This is a documentation for Board Game Arena: play board games online !
BGA Type Safe Template
Important note: BGA Type Safe Template is a project created by a developer that is not part of the BGA team. This is currently not officially supported by BGA.
This page was generated from BGA TS Template: README.md. It is recommended to view this document from the source file. All links will redirect to source documentation, and images will only be included via link.
Board Game Arena: Type Safe Template
|
Author: NevinAF |
Version: 1.1.4 |
Date: March 18, 2024 |
[1][./Special:FilePath/Https://badge.fury.io/js/bga-ts-template.svg File:Https://badge.fury.io/js/bga-ts-template.svg]
BGA Type Safe Template is an npm package that includes:
- Typescript with
- Nearly full typing for all BGA and Dojo components and heavy documentation.
- Detailed yet simple typechecking using expandable types for game states, player actions, notifications, and gamedatas.
- Cookbook recipes for common game mechanics and components, pulled from the BGA documentation and other sources.
- Schema files for all major BGA data files (game states, infos, options, stats, and preferences).
- SCSS support with a one-to-one replacement.
- Better PHP intellisense and error checking, as well as auto generating files and type enforcement.
ALL of the above features are opt-in! Edit the init parameters to add/remove whatever fits your development needs
This project is an npm package that runs an initializer and builds scripts to assist with the development process. In addition, this prevents needing to mangle shared files with your project source keeping your project extremely small but powerful.
Getting Started
This is a quick start guide. If you are a beginner, look at Tutorials instead for a much more guided introduction to setup.
0. Create the BGA Project
Create the BGA project using the BGA Studio portal like you would for any game. Then, download all of the generated source files using any SFTP software.
If you need help with this section, use Tutorials instead for more details.
WIP: have SFTP setup using this package. Current issues with deleting new files when syncing generated files.
This step is NOT REQUIRED. The following steps can be performed on an empty folder without any issues, you will only need to copy generated files to the BGA project.
1. Download node.js and npm
Download node.js and npm here (if not already installed). Again, if you need help with this section, use Tutorials instead for more details.
The node.js and npm are required for Typescript compilation, even without the type safe template. BGA does not have typescript compilation for server files and everything needs to be compiled down to javascript.
2. Create the package.json file
Create a package.json file in the root bga project folder:
BGA-Project-Folder | img/ | modules/ | dbmodel.sql | gameoptions.json | ... │ package.json <--- Add this file │ states.inc.php │ ...
Fill the file with the following content:
{
"scripts": {
"init": "npm install bga-ts-template && npx bga-init YourGameName \"developers\" source --typescript --scss --vscode-extension-pack --php-8.2 --gameinfos.jsonc --gameoptions.jsonc --gamepreferences.jsonc --stats.jsonc --gamestates.jsonc",
"build": "npx bga-build",
"watch": "npx bga-build --watch"
}
}
For existing projects with a
package.jsonfile, you can add thescriptssection to the existing file as long as the package.json file is in the root of the project folder.
This contains scripts that can be run using npm run <script-name>. See more information about the package scripts below.
3. Edit the template configuration
Edit your template configuration by modifying the arguments of the init script. You must replace YourGameName and developers. You can also change the source folder if needed.
YourGameName: The upper camel case (pascal case) name of the game. This should exactly match what you used to create the game on BGA studio. Example: “YourGameName”, “HeartsTutorial”developers: String used to populate the header of all generated files. This should contain names and emails. Example: “John Doe johndoe@gmail.com, Bob Smith thebuilder@cox.net”.- (optional)
source: The folder where the source files are located relative to the BGA project folder. If not specified, the source folder will be./source. Note that this does not need to be included in the project folder. Example:../src.
ALL other configurations can be omitted and only serve to add better autofill, error correction, and documentation. See Configurations for more information on the configuration options.
Looking for typescript only? Simply remove all options except
--typescriptfrom theinitscript. This will generate only the typescript files and configurations (just 3 files!). Use./for the source folder if you don’t want the client folder to be nested like<source>/client
Some options, like most
*.jsoncoptions, might seem unneeded/redundant to some developers. Simply remove these options to avoid generating these files.
4. Initialize the project
Run npm run init in a terminal on the bga-ts-template directory (same folder with the package.json). This will install the necessary dependencies and create+build your project files based on the arguments.
- If you use an IDE like Visual Studio Code, there will likely be a prompt to run any tasks when looking at the
package.jsonfile. This will automatically runnpm run initfor you at the correct directory. - Only the
devDependenciesthat are needed by your configuration are installed. In addition, if you have any of these dependencies already installed globally,-g, they will not be installed locally. - This action will overwrite ALL existing project files that are targeted by your configuration! Make sure to back up any files before running this command.
