom = parseInt(zoom) || 0; | |||
if (zoom === 0 || zoom < 0.1 || zoom > 10) { | |||
zoom = 1; | |||
} | |||
this.zoom = zoom; | |||
localStorage.setItem(`${this.game_name}_zoom`, "" + this.zoom); | |||
... do actual zooming stuff | |||
}, | |||
</pre> | |||
=== Capture client JavaScript errors in the "unexpected error" log === | |||
PHP (backend) errors are recorded in the "unexpected error" log, but JavaScript (frontend) errors are only available in the browser itself. This means you have no visibility about things that go wrong in the client... unless you make clients report their errors to the server. | |||
; In actions.php: | |||
<pre> | |||
public function jsError() | |||
{ | |||
$this->setAjaxMode(false); | |||
$this->game->jsError($_POST['userAgent'], $_POST['msg']); | |||
$this->ajaxResponse(); | |||
} | |||
</pre> | |||
; In game.php: | |||
<pre> | |||
public function jsError($userAgent, $msg): void | |||
{ | |||
$this->error("JavaScript error from User-Agent: $userAgent\n$msg // "); | |||
} | |||
</pre> | |||
; In game.js: | |||
<pre> | |||
define(["dojo", "dojo/_base/declare", "ebg/core/gamegui", "ebg/counter"], function (dojo, declare) { | |||
const uniqJsError = {}; | |||
... | |||
return declare("bgagame.nowboarding", ebg.core.gamegui, { | |||
... | |||
/* @Override */ | |||
onScriptError(msg) { | |||
if (!uniqJsError[msg]) { | |||
uniqJsError[msg] = true; | |||
console.error("⛔ Reporting JavaScript error", msg); | |||
this.ajaxcall( | |||
"/" + this.game_name + "/" + this.game_name + "/jsError.html", | |||
{ | |||
msg, | |||
userAgent: navigator.userAgent, | |||
}, | |||
this, | |||
() => {}, | |||
() => {}, | |||
"post" | |||
); | |||
} | |||
this.inherited(arguments); | |||
}, | |||
</pre> | |||
== Algorithms == | |||
=== Generate permutations in lexicographic order === | |||
Use this when you have an array like [1, 2, 3, 4] and need to loop over some/all 24 permutations of possible ordering. This type of [https://www.php.net/manual/en/language.generators.syntax.php generator function] computes each possibility one at a time, making it vastly more efficient than either a normal iteration or recursive function that produce all possibilities up front. | |||
<pre> | |||
function generatePermutations(array $array): Generator | |||
{ | |||
// https://en.wikipedia.org/wiki/Permutation#Generation_in_lexicographic_order | |||
// Sort the array and this is the first permutation | |||
sort($array); | |||
yield $array; | |||
$count = count($array); | |||
do { | |||
// Find the largest index k where a[k] < a[k + 1] | |||
// End when no such index exists | |||
$found = false; | |||
for ($k = $count - 2; $k >= 0; $k--) { | |||
$kvalue = $array[$k]; | |||
$knext = $array[$k + 1]; | |||
if ($kvalue < $knext) { | |||
// Find the largest index l greater than k where a[k] < a[l] | |||
for ($l = $count - 1; $l > $k; $l--) { | |||
$lvalue = $array[$l]; | |||
if ($kvalue < $lvalue) { | |||
// Swap a[k] and a[l] | |||
[$array[$k], $array[$l]] = [$array[$l], $array[$k]]; | |||
// Reverse the sequence from a[k + 1] up to and including the final element | |||
$reverse = array_reverse(array_slice($array, $k + 1)); | |||
array_splice($array, $k + 1, $count, $reverse); | |||
yield $array; | |||
// Restart with the new array to find the next permutation | |||
$found = true; | |||
break 2; | |||
} | |||
} | |||
} | } | ||
} | } | ||
} while ($found); | |||
} | } | ||
</pre> | |||
Usage: | |||
<pre> | |||
$cash = [4, 1, 2, 3, 4]; | |||
foreach ($this->generatePermutations($cash) as $p) { | |||
// your code here to evaluate permutation $p | |||
// first iteration: $p = [1, 2, 3, 4, 4] | |||
// last (60th) iteration: $p = [4, 4, 3, 2, 1] | |||
// break from loop once you achieve your goal | |||
} | |||
</pre> | </pre> | ||
[[Category:Studio]] | [[Category:Studio]] | ||
Latest revision as of 04:03, 15 October 2024
This page is a cookbook of design and implementation recipes for BGA Studio framework.
For tooling and usage recipes see Tools and tips of BGA Studio.
If you have your own recipes feel free to edit this page.
Visual Effects, Layout and Animation
DOM manipulatons
Create pieces dynamically (using template)
Ingredients: ggg_ggg.tpl, ggg.js
Note: this method is recommended by BGA guildlines
Declared js template with variables in .tpl file, like this
<script type="text/javascript">
// Javascript HTML templates
var jstpl_ipiece = '<div class="${type} ${type}_${color} inlineblock" aria-label="${name}" title="${name}"></div>';
</script>
Use it like this in .js file
div = this.format_block('jstpl_ipiece', {
type : 'meeple',
color : 'ff0000',
name : 'Bob',
});
Then you do whatever you need to do with that div, this one specifically design to go to log entries, because it has embedded title (otherwise its a picture only) and no id.
Note: you could have place this variable in js itself, but keeping it in .tpl allows you to have your js code be free of HTML. Normally it never happens but it is good to strive for it. Note: you can also use string concatenation, its less readable. You can also use dojo dom object creation api's but its brutally verbose and its more unreadable.
Create pieces dynamically (using string concatenation)
Ingredients: ggg.js
div = "<div class='meeple_"+color+"'></div>";
or modern way
div = `<div class='meeple_${color}'></div>`;
Create all pieces statically
Ingredients: ggg_ggg.tpl, ggg.css, ggg.view.php (optional)
- Create ALL game pieces in html template (.tpl)
- ALL pieces should have unique id, and it should be meaningful, i.e. meeple_red_1
- Do not use inline styling
- Id of player's specific pieces should use some sort of 'color' identification, since player id cannot be used in static layout, you can use english color name, hex 6 char value, or color "number" (1,2,3...)
- Pieces should have separated class for its color, type, etc, so it can be easily styled in groups. In example below you now can style all meeples, all red meeples or all red tokens, or all "first" meeples
ggg.tpl:
<div id="home_red" class="home_red home">
<div id="meeple_red_1" class="meeple red n1"></div>
<div id="meeple_red_2" class="meeple red n2"></div>
</div>
ggg.css:
.meeple {
width: 32px;
height: 39px;
background-image: url(img/78_64_stand_meeples.png);
background-size: 352px;
}
.meeple.red {
background-position: 30% 0%;
}
- There should be straight forward mapping between server id and js id (or 1:1)
- You place objects in different zones of the layout, and setup css to take care of layout
.home .meeple{
display: inline-block;
}
- If you need to have a temporary object that look like original you can use dojo.clone (and change id to some temp id)
- If there is lots of repetition or zone grid you can use template generator, but inject style declaration in css instead of inline style for flexibility
Note:
- If you use this model you cannot use premade js components such as Stock and Zone
- You have to use alternative methods of animation (slightly altered) since default method will leave object with inline style attributes which you don't need
Use player color in template
Ingredients: ggg_ggg.tpl, ggg.view.php
.view.php:
function build_page($viewArgs) {
// Get players & players number
$players = $this->game->loadPlayersBasicInfos();
$players_nbr = count($players);
/**
* ********* Place your code below: ***********
*/
// Set PCOLOR to the current player color hex
global $g_user;
$cplayer = $g_user->get_id();
if (array_key_exists($cplayer, $players)) { // may be not set if spectator
$player_color = $players [$cplayer] ['player_color'];
} else {
$player_color = 'ffffff'; // spectator
}
$this->tpl ['PCOLOR'] = $player_color;
Status bar
Changing state prompt
State prompt is message displayed for player which usually comes from state description. Sometimes you want to change it without changing state (one way is change state but locally, see client states above).
Simple way just change the html
setMainTitle: function(text) {
$('pagemaintitletext').innerHTML = text;
},
// usage
onMeeple: function(event) {
//...
this.setMainTitle(_('You must select where meeple is going'));
},
This however will not work with parameters and will not draw You in color, if you want this its more sophisticated:
setDescriptionOnMyTurn : function(text) {
this.gamedatas.gamestate.descriptionmyturn = text;
var tpl = dojo.clone(this.gamedatas.gamestate.args);
if (tpl === null) {
tpl = {};
}
var title = "";
if (this.isCurrentPlayerActive() && text !== null) {
tpl.you = this.divYou();
}
title = this.format_string_recursive(text, tpl);
if (!title) {
this.setMainTitle(" ");
} else {
this.setMainTitle(title);
}
},
Note: this method uses setMainTitle defined above and divYou defined in another section of this wiki.
Animation
Attach to new parent without destroying the object
BGA function attachToNewParent for some reason destroys the original, if you want similar function that does not you can use this ggg.js
/**
* This method will attach mobile to a new_parent without destroying, unlike original attachToNewParent which destroys mobile and
* all its connectors (onClick, etc)
*/
attachToNewParentNoDestroy: function (mobile_in, new_parent_in, relation, place_position) {
const mobile = $(mobile_in);
const new_parent = $(new_parent_in);
var src = dojo.position(mobile);
if (place_position)
mobile.style.position = place_position;
dojo.place(mobile, new_parent, relation);
mobile.offsetTop;//force re-flow
var tgt = dojo.position(mobile);
var box = dojo.marginBox(mobile);
var cbox = dojo.contentBox(mobile);
var left = box.l + src.x - tgt.x;
var top = box.t + src.y - tgt.y;
mobile.style.position = "absolute";
mobile.style.left = left + "px";
mobile.style.top = top + "px";
box.l += box.w - cbox.w;
box.t += box.h - cbox.h;
mobile.offsetTop;//force re-flow
return box;
},
Animation on oversurface
If you use non-absolute position for your game elements (i.e you use layouts) - you cannot really use BGA animation functions. After years of fidding with different options I use techique which I call animation on oversurface that works when parents use different zoom, rotation, etc
- You need another layer on top of everything - oversurface
- We create copy of the object on oversurface - to move
- We move the real object on final position - but make it invisible for now
- We move the phantom to final position applying required zoom and rotation (using css animation), then destroy it
- When animation is done we make original object visible in new position
The code is bit complex it can be found here
https://codepen.io/VictoriaLa/pen/gORvdJo
Game using it: century, ultimaterailroads
Scroll element into view
Ingredients: game.js
This function will scroll given node (div) into view and respect replays and archive mode
scrollIntoViewAfter: function (node, delay) {
if (this.instantaneousMode || this.inSetup) {
return;
}
if (typeof g_replayFrom != "undefined") {
$(node).scrollIntoView();
return;
}
if (!delay) delay = 0;
setTimeout(() => {
$(node).scrollIntoView({ behavior: "smooth", block: "center" });
}, delay);
},
Logs
Inject icon images in the log
Here is an example of what was done for Terra Mystica which is simple and straightforward:
//Define the proper message
$message = clienttranslate('${player_name} gets ${power_income} via Structures');
if ($price > 0) {
$this->DbQuery("UPDATE player SET player_score = player_score - $price WHERE player_id = $player_id");
$message = clienttranslate('${player_name} pays ${vp_price} and gets ${power_income} via Structures');
}
// Notify
$this->notifyAllPlayers( "powerViaStructures", $message, array(
'i18n' => array( ),
'player_id' => $player_id,
'player_name' => $this->getUniqueValueFromDb( "SELECT player_name FROM player WHERE player_id = $player_id" ),
'power_tokens' => $power_tokens,
'vp_price' => $this->getLogsVPAmount($price),
'power_income' => $this->getLogsPowerAmount($power_income),
'newScore' => $this->getUniqueValueFromDb( "SELECT player_score FROM player WHERE player_id = $player_id" ),
'counters' => $this->getGameCounters(null),
) );
With some functions to have the needed html added inside the substitution variable, such as:
function getLogsPowerAmount( $amount ) {
return "<div class='tmlogs_icon' title='Power'><div class='power_amount'>$amount</div></div>";
}
Note: injecting html from php is not ideal but easy, if you want more clean solution, use method below but it is a lot more sophisticated.
Inject images and styled html in the log
${player_name} parts of your string) in the log string.So you want nice pictures in the game log. What do you do? The first idea that comes to mind is to send html from php in notifications (see method above).
This is a bad idea for many reasons:
- It's bad architecture. ui elements leak into the server, and now you have to manage the ui in multiple places.
- If you decided to change something in the ui in future version, replay logs for old games and tutorials may not work, since they use stored notifications.
- Log previews for old games become unreadable. (This is the log state before you enter the game replay, which is useful for troubleshooting and game analysis.)
- It's more data to transfer and store in the db.
- It's a nightmare for translators.
So what else can you do? You can use client side log injection to intercept log arguments (which come from the server) and replace them with html on the client side. Here are three different method you can use to achieve this.
Override this.format_string_recursive() method
Ingredients: ggg.js, ggg.game.php
I use this recipe for client side log injection to intercept log arguments (which come from the server) and replace them with html on the client side.
ggg.js
/** Override this function to inject html into log items. This is a built-in BGA method. */
/* @Override */
format_string_recursive : function format_string_recursive(log, args) {
try {
if (log && args && !args.processed) {
args.processed = true;
// list of special keys we want to replace with images
var keys = ['place_name','token_name'];
for ( var i in keys) {
var key = keys[i];
key in args && args[key] = this.getTokenDiv(key, args);
}
}
} catch (e) {
console.error(log,args,"Exception thrown", e.stack);
}
return this.inherited({callee: format_string_recursive}, arguments);
},
Important: In the format_string_recursive method, the 'args' parameter will only contain arguments passed to it from the notify method in ggg.game.php (see below).
The 'log' parameter is the actual string that is inserted into the logs. You can perform additional js string manipulation on it.
getTokenDiv : function(key, args) {
// ... implement whatever html you want here, example from sharedcode.js
var token_id = args[key];
var item_type = getPart(token_id,0);
var logid = "log" + (this.globalid++) + "_" + token_id;
switch (item_type) {
case 'wcube':
var tokenDiv = this.format_block('jstpl_resource_log', {
"id" : logid,
"type" : "wcube",
"color" : getPart(token_id,1),
});
return tokenDiv;
case 'meeple':
if ($(token_id)) {
var clone = dojo.clone($(token_id));
dojo.attr(clone, "id", logid);
this.stripPosition(clone);
dojo.addClass(clone, "logitem");
return clone.outerHTML;
}
break;
default:
break;
}
return "'" + this.clienttranslate_string(this.getTokenName(token_id)) + "'";
},
getTokenName : function(key) {
return this.gamedatas.token_types[key].name; // get name for the key, from static table for example
},
Note that in this case the server simply injects token_id as a name, and the client substitutes it for the translated name or the picture.
ggg.game.php:
$this->notifyAllPlayers('playerLog',clienttranslate('Game moves ${token_name}'),['token_name'=>$token_id]);
Important: As noted above, only arguments actually passed by this method are available to the args parameter received in the client-side format_string_recursive method.
Sometimes it is the case that you want to pass arguments that are not actually included in the output message. For example, suppose we have a method like this:
$this->notifyAllPlayers('tokenPlaced',clienttranslate('Player placed ${token_name}'),array(
'token_name' => $token_id,
'zone_played' => $zone);
This will output "Player placed ${token_name}" in the log, and if we subscribe to a notification method activated by the "tokenPlaced" event in the client-side code, that method can make use of the 'zone_played' argument.
Now if you want to make some really cool things with game log, most probably you would need more arguments than are included in log message. The problem with that, it will work at first, but if you reload game using F5 or when the game loads in turn based mode, you will loose your additional parameters, why? Because when game reloads it does not actually send same notifications, it sends special "hitstorical_log" notification where all parameters not listed in the message are removed. In example above, field zone_played would be removed from historical log as it is not included in message of the notification. You can till preserve specific arguments in historical log by adding special field preserve to notification arguments like this:
$this->notifyAllPlayers('tokenPlaced',clienttranslate('Player placed ${token_name}'),array(
'token_name' => $token_id,
'zone_played' => $zone,
'preserve' => [ 'zone_played' ]
);
Now you can use zone_played in format_string_recursive even in historical logs.
Use :formatFunction option provided by dojo.string.substitute
Ingredients: ggg.js, ggg.game.php, ggg_ggg.tpl, ggg.css
The above method will work in most of the cases, but if you use dotted keys such as ${card.name} (which is supported by the framework, for private state args), the key won't be substituted because the key in arg test will fail. If so you need to rely either on this way, or the one after.
WARNING: using this method on an already advanced project will require you to go through all your notifications to change keys !
Under the hood, the this.format_string_recursive() function calls the dojo.string.substitute method which substitutes ${keys} with the value provided. If you take a look at the documentation and source code you can notice that the key can be suffixed with a colon (:) followed by a function name. This will allow you to specify directly in the substitution string which keys need HTML injection.
First of all, you need to define your formatting function in the ggg.js file:
[[ggg.js]]
getTokenDiv : function(value, key) {
//This is only an example implementation, you need to write your own.
//The method should return HTML code
switch (key) {
case 'html_injected_argument1':
return this.format_block('jstpl_HTMLLogElement1',{value: value});
case 'html_injected_argument2':
return this.format_block('jstpl_HTMLLogElement2',{value: value});
...