5. (optional) Add cookbook recipes
As of now, there are only typescript cookbook recipes, which more information can be found in the Typescript README file.
Continue to the Configurations section for more information on how to use the generated files.
Existing Project
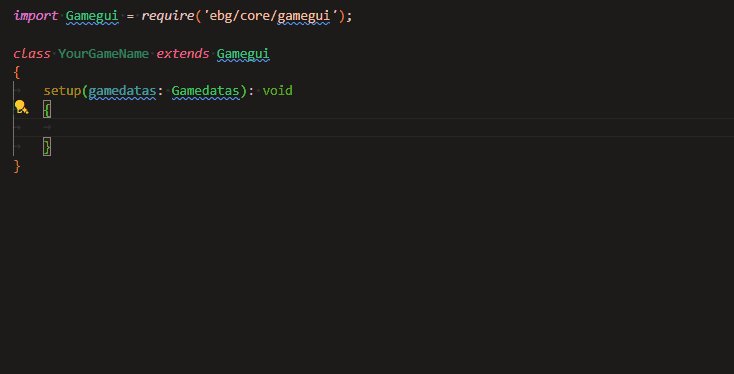
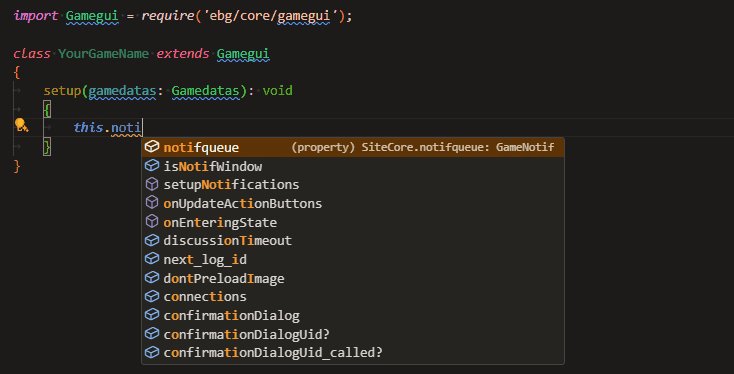
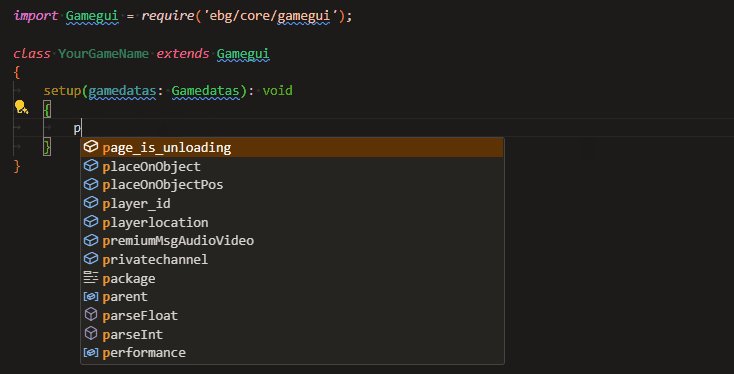
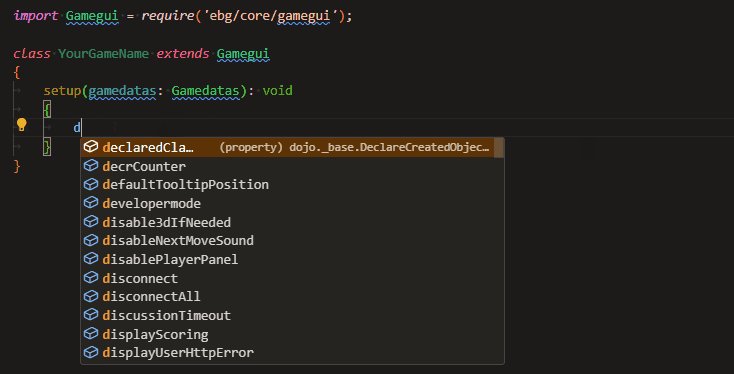
Typescript Conversion
The steps to convert the existing project to typescript are extremely simple! There are two different options when converting: A. Use dojo.declare with an object (matches existing), or B. using typescript classes. Option B is suggested but can require quite a bit of syntax fixing because object templates are declared differently than classes.
See more information in the Typescript README - Existing Project Conversion section.