}
}
Obviously you need to define the appropriate templates in the ggg_ggg.tpl file:
[[ggg_ggg.tpl]]
let jstpl_HTMLLogElement1 = '<div class="log-element log-element-1-${value}"></div>';
let jstpl_HTMLLogElement2 = '<div class="log-element log-element-2-${value}"></div>';
...
And the appropriate classes in ggg.css.
Then you need to add the dojo/aspect module at the top of the ggg.js file:
[[ggg.js]]
define([
"dojo", "dojo/_base/declare",
"dojo/aspect", //MUST BE IN THIRD POSITION (see below)
"ebg/core/gamegui",
"ebg/counter",
], function (dojo, declare, aspect) {
...
And you also need to add the following code in your contructor method in the ggg.js:
[[ggg.js]]
constructor: function(){
// ... skipped code ...
let gameObject = this; //Needed as the this object in aspect.before will not refer to the game object in which the formatting function resides
aspect.before(dojo.string, "substitute", function(template, map, transform) { //This allows you to modify the arguments of the dojo.string.substitute method before they're actually passed to it
return [template, map, transform, gameObject];
});
Now you're all set to inject HTML in your logs. To actually achieve this, you must specify the function name with the key like so:
[[ggg.game.php]]
$this->notifyAllPlayers("notificationName", clienttranslate("This log message contains ${plainTextArgument} and the following will receive HTML injection: ${html_injected_argument1:getTokenDiv}"), [
"plainTextArgument" => "some plain text here",
"html_injected_argument1" => "some value used by getTokenDiv",
]);
You're not limited writing only one function, you can write as many functions as you like, and have them each inject a specific type of HTML. You just need to specify the relevant function name after the column in the substitution key.
Use transform argument of dojo.string.substitute
Ingredients: ggg.js, ggg.game.php, ggg_ggg.tpl, ggg.css
This method is also relying on the use of dojo.string.substitute by the framework, and will use the transform argument, which, accordting to source code and documentation will be run on all the messages going through dojo.string.substitute.
WARNING: This method will be applied to all strings that go through dojo.string.substitute. As such you must take extra care not to substitute keys that may be used by the framework (i.e. ${id}). In order to do so, a good practise would be to prefix all keys that need substitution with a trigram of the game name.
Since all the keys will be fed to the tranform function, by default, it must return the value, substituted or not per your needs. You can define the function like this in the ggg.js file:
[[ggg.js]]
getTokenDiv : function(value, key) {
//This is only an example implementation, you need to write your own.
//The method should return HTML code
switch (key) {
case 'html_injected_argument1':
return this.format_block('jstpl_HTMLLogElement1',{value: value});
case 'html_injected_argument2':
return this.format_block('jstpl_HTMLLogElement2',{value: value});
...
default:
return value; //Needed otherwise regular strings won't appear since since the value isn't returned by the function
}
}
The templates must be defined in the ggg_ggg.tpl file and the corresponding CSS classes in the ggg.css file.
You need to add the following code at the beginning of the ggg.js file:
[[ggg.js]]
define([
"dojo", "dojo/_base/declare",
"dojo/aspect", //MUST BE IN THIRD POSITION (see below)
"ebg/core/gamegui",
"ebg/counter",
], function (dojo, declare, aspect) {
...
And the following code to the constructor method in ggg.js:
[[ggg.js]]
constructor: function(){
// ... skipped code ...
let transformFunction = dojo.hitch(this, "getTokenDiv"); //Needed as the this object in aspect.before will not refer to the game object in which the formatting function resides
aspect.before(dojo.string, "substitute", function(template, map, transform) {
if (undefined === transform) { //Check for a transform function presence, just in case
return [template, map, transformFunction];
}
});
Then you're all set for log injection, no need to change anything on the PHP side.
Processing logs on re-loading
You rarely need to process logs when reloading, but if you want to do something fancy you may have to do it after logs are loaded. Logs are loaded asyncronously so you have to listen for logs to be fully loaded. Unfortunately there is no direct way of doing it so this is the hack.
Hack alert - this extends undocumented function and may be broken when framework is updated
Ingredients: ggg.js
/*
* [Undocumented] Override BGA framework functions to call onLoadingLogsComplete when loading is done
@Override
*/
setLoader: function(image_progress, logs_progress) {
this.inherited(arguments); // required, this is "super()" call, do not remove
//console.log("loader", image_progress, logs_progress)
if (!this.isLoadingLogsComplete && logs_progress >= 100) {
this.isLoadingLogsComplete = true; // this is to prevent from calling this more then once
this.onLoadingLogsComplete();
}
},
onLoadingLogsComplete: function() {
console.log('Loading logs complete');
// do something here
},
Player Panel
Inserting non-player panel
Ingredients: ggg.js, ggg_ggg.tpl
If you want to insert non-player panel on the right side (for example to hold extra preferences, zooming controls, etc)
this can go pretty much anywhere in template it will be moved later
ggg_ggg.tpl:
<div class='player_board_config' id="player_board_config">
<!-- here is whatever you want, buttons just example -->
<button id="zoom-out" class=" fa fa-search-minus fa-2x config-control"></button>
<button id="zoom-in" class=" fa fa-search-plus fa-2x config-control"></button>
<button id="show-settings" class="fa fa-cog fa-2x config-control "></button>
</div>
some hackery required in js
ggg.js:
/* @Override */
updatePlayerOrdering() {
this.inherited(arguments);
dojo.place('player_board_config', 'player_boards', 'first');
},
Images and Icons
Accessing images from js
Ingredients: ggg.js
// your game resources
var my_img = '<img src="'+g_gamethemeurl+'img/cards.jpg"/>';
// shared resources
var my_help_img = "<img class='imgtext' src='" + g_themeurl + "img/layout/help_click.png' alt='action' /> <span class='tooltiptext'>" +
text + "</span>";
High-Definition Graphics
Some users will have screens which can display text and images at a greater resolution than the usual 72 dpi, e.g. the "Retina" screens on the 5k iMac, all iPads, and high-DPI screens on laptops from many manufacturers. If you can get art assets at this size, they will make your game look extra beautiful. You could just use large graphics and scale them down, but that would increase the download time and bandwidth for users who can't display them. Instead, a good way is to prepare a separate graphics file at exactly twice the size you would use otherwise, and add "@2x" at the end of the filename, e.g. if pieces.png is 240x320, then pieces@2x.png is 480x640.
There are two changes required in order to use the separate graphics files. First in your css, where you use a file, add a media query which overrides the original definition and uses the bigger version on devices which can display them. Ensuring that the "background-size" attribute is set means that the size of the displayed object doesn't change, but only is drawn at the improved dot pitch.
.piece {
position: absolute;
background-image: url('img/pieces.png');
background-size:240px 320px;
z-index: 10;
}
@media (-webkit-min-device-pixel-ratio: 2), (min-device-pixel-ratio: 2), (min-resolution: 192dpi)
{
.piece {
background-image: url('img/pieces@2x.png');
}
}
Secondly, in your setup function in javascript, you must ensure than only the appropriate one version of the file gets pre-loaded (otherwise you more than waste the bandwidth saved by maintaining the standard-resolution file). Note that the media query is the same in both cases:
var isRetina = "(-webkit-min-device-pixel-ratio: 2), (min-device-pixel-ratio: 2), (min-resolution: 192dpi)";
if (window.matchMedia(isRetina).matches)
{
this.dontPreloadImage( 'pieces.png' );
this.dontPreloadImage( 'board.jpg' );
}
else
{
this.dontPreloadImage( 'pieces@2x.png' );
this.dontPreloadImage( 'board@2x.jpg' );
}
Using CSS to create different colors of game pieces if you have only white piece
background-color: #${color};
background-blend-mode: multiply;
background-image: url( 'img/mypiece.png');
mask: url('img/mypiece.png');
-webkit-mask: url('img/mypiece.png');
where ${color} - is color you want
Note: piece has to be white (shades of gray). Sprite can be used too, just add add background-position as usual.
Accessing player avatar URLs
getPlayerAvatar(playerId) {
let avatarURL = '';
if (null != $('avatar_' + playerId)) {
let smallAvatarURL = dojo.attr('avatar_' + playerId, 'src');
avatarURL = smallAvatarURL.replace('_32.', '_184.');
}
else {
avatarURL = 'https://x.boardgamearena.net/data/data/avatar/default_184.jpg';
}
return avatarURL;
},
Note: This gets avatar URLs at 184x184 resolution. You can also use 92, 50, and 32 depending on which resolution you want.
Adding Image buttons
Its pretty trivial but just in case you need a working function:
ggg.js:
addImageActionButton: function (id, div_html, handler) { // div_html is string not node
this.addActionButton(id, div_html, handler, '', false, 'gray');
dojo.style(id, "border", "none"); // remove ugly border
dojo.addClass(id, "bgaimagebutton"); // add css class to do more styling
return $(id); // return node for chaining
},
Example of usage:
this.addImageActionButton('button_coin',"<div class='coin'></div>", ()=>{ alert('Ha!'); });
Other Fluff
Use thematic fonts
Ingredients: ggg.css
Sometime game elements use specific fonts of text, if you want to match it up you can load some specific font (IMPORTANT: from some free font source. See notes below).
.css
/* latin-ext */
@font-face {
font-family: 'Qwigley';
font-style: normal;
font-weight: 400;
src: local('Qwigley'), local('Qwigley-Regular'), url(https://fonts.gstatic.com/s/qwigley/v6/2Dy1Unur1HJoklbsg4iPJ_Y6323mHUZFJMgTvxaG2iE.woff2) format('woff2');
unicode-range: U+0100-024F, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Qwigley';
font-style: normal;
font-weight: normal;
src: local('Qwigley'), local('Qwigley-Regular'), url(https://fonts.gstatic.com/s/qwigley/v6/gThgNuQB0o5ITpgpLi4Zpw.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
@font-face {
font-family: 'Qwigley';
font-style: normal;
font-weight: normal;
src: local('Qwigley'), local('Qwigley-Regular'), url(http://ff.static.1001fonts.net/q/w/qwigley.regular.ttf) format('ttf');
}
.zone_title {
display: inline-block;
position: absolute;
font: italic 32px/32px "Qwigley", cursive;
height: 32px;
width: auto;
}
NB: if you need to include a font that's not available online, an extra action will be needed from an admin. Please include the font file(s) in your img directory, and mention it to admins when requesting your game to be moved to alpha. Please remember that the font has to be free, and include a .txt with all appropriate license information about the font. You can look for free fonts (for example) on https://fonts.google.com or https://www.fontsquirrel.com/)
Content Security Policy
BGA runs a Content Security Policy which will limit the origins from which you can load external fonts, in order to prevent license abuse.
The CSP is a whitelist of allowed origins. To see the list, view the response headers of any page on Studio, and look for the "Content-Security-Policy" header.
You will specifically want to check for the font-src token within these headers, and limit any external fonts to these sources.
This list is subject to change but as of the time of writing, the only acceptabled external sites are use.typekit.net and fonts.gstatic.com.
Scale to fit for big boards
Ingredients: ggg_ggg.tpl, ggg.js
Lets say you have huge game board, and lets say you want it to be 1400px wide. Besides the board there will be side bar which is 240 and trim. My display is 1920 wide so it fits, but there is big chance other people won't have that width. What do you do?
You have to decide:
- If board does not fit you want scale whole thing down, the best way is probably use viewport (see https://en.doc.boardgamearena.com/Your_game_mobile_version)
- You can leave the board as is and make sure it is scrollable horizonatally
- You add custom scale just for the board (can add user controls - and hook to transform: scale())
I tried to auto-scale but this just does work, too many variables - browser zoom, 3d mode, viewport, custom bga scaling, devicePixelRatio - all create some impossible coctail of zooming... Here is scaling functing for custom user scaling
ggg_ggg.tpl:
<div id="thething" class="thething">
... everything else you declare ...
</div>
ggg.js:
onZoomPlus: function() {
this.setZoom(this.zoom + 0.1);
},
onZoomMinus: function() {
this.setZoom(this.zoom - 0.1);
},
setZoom: function (zoom) {
zoom = parseInt(zoom) || 0;
if (zoom === 0 || zoom < 0.1 || zoom > 10) {
zoom = 1;
}
this.zoom = zoom;
var inner = document.getElementById("thething");
if (zoom == 1) {
inner.style.removeProperty("transform");
inner.style.removeProperty("width");
} else {
inner.style.transform = "scale(" + zoom + ")";
inner.style.transformOrigin = "0 0";
inner.style.width = 100 / zoom + "%";
}
localStorage.setItem(`${this.game_name}_zoom`, "" + this.zoom);
this.onScreenWidthChange();
},
Dynamic tooltips
If you really need a dynamic tooltip you can use this technique. (Only use it if the static tooltips provided by the BGA framework are not sufficient.)
new dijit.Tooltip({
connectId: ["divItemId"],
getContent: function(matchedNode){
return "... calculated ...";
}
});
This is an out-of-the-box djit.Tooltip. It has a getContent method which is called dynamically.
The string returned by getContent() becomes the innerHTML of the tooltip, so it can be anything. In this example matchedNode is a dojo node representing dom object with id of "divItemId" but there are more parameters which I am not posting here which allows more sophisticated subnode queries (i.e. you can attach tooltip to all nodes with class or whatever).
It's not part of the BGA API so use at your own risk.
Rendering text with players color and proper background
Ingredients: ggg.js
/* Implementation of proper colored You with background in case of white or light colors */
divYou: function() {
var color = this.gamedatas.players[this.player_id].color;
var color_bg = "";
if (this.gamedatas.players[this.player_id] && this.gamedatas.players[this.player_id].color_back) {
color_bg = "background-color:#" + this.gamedatas.players[this.player_id].color_back + ";";
}
var you = "<span style=\"font-weight:bold;color:#" + color + ";" + color_bg + "\">" + __("lang_mainsite", "You") + "</span>";
return you;
},
/* Implementation of proper colored player name with background in case of white or light colors */
divColoredPlayer: function(player_id) {
var color = this.gamedatas.players[player_id].color;
var color_bg = "";
if (this.gamedatas.players[player_id] && this.gamedatas.players[player_id].color_back) {
color_bg = "background-color:#" + this.gamedatas.players[player_id].color_back + ";";
}
var div = "<span style=\"color:#" + color + ";" + color_bg + "\">" + this.gamedatas.players[player_id].name + "</span>";
return div;
},
Cool realistic shadow effect with CSS
Rectangles and circles
It is often nice to have a drop shadow around tiles and tokens, to separate them from the table visually. It is very easy to add a shadow to rectangular elements, just add this to your css:
.xxx-tile {
box-shadow: 3px 3px 3px #000000a0;
}
box-shadow obeys border-radius of the element, so it will look good for rounded rectangles, and hence also circles (if border-radius is set appropriately).
box-shadow also supports various other parameters and can be used to achieve effects such as glowing, borders, inner shadows etc. If you need to animate a box-shadow, you may be able to get better performance (avoiding redraws) if you attach the shadow to another element (possibly an ::after pseudo-element) and change only the opacity of that element.
Irregular Shapes
If you wish to make a shadow effect for game pieces that are not a rectangle, but your game pieces are drawn from rectangles in a PNG image, you can apply the shadow to the piece using any art package and save it inside the image. This usually will yield the best performance. Remember to account for the size of the shadow when you lay out images in the sprite sheet.
However that sometimes will not be an option, for example if the image needs to be rotated while the shadow remains offset in the same direction. In this case, one option is to not use box-shadow but use filter, which is supported by recent major browsers. This way, you can use the alpha channel of your element to drop a shadow. This even work for transparent backgrounds, so that if you are using the "CSS-sprite" method, it will work!
For instance:
.xxx-token {
filter: drop-shadow(0px 0px 1px #000000);
}
Beware that some browsers still do not always draw drop-shadow correctly. In particular, Safari frequently leaves bits of shadow behind when objects move around the screen. In Chrome, shadows sometimes flicker badly if another element is animating close by. Some of these correctness issues can be solved by adding isolation: isolate; will-change: filter; to affected elements, but this significantly affects redraw performance.
Beware of performance issues - particularly on Safari (MacOS, iPhone and iPad). Keep in mind that drop-shadow are very GPU intensive. This becomes noticeable once you have about 40 components with drop-shadow filter. If that is your case, you can quite easily implement a user preference to disable shadows for users on slower machines:
gameoptions.inc.php
100 => array(
'name' => totranslate('Shadows'),
'needReload' => true, // after user changes this preference game interface would auto-reload
'values' => array(
1 => array( 'name' => totranslate( 'Enabled' ), 'cssPref' => '' ),
2 => array( 'name' => totranslate( 'Disabled' ), 'cssPref' => 'no-shadow' )
)
),
[game].css
.no-shadow * {
filter: none !important;
}
For Safari, it is usually better to simply disable drop-shadow completely: Game interface stylesheet: yourgamename.css#Warning: using drop-shadow.
Shadows with clip-path
For some reason, a shadow will not work together with clip-path on one element. To use both clip-path (when for example using .svg to cut out cardboard components from your .jpg spritesheet) and drop-shadow, you need to wrap the element into another one, and apply drop-shadow to the outer one, and clip-path to the inner one.
<div class='my-token-wrap'> <div class='my-token'> </div> </div>
.my-token-wrap {
filter: drop-shadow(0px 0px 1px #000000);
}
.my-token-wrap .my-token {
clip-path: url(#my-token-path);
}
Using the CSS classes from the state machine
If you need to hide or show stuff depending on the state of your game, you can of course use javascript, but CSS is hand enough for that. The #overall-content element does change class depending on the game state. For instance, if you are in state playerTurn, it will have the class gamestate_playerTurn.
So now, if you want to show the discard pile only during player turns, you may use:
#discard_pile { display: none }
.gamestate_playerTurn #discard_pile { display: block }
This can be used if you want to change sizing of elements, position, layout or visual appearance.
Game Model and Database design
Database for The euro game
Lets say we have a game with workers, dice, tokens, board, resources, money and vp. Workers and dice can be placed in various zones on the board, and you can get resources, money, tokens and vp in your home zone. Also tokens can be flipped or not flipped.
Now lets try to map it, we have
- (meeple,zone)
- (die, zone, sideup)
- (resource cube/money token/vp token,player home zone)
- (token, player home zone, flip state)
We can notice that resource and money are uncountable, and don't need to be track individually so we can replace our mapping to
- (resource type/money,player home zone, count)
And vp stored already for us in player table, so we can remove it from that list.
Now when we get to encode it we can see that everything can be encoded as (object,zone,state) form, where object and zone is string and state is integer. The resource mapping is slightly different semantically so you can go with two table, or counting using same table with state been used as count for resources.
So the piece mapping for non-grid based games can be in most case represented by (string: token_key, string: token_location, int: token_state), example of such database schema can be found here: dbmodel.sql and class implementing access to it here table.game.php.
Variant 1: Minimalistic
CREATE TABLE IF NOT EXISTS `token` ( `token_key` varchar(32) NOT NULL, `token_location` varchar(32) NOT NULL, `token_state` int(10), PRIMARY KEY (`token_key`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
| token_key | token_location | token_state |
|---|---|---|
| meeple_red_1 | home_red | 0 |
| dice_black_2 | board_guard | 1 |
| dice_green_1 | board_action_mayor | 3 |
| bread | home_red | 5 |
Now how we represent resource counters such as bread? Using same table from we simply add special counter token for bread and use state to indicate the count. Note to keep first column unique we have to add player identification for that counter, i.e. ff0000 is red player.
| token_key | token_location | token_state |
|---|---|---|
| bread_ff0000 | tableau_ff0000 | 5 |
See php module for this table here https://github.com/elaskavaia/bga-sharedcode/blob/master/modules/tokens.php
Variant 2: Additional resource table, resource count for each player id
CREATE TABLE IF NOT EXISTS `resource` ( `player_id` int(10) unsigned NOT NULL, `resource_key` varchar(32) NOT NULL, `resource_count` int(10) signed NOT NULL, PRIMARY KEY (`player_id`,`resource_key`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
ALTER TABLE resource ADD CONSTRAINT fk_player_id FOREIGN KEY (player_id) REFERENCES player(player_id);
| player_id | resource_key | resource_count |
|---|---|---|
| 123456 | bread | 5 |
Variant 3: More normalised
This version is similar to "card" table from hearts tutorial, you can also use exact cards database schema and Deck implementation for most purposes (even you not dealing with cards).
CREATE TABLE IF NOT EXISTS `token` ( `token_id` int(10) unsigned NOT NULL AUTO_INCREMENT, `token_type` varchar(16) NOT NULL, `token_arg` int(11) NOT NULL, `token_location` varchar(32) NOT NULL, `token_state` int(10), PRIMARY KEY (`token_id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
| token_id | token_type | token_arg | token_location | token_state |
|---|---|---|---|---|
| 22 | meeple | 123456 | home_123456 | 0 |
| 23 | dice | 2 | board_guard | 1 |
| 26 | dice | 1 | board_action_mayor | 3 |
| 49 | bread | 0 | home_123456 | 5 |
Advantages of this would be is a bit more straightforward to do some queries in db, disadvantage its hard to read (as you can compare with previous example, you cannot just look at say, ah I know what it means). Another questionable advantage is it allows you to do id randomisation, so it hard to do crafted queries to cheat, the down side of that you cannot understand it either, and handcraft db states for debugging or testing.
Database for The card game
Lets say you have a standard card game, player have hidden cards in hand, you can draw card from draw deck, play card on tableau and discard to discard pile. We have to design database for such game.
In real word to "save" the game we take a picture a play area, save cards from it, then put away draw deck, discard and hand of each player separately and mark it, also we will record current scoring (if any) and who's turn was it.
- Framework handles state machine transition, so you don't have to worry about database design for that (i.e. who's turn it is, what phase of the game we are at, you still have to design it but part of state machine step)
- Also framework supports basic player information, color, order around the table, basic scoring, etc, so you don't have to worry about it either
- The only thing you need in our database is state of the "board", which is "where each pieces is, and in what state", or (position,rotation) pair.
Lets see what we have for that:
- The card state is very simple, its usually "face up/face down", "tapped/untapped", "right side up/up side down"
- As position go we never need real coordinates x,y,z. We need to know what "zone" card was, and depending on the zone it may sometimes need an extra "z" or "x" as card order. The zone position usually static or irrelevant.
- So our model is: we have cards, which have some attributes, at any given point in time they belong to a "zone", and can also have order and state
- Now for mapping we should consider what information changes and what information is static, later is always candidate for material file
- For dynamic information we should try to reduce amount of fields we need
- we need at least a field for card, so its one
- we need to know what zone cards belong to, its 2
- and we have possibly few other fields, if you look closely at you game you may find out that most of the zone only need one attribute at a time, i.e. draw pile always have cards face down, hand always face up, also for hand and discard order does not matter at all (but for draw it does matter). So in majority of cases we can get away with one single extra integer field representing state or order
- In real database both card and zone will be integers as primary keys referring to additional tables, but in our case its total overkill, so they can be strings as easily
Variant 1: Minimalistic
CREATE TABLE IF NOT EXISTS `card` ( `card_key` varchar(32) unsigned NOT NULL, `card_location` varchar(32) NOT NULL, `card_state` int(11) NOT NULL, PRIMARY KEY (`card_id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
Variant 2: More normalised
This version supported by Deck php class, so unless you want to rewrite db access layer go with this one
CREATE TABLE IF NOT EXISTS `card` ( `card_id` int(10) unsigned NOT NULL AUTO_INCREMENT, `card_type` varchar(16) NOT NULL, `card_type_arg` int(11) NOT NULL, `card_location` varchar(16) NOT NULL, `card_location_arg` int(11) NOT NULL, PRIMARY KEY (`card_id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
Note: if you using this schema, some zones/locations have special semantic. The 'hand' location is actually multiple locations - one per player, but player id is encoded as card_location_arg. If 'hand' in your game is ordered, visible or can have some other card states, you cannot use hand location (replacement is hand_<player_id> or hand_<color_id>)
Code Organization
Including your own JavaScript module
Ingredients: ggg.js, modules/ggg_other.js
- Create ggg_other.js in modules/ folder and sync
define([
"dojo", "dojo/_base/declare"
], function( dojo, declare )
{
return declare("bgagame.other", null, { // null here if we don't want to inherit from anything
constructor: function(){},
mystuff: function(){},
});
});
- Modify ggg.js to include it
define([ "dojo", "dojo/_base/declare", "ebg/core/gamegui", "ebg/counter",
g_gamethemeurl + "modules/ggg_other.js" // load my own module!!!
], function(dojo,
declare) {
use it
foo = new bgagame.other();
Including your own JavaScript module (II)
- Create ggg_other.js in modules/ folder and sync
define([], function () {
return "value";
});
- Modify ggg.js to include it
define([
"dojo",
"dojo/_base/declare",
"bgagame/modules/ggg_other",
"ebg/core/gamegui",
"ebg/counter"
], function(dojo, declare, other) {
});
This is maybe a little bit more the idea of the AMD Loader than the first option, although the first option should work as well.
A little explanation to this: The define function loads all the modules listed in the array and calls the following function with these loaded modules as parameters. By putting your module at the third position in the array it is passed as the third parameter to the function. Be aware that the modules are resolved by position only, not by name. So you can load the module ggg_other and pass it as a parameter with the name other. gamegui and counter are passed in as well, but when the parameters are not defined they are just skipped. Because these modules put their content into the global scope it does not matter and you can use them from there.
In the example above the string "value" is passed for the parameter other, but the function in your module can return whatever you want. It can be an object, an array, something you declared with dojo.declare, you can return even functions. Your module can load other modules. Just put them in the array at the beginning and pass them as parameters to your function. The advantage of passing the values as parameter is that you do not need to put these values in the global scope, so they can't be collisions with values defined in other scripts or the BGA Framework.
The dojo toolkit provides good documentation to all of its components, the complete documentation for the AMD-Loader is here: https://dojotoolkit.org/documentation/tutorials/1.10/modules/index.html It should be still correct, even as it seems to be only for version 1.10
Including your own PHP module
Ingredients: ggg.game.php, modules/ggg_other.php
- Create ggg_other.php in modules/ folder and sync
- Modify ggg.game.php to include it
require_once ('modules/ggg_other.php');
Creating a test class to run PHP locally
Ingredients: ggg.game.php, stubs For this you need stubs of other method you can use this for example https://github.com/elaskavaia/bga-sharedcode/raw/master/misc/module/table/table.game.php
Create another php files, i.e ggg_test.php
<?php
define("APP_GAMEMODULE_PATH", "misc/"); // include path to stubs, which defines "table.game.php" and other classes
require_once ('eminentdomaine.game.php');
class MyGameTest1 extends MyGame { // this is your game class defined in ggg.game.php
function __construct() {
parent::__construct();
include '../material.inc.php';// this is how this normally included, from constructor
}
// override/stub methods here that access db and stuff
function getGameStateValue($var) {
if ($var == 'round')
return 3;
return 0;
}
}
$x = new MyGameTest1(); // instantiate your class
$p = $x->getGameProgression(); // call one of the methods to test
if ($p != 50)
echo "Test1: FAILED";
else
echo "Test1: PASSED";
Run from command line like
php7 ggg_test.php
If you do it this way - you can also use local php debugger (i.e. integrated with IDE or command line).
Avoiding code in dojo declare style
Dojo class declarations are rather bizzare and do not work with most IDEs. If you want to write in plain JS with classes, you can stub all the dojo define/declare stuff and hook your class into that, so the classes are outside of this mess.
NOTE: this technique is for experienced developers, do not try it if you do not understand the consequences.
This is complete example of game .js class
// Testla is game name is has to be changed
class Testla {
constructor(game) {
console.log('game constructor');
this.game = game;
this.varfoo = new MyFoo(); // this example of class from custom module
}
setup(gamedatas) {
console.log("Starting game setup", this.varfoo);
this.gamedatas = gamedatas;
this.dojo.create("div", { class: 'whiteblock', innerHTML: _("hello") }, 'thething');
console.log("Ending game setup");
};
onEnteringState(stateName, args) {
console.log('onEnteringState : ' + stateName, args);
this.game.addActionButton('b1',_('Click Me'), (e)=>this.onButtonClick(e));
};
onLeavingState(stateName) {
console.log('onLeavingState : ' + stateName, args);
};
onUpdateActionButtons(stateName, args) {
console.log('onUpdateActionButtons : ' + stateName, args);
};
onButtonClick(event) {
console.log('onButtonClick',event);
};
};
define([
"dojo", "dojo/_base/declare",
"ebg/core/gamegui",
"ebg/counter",
g_gamethemeurl + '/modules/foo.js' // custom module if needed
],
function(dojo, declare) {
// testla is game name is has to be changed
return declare("bgagame.testla", ebg.core.gamegui, {
constructor: function() {
this.xapp = new Testla(this);
this.xapp.dojo = dojo;
},
setup: function(gamedatas) {
this.xapp.setup(gamedatas);
},
onEnteringState: function(stateName, args) {
this.xapp.onEnteringState(stateName, args?.args);
},
onLeavingState: function(stateName) {
this.xapp.onLeavingState(stateName, args);
},
onUpdateActionButtons: function(stateName, args) {
this.xapp.onUpdateActionButtons(stateName, args);
},
});
});
More readable JS: onEnteringState
If you have a lot of states in onEnteringState or onUpdateActionButtons and friends - it becomes rather wild, you can do this trick to call some methods dynamically.
onEnteringState: function(stateName, args) {
console.log('Entering state: ' + stateName, args);
// Call appropriate method
var methodName = "onEnteringState_" + stateName;
if (this[methodName] !== undefined) {
console.log('Calling ' + methodName, args.args);
this[methodName](args.args);
}
},
onEnteringState_playerTurn: function(args) { // this is args directly, not args.args
// process
},
onEnteringState_playerSomethingElse: function(args) {
// process
},
Note: since its ignores the undefined functions you don't have define function for each state, but on the other hand you cannot make typos. Same applies to onUpdateActionButtons except you pass 'args' to method, not args.args, and for onLeavingState where you don't pass anything.
Frameworks and Preprocessors
- BGA Type Safe Template - Setting up a fully typed project using typescript and more!
- Using Vue - work-in-progress guide on using the modern framework Vue.js to create a game
- Using Typescript and Scss - How to auto-build Typescript and SCSS files to make your code cleaner
PHP Migration
Ingredients: */php, modules/*.php
BGA recently migrated to from 7.4 to 8.2. New php has new rules and deprecations.
There is a tool that can help you do the migration automation, which is php module called rector https://getrector.com/. Below is the recipe that converts variables in strings like ${var} (which is deprecated) to {$var}.
1. Install the module
composer global require --dev rector/rector
2. Go to your project directory, commit your code first before this!
3. Create a rector.php file on top level with the following content:
<?php
use Rector\Config\RectorConfig;
use Rector\Php82\Rector\Encapsed\VariableInStringInterpolationFixerRector;
return RectorConfig::configure()
->withPaths([
__DIR__
])
// A. whole set
//->withPreparedSets(typeDeclarations: true)
// B. or few rules
->withRules([
VariableInStringInterpolationFixerRector::class
]);
4. Dry run (mine is on linux, not sure where global install on windows)
~/.config/composer/vendor/bin/rector process --dry-run
5. If happy re-run without --dry-run
6. Can remove rector.php now (or can do different rules)
Backend
Assigning Player Order
Normally when game starts there is "natural" player order assigned randomly.
If you want to deliberatly assign player order at the start of the game (for example, in a game with teams options), you can do so by retrieving the initialization-only player attribute player_table_order and using it to assign values to player_no (which is normally assigned at the start of a game in the order in which players come to the table). (See Game database model for more details.)
Example:
// Retrieve inital player order ([0=>playerId1, 1=>playerId2, ...])
$playerInitialOrder = [];
foreach ($players as $playerId => $player) {
$playerInitialOrder[$player['player_table_order']] = $playerId;
}
ksort($playerInitialOrder);
$playerInitialOrder = array_flip(array_values($playerInitialOrder));
// Player order based on 'playerTeams' option
$playerOrder = [0, 1, 2, 3];
switch ($this->getGameStateValue('playerTeams')) {
case $this->TEAM_1_2:
$playerOrder = [0, 2, 1, 3];
break;
case $this->TEAM_1_4:
$playerOrder = [0, 1, 3, 2];
break;
case $this->TEAM_RANDOM:
shuffle($playerOrder);
break;
default:
case $this->TEAM_1_3:
// Default order
break;
}
// Create players
// Note: if you added some extra field on "player" table in the database (dbmodel.sql), you can initialize it there.
$sql =
'INSERT INTO player (player_id, player_color, player_canal, player_name, player_avatar, player_no) VALUES ';
$values = [];
foreach ($players as $playerId => $player) {
$color = array_shift($default_colors);
$values[] =
"('" .
$playerId .
"','$color','" .
$player['player_canal'] .
"','" .
addslashes($player['player_name']) .
"','" .
addslashes($player['player_avatar']) .
"','" .
$playerOrder[$playerInitialOrder[$playerId]] .
"')";
}
$sql .= implode(',', $values);
$this->DbQuery($sql);
$this->reattributeColorsBasedOnPreferences(
$players,
$gameinfos['player_colors']
);
$this->reloadPlayersBasicInfos();
Send different notifications to active player vs everybody else
Ingredients: ggg.js
Hack alert. This is a hack. We were hoping for proper solution by bga framework.
This will allow you to send notification with two message one for specific player and one for everybody else including spectators. Note that this does not split the data - all data must be shared.
Add this to .js file (if you already overriding it merge obviously)
/** @Override */
format_string_recursive: function(log, args) {
if (typeof args.log_others != 'undefined' && typeof args.player_id != 'undefined' && this.player_id != args.player_id)
log = args.log_others;
return this.inherited(arguments); // you must call this to call super
},
Example of usage (from eminentdomain)
$this->notifyAllPlayers('tokenMoved',
clienttranslate('${player_name} adds +2 Colonies to ${place_name}'), // notification with show for player with player_id
['player_id'=>$player_id, // this is mandatory
'log_others'=>clienttranslate('${player_name} adds +2 Colonies to an unknown planet'), // notification will show for others
...
]);
Send transient notifications without incrementing move ID
Ingredients: ggg.php
Hack alert. This is a hack.
Use this if you need to send some transient notification that should not create a new move ID. The notification should be idempotent -- it should have no practical effect on the game state and would be safe to drop (e.g., it would not matter if a player never received this notification). For example, in a co-op game you want all players to see a real-time preview of some action, before the active player commits their turn.
Doing this mainly affects the instant replay & archive modes. During replay, the BGA framework automatically inserts a 1.5-second pause between each "move". With this hack, your transient notifications are not considered to be a "move", so no pause gets added.
- In ggg.php
$this->not_a_move_notification = true; // note: do not increase the move counter
$this->notifyAllPlayers('cardsPreview', '', $args);
Note: you cannot have code that send notification or even changes state after this, and you cannot reset this variable back either because it only takes effect when you exit action handling function
Assorted Stuff
Out-of-turn actions: Un-pass
Ingredients: ggg.js, ggg.game.php, ggg.action.php, states.inc.php
In multiplayer game sometimes players passes but than they think more and want to un-Pass and redo their choice. To re-active a player who passes some trickery required.
Define a special action that does that and hook it up.
In states.inc.php add an action to multipleactiveplayer state to "unpass", lets call it "actionCancel"
In ggg.action.php add action hook
public function actionCancel() {
$this->setAjaxMode();
$this->game->actionCancel();
$this->ajaxResponse();
}
In ggg.game.php add action handler
function actionCancel() {
$this->gamestate->checkPossibleAction('actionCancel');
$this->gamestate->setPlayersMultiactive(array ($this->getCurrentPlayerId() ), 'error', false);
}
Finally to call this in client ggg.js you would do something like:
onUpdateActionButtons: function(stateName, args) {
if (this.isCurrentPlayerActive()) {
// ...
} else if (!this.isSpectator) { // player is NOT active but not spectator
switch (stateName) {
case 'playerTurnMultiPlayerState':
this.addActionButton('button_unpass', _('Oh no!'), 'onUnpass');
break;
}
}
}
onUnpass: function(e) {
this.bgaPerformAction("actionCancel", null, { checkAction: false }); // no checkAction!
}
Although be careful that if the turn comes back to the player while he is about to click cancel, the action buttons will be updated and the player will misclick which can be quite frustrating. To avoid this, move the cancel button to another position, like to the left of pagemaintitletext:
dojo.place('button_unpass', 'pagemaintitletext', 'before');
Being out of the generalactions div, it won't be automatically destroyed like normal buttons, so you'll have to handle that yourself in onLeavingState. You might also want to change the button color to red (blue buttons for active player only, red buttons also for inactive players?)
Note: same technique can be used to do other out-of-turn actions, such as re-arranging cards in hand, exchanging resources, etc (i.e. if permitted by rules, such as "at any time player can...")
Multi Step Interactions: Select Worker/Place Worker - Using Selection
Ingredients: ggg.js
Simple way to implement something like that without extra states is to use "selection" mechanism. When user click on worker add some sort of class into that element i.e. 'selected' (which also have to have some indication by css i.e. outline).
Than user can click on placement zone, you can use dojo.query for "selected" element and use it along with zone id to send data to server. If proper worker is not selected yet can give a error message using this.showMessage(...) function.
Extra code required to properly cleanup selection between states. Also when you do that sometimes you want to change the state prompt, see below 'Change state prompt'
Multi Step Interactions: Select Worker/Place Worker - Using Client States
Ingredients: ggg.js
I don't think its documented feature but there is a way to do client-only states, which is absolutely wonderful for few reasons
- When player interaction is two step process, such as select worker, place worker, or place worker, pick one of two resources of your choice
- When multi-step process can result of impossible situation and has to be undone (by rules)
- When multi-step process is triggered from multiple states (such as you can do same thing as activated card action, pass action or main action)
So lets do Select Worker/Place Worker
Define your server state as usual, i.e. playerMainTurn -> "You must pick up a worker". Now define a client state, we only need "name" and "descriptionmyturn", lets say "client_playerPicksLocation". Always prefix names of client state with "client_" to avoid confusion. Now we have to do the following:
- Have a handler for onUpdateActionButtons for playerMainTurn to activate all possible workers he can pick
- When player clicks workers, remember the worker in one of the members of the main class, I usually use one called this.clientStateArgs.
- Transition to new client state
onWorker: function(e) {
var id = event.currentTarget.id;
dojo.stopEvent(event);
... // do validity checks
this.clientStateArgs.worker_id = id;
this.setClientState("client_playerPicksLocation", {
descriptionmyturn : _("${you} must select location"),
});
}
- Have a handler for onUpdateActionButtons for client_playerPicksLocation to activate all possible locations this worker can go AND add Cancel button (see below)
- Have a location handler which will eventually send a server request, using stored this.clientStateArgs.worker_id as worker id
- The cancel button should call a method to restore server state, also if you doing it for more than one state you can add this universally using this.on_client_state check
if (this.isCurrentPlayerActive()) {
if (this.on_client_state && !$('button_cancel')) {
this.addActionButton('button_cancel', _('Cancel'), dojo.hitch(this, function() {
this.restoreServerGameState();
}));
}
}
Note: usually I call my own function call this.cancelLocalStateEffects() which will do more stuff first then call restoreServerGameState(), same function is usually needs to be called when server request has failed (i.e. invalid move)
Note: If you need more than 2 steps, you may have to do client side animation to reflect the new state, which gets trickier because you have to undo that also on cancellation.
Code is available here sharedcode.js (its using playerTurnPlayCubes and client_selectCubeLocation).
Action Stack - Using Client States
Action stack required where game is very complex and use triggered effects that can "stack". It not always actual stack, it can be queue or random access.
Examples:
- Magic the Gathering - classic card game where effects go on Stack, that allows to counter spell and counter spell of counter spell (not on bga - it just example of mechanics)
- Ultimate Railroads - action taking game where effects can be executed in any order
- Lewis and Clark - card game where actions executed as queue
There is two ways of implementing it - on the server or the client. For the server see article below. The requirement for client side stack implementation is - all action can be undone, which means
- No dice rolls
- No card drawn
- No other players interaction
No snippets are here, as this will be too complex but basically flow is:
- You have a action/effect stack (queue/list) as js object attached to "this", i.e. this.unprocessed_actions
- When player plays a card, worker, etc, you read the effect of that card from the material file (client copy), and place into stack
- Then we call dispatch method which pulls the next action from the stack and change client state accordinly, i.e. this.setClientState("client_playerGainsCubes")
- When players acts on it - the action is removed from the stack and added to "server action arguments" list, this is another object which be used to send ajax call, i.e. this.clientStateArgs
- If nothing left in stack we can submit the ajax call assembling parameters from collected arguments (that can include action name)
- This method allows cheap undo - by restoring server state you will wipe out all user actions (but if you need intermediate aninmation you have to handle it yourself)
Code can be found in Ultimate Railroads game (but it is random access list - so it a bit complex) and Lewis and Clark (complexity - user can always deny part of any effect)
Action Stack - Using Server States
See definition of Action Stack above.
To implement you usually need another db table that has the following fields: index of effect - which is used for sorted access, type - which is essense of the effect (i.e. collect resource), some extra arguments (i.e. resource type and resource count), and usually owner of the effect (i.e. player id) The flow is:
- There is some initial player state, where player can play card for example
- Player main action - pushes the card effect on stack, which also can cause triggered effects which also go on stack
- After action processing is finished switch to game state which is "dispatcher"
- Dispatcher pulls the top effect (whatever definition of the top is), changes the active player and changes the state to appropriate player state to collect response. The "top" can be choice of multiple actions, in this case player has to chose one before resolving the effect.
- Player state knows about the stack and pulls arguments (argX) from the effect arguments of the db
- Player action should clear up the top effect, and can possibly add more effects, then switch to "dispatcher" state again
- If stack is empty, dispatcher can either pick next player itself or use another game state which responsible for picking next player
Code can be found in Tapestry and Terraforming Mars.
Custom error/exception handling in JavaScript
- In ggg.php
Throw BgaUserException with some easy-to-identify prefix such as "!!!" and a custom error code. DO NOT TRANSLATE this message text. The exception will rollback database transaction and cancel all changes (including any notifications).
function foo(bool $didConfirm = false): void
{
// do processing for the user's move
// afterwards, you determine this move will end the game
// so you want to rollback the transaction and require the user to confirm the move first
if ($gameIsEnding && !$didConfirm) {
throw new BgaUserException('!!!endGameConfirm', 9001);
}
}
- In ggg.js
Override framework function showMessage to suppress the red banner message and gamelog message when you detect the "!!!" prefix
/* @Override */
showMessage: function (msg, type) {
if (type == "error" && msg && msg.startsWith("!!!")) {
return; // suppress red banner and gamelog message
}
this.inherited(arguments);
},
Deal with the error in your callback:
fooAction: function (didConfirm) {
var data = {
foo: "bar",
didConfirm: !!didConfirm,
};
this.bgaPerformAction("fooAction", data).catch((error, errorMsg) => {
if (error && errorMsg == "!!!endGameConfirm") {
// your custom error handling goes here
// for example, show a confirmation dialog and repeat the action with additional param
this.confirmationDialog(
_("Doing the foo action now will end the game"),
() => this.fooAction(true)
);
}
});
},
For custom global error handling, you could modify ajaxcallwrapper:
ajaxcallwrapper: function (action, args, handler) {
if (!args) args = {};
args.lock = true;
args.version = this.gamedatas.version;
if (this.checkAction(action)) {
this.bgaPerformAction(
action,
args
).catch((error, errorMsg, errorCode) => {
if (error && errorMsg == "!!!checkVersion") {
this.infoDialog(
_("A new version of this game is now available"),
_("Reload Required"),
() => {
window.location.reload();
},
true
);
} else {
if (handler) handler(error, errorMsg, errorCode);
}
}
);
}
},
Force players to refresh after new deploy
When you deploy a new version of your game, the PHP backend code is immediately updated but the JavaScript/HTML/CSS frontend code *does not update* for active players until they manually refresh the page (F5) in their browser. Obviously this is not ideal. In the best case, real-time tables don't see your shiny new enhancements. In the worst case, your old JS code isn't compatible with your new PHP code and the game breaks in strange ways (any bug reports filed will be false positives and unable to reproduce). To avoid any problems, you should force all players to immediately reload the page following a new deploy.
By throwing a "visible" exception (simplest solution), you'll get something like this which instructs the user to reload:
Or, if you combine this technique with the above custom error handling technique, you could do something a bit nicer. You could show a dialog box and automatically refresh the page when the user clicks "OK":
- In ggg.php
Transmit the server version number in getAllDatas().
protected function getAllDatas(): array
{
$players = $this->getCollectionFromDb("SELECT player_id id, player_score score FROM player");
return [
'players' => $players,
'version' => intval($this->gamestate->table_globals[300]), // <-- ADD HERE
...
];
}
Create a helper function to fail if the client and server versions mismatch. Note the version check uses != instead of < so it can support rollback to a previous deploy as well. ;-)
public function checkVersion(int $clientVersion): void
{
if ($clientVersion != intval($this->gamestate->table_globals[300])) {
// Simplest way is to throw a "visible" exception
// It's ugly but comes with a "click here" link to refresh
throw new BgaVisibleSystemException($this->_("A new version of this game is now available. Please reload the page (F5)."));
// For something prettier, throw a "user" exception and handle in JS
// (see BGA cookbook section above on custom error handling)
throw new BgaUserException('!!!checkVersion');
}
}
- In ggg.action.php
Create a helper function for actions:
private function checkVersion()
{
$clientVersion = (int) $this->getArg('version', AT_int, false);
$this->game->checkVersion($clientVersion);
}
Call $this->checkVersion() at the top of every action function, immediately after $this->setAjaxMode():
public function move()
{
$this->setAjaxMode();
$this->checkVersion(); // <-- ADD HERE
...
$this->ajaxResponse();
}
- In ggg.js
Transmit the version (from gamedatas) as a parameter with every ajax call. For example, if you're already using a wrapper function for every ajax call, add it like this:
ajaxcallwrapper: function (action, args) {
if (!args) args = {};
args.version = this.gamedatas.version; // <-- ADD HERE
this.bgaPerformAction(action, args);
},
Disable / lock table creation for new deploy
If you are deploying a major new game version, especially if it involves upgrading production game databases, you may have a lot of angry players if you break their tables. Depending on your changes, you may be able to restore the previous version and fix the tables easily.
However, if a new deploy turns out bad and players created turn-based tables while it was live, it may be quite difficult to fix those tables, since they were created from a bad deploy.
The solution? You can announce in your game group that you are locking table creation, and then in your new version, add an impossible startcondition to an existing option. Note: This only makes sense if you have a few games running in real time mode in the time of deployment, otherwise it won't achieve much, unless you wait at least a day for other turn based games to break (or not)
Here is an example of an option with only 2 values (if you don't have options at all you have to create a fake option to use this method, if you have more values - you have to list them all):
- In gameoptions.json
"startcondition": {
"0": [ { "type": "minplayers", "value": 32, "message": "Maintenance in progress. Table creation is disabled." } ],
"1": [ { "type": "minplayers", "value": 32, "message": "Maintenance in progress. Table creation is disabled." } ]
},
- In gameoptions.inc.php (older method if you have it in php)
// TODO NEXT remove after testing deploy to upgrade, here 0 and 1 - replace with values of your option!
'startcondition' => [
0 => [ [ 'type' => 'minplayers', 'value' => 32, 'message' => totranslate('Maintenance in progress. Table creation is disabled.') ] ],
1 => [ [ 'type' => 'minplayers', 'value' => 32, 'message' => totranslate('Maintenance in progress. Table creation is disabled.') ] ],
],
- Be sure to click "Reload game options configuration" after making this change, then test in studio (test that you cannot create any table)
- Deploy to production
- Now, when a player attempts to create a new table, they will see a red error bar with your "Maintenance in progress" message.
- Wait for screaming (if you have real times games in progress waiting 15 min probably ok, if you have only turn based games, probably a day)
- Once you confirm the new deploy looks good, you can revert the change in gameoptions.inc.php and do another deploy.
Local Storage
There is not much you can store in localStorage (https://developer.mozilla.org/docs/Web/API/Window/localStorage), since most stuff should be stored either in game db or in user prefrences, but some stuff makes sense to store there, for example "zoom" level (if you use custom zooming). This setting really affect this specific host and specific browser, setting it localStorage makes most sense.
game.js
setup: function (gamedatas) {
let zoom = localStorage.getItem(`${this.game_name}_zoom`);
this.setZoom(zoom);
...
},
In this case setZoom is custom function to actually set it. When zoom changed, for example when some buttons pressed, store current value (but sanitize it so it never so bad that game cannot be viewed
setZoom: function (zoom) {
zoom = parseInt(zoom) || 0;
if (zoom === 0 || zoom < 0.1 || zoom > 10) {
zoom = 1;
}
this.zoom = zoom;
localStorage.setItem(`${this.game_name}_zoom`, "" + this.zoom);
... do actual zooming stuff
},
Capture client JavaScript errors in the "unexpected error" log
PHP (backend) errors are recorded in the "unexpected error" log, but JavaScript (frontend) errors are only available in the browser itself. This means you have no visibility about things that go wrong in the client... unless you make clients report their errors to the server.
- In actions.php
public function jsError()
{
$this->setAjaxMode(false);
$this->game->jsError($_POST['userAgent'], $_POST['msg']);
$this->ajaxResponse();
}
- In game.php
public function jsError($userAgent, $msg): void
{
$this->error("JavaScript error from User-Agent: $userAgent\n$msg // ");
}
- In game.js
define(["dojo", "dojo/_base/declare", "ebg/core/gamegui", "ebg/counter"], function (dojo, declare) {
const uniqJsError = {};
...
return declare("bgagame.nowboarding", ebg.core.gamegui, {
...
/* @Override */
onScriptError(msg) {
if (!uniqJsError[msg]) {
uniqJsError[msg] = true;
console.error("⛔ Reporting JavaScript error", msg);
this.ajaxcall(
"/" + this.game_name + "/" + this.game_name + "/jsError.html",
{
msg,
userAgent: navigator.userAgent,
},
this,
() => {},
() => {},
"post"
);
}
this.inherited(arguments);
},
Algorithms
Generate permutations in lexicographic order
Use this when you have an array like [1, 2, 3, 4] and need to loop over some/all 24 permutations of possible ordering. This type of generator function computes each possibility one at a time, making it vastly more efficient than either a normal iteration or recursive function that produce all possibilities up front.
function generatePermutations(array $array): Generator
{
// https://en.wikipedia.org/wiki/Permutation#Generation_in_lexicographic_order
// Sort the array and this is the first permutation
sort($array);
yield $array;
$count = count($array);
do {
// Find the largest index k where a[k] < a[k + 1]
// End when no such index exists
$found = false;
for ($k = $count - 2; $k >= 0; $k--) {
$kvalue = $array[$k];
$knext = $array[$k + 1];
if ($kvalue < $knext) {
// Find the largest index l greater than k where a[k] < a[l]
for ($l = $count - 1; $l > $k; $l--) {
$lvalue = $array[$l];
if ($kvalue < $lvalue) {
// Swap a[k] and a[l]
[$array[$k], $array[$l]] = [$array[$l], $array[$k]];
// Reverse the sequence from a[k + 1] up to and including the final element
$reverse = array_reverse(array_slice($array, $k + 1));
array_splice($array, $k + 1, $count, $reverse);
yield $array;
// Restart with the new array to find the next permutation
$found = true;
break 2;
}
}
}
}
} while ($found);
}
Usage:
$cash = [4, 1, 2, 3, 4];
foreach ($this->generatePermutations($cash) as $p) {
// your code here to evaluate permutation $p
// first iteration: $p = [1, 2, 3, 4, 4]
// last (60th) iteration: $p = [4, 4, 3, 2, 1]
// break from loop once you achieve your goal
}