SCSS Conversion
SCSS is a direct superset of CSS, so converting the SCSS file to a CSS file is as simple as renaming the file. The SCSS file can be broken up into multiple files, but all files must be imported into the yourgamename.scss file.
Follow the setup in the Getting Started section with –scss. MAKE SURE TO BACKUP ALL FILES BEFORE RUNNING npm run init! Then copy the contents of your existing css file to the <source>/client/yourgamename.scss file.
Package Scripts
Package scripts are commands that can be run using npm run <script-name>. Several IDEs, like Visual Studio Code, will also include in file prompts to run these scripts:
https://github.com/NevinAF/bga-ts-template/tree/main/docs/tutorials/img/package_json_run_script.gif
npm run init
Used to initialize the project with the template:
npm install bga-ts-template: Installs this github repository / npm package as a node_module. This will also create the bga commands.&&: Used to chain commands. This will run the next command after the previous command has finished.npx bga-init <...args>:npxis a node command that executes a package command.bga-initis a specific command in this package that copies all template files based on the configuration, and installs all node dependencies as needed. The arguments change what components are generated.
Init is always additive and only missing files are ever generated.
npm run build
Used to build the project based on the existing files.
npxis a node command that executes a package command.bga-buildis a specific command in this package looks for existing targets and builds the project down to the bga project files.- This command is always run after
npm run init. Thebuildcommand has the same behavior asinitexcept it does not try to regenerate files from your configurations. - Only existing files are used, not the configuration. For example, if the
<source>/client/tsconfig.jsonfile exists, typescript will always compile regardless of theinitarguments.
npm run watch
Used to watch for changes in the source files and automatically rebuild the project.
npxis a node command that executes a package command.bga-buildis a specific command in this package looks for existing targets and builds the project down to the bga project files.- This command is identical to running
npm run buildafter every change. Only files/folders that exist when starting the watch command will be watched. If you add a new file likeshared/gameoptions.jsonc, this file will not be watched until the watch command is restarted.
Configurations
Running npm run init will create modifiable files which can be used to create game specific code. Depending on what arguments are included, different files will be generated. The following is a list of all possible command line arguments.
On its own (including the required arguments),
npm run initwill not generate any files. All configuration are opt-in.
The following, in order, should always be the first arguments listed:
YourGameName: The upper camel case (pascal case) name of the game. This should exactly match what you used to create the game on BGA studio. Example: “YourGameName”, “HeartsTutorial”developers: String used to populate the header of all generated files. This should contain names and emails. Example: “John Doe johndoe@gmail.com, Bob Smith thebuilder@cox.net”.- (optional)
source: The folder where the source files are located relative to the BGA project folder. If not specified, the source folder will be./source. Note that this does not need to be included in the project folder. Example:../src.
--typescript
A ‘client’ folder will be created in the source folder of this project, populated with ‘yourgamename.ts’, ‘yourgamename.d.ts’, and ‘tsconfig’. As long as their exists a tsconfig in this client folder, the typescript compiler will be run on build.
See Typescript README for more information on the typescript files.
--scss
The BGA framework expects a single css file without imports. As such, the scss command compiles a one-to-one replacement of the client/yourgamename.scss file to yourgamename.css. Your scss file can be broken up into multiple files, but all files must be imported into the yourgamename.scss file.
--vscode-extension-pack
Board Game Arena explicitly recommends using Visual Studio Code for development. In addition, they recommend a set of extensions that help get autocompletion and static compiling. All of these extensions can be installed with one click using the BGA Extension Pack.
Based on those extensions, this option automatically generates settings and configs needed to set up ALL intellisense in php, json, and *.tpl (Smarty html).
This will add a .vscode folder with a few files based on the configuration options:
settings.json. Settings for the project include:- PHP Intelephense extension settings for the auto included shared code and php version.
- Enables
emmetsyntax for*.tplfiles. json.schemassettings for all bga-specific files.
sftp.json. All settings for the SFTP extension excluding the username and password. Not that this is set up to upload files that are built unlike the default settings which only upload when a files is saved from within the editor.php.json. All snippets recommended by bga for php development.
All settings are constructive and will not override/replace any existing settings. Comments are not preserved in these files.
--php-8.2
If specified, php version 8.2.17 will be used for project files. Otherwise, php version 7.4.33 will be used. Currently only for vscode settings.
--gameinfos.jsonc
The gameinfos.inc.php file will be generated using the <source>/shared/gameinfos.jsonc file. This makes the file easier to read and write, but is likely the least useful jsonc option.
--gameoptions.jsonc, --gamepreferences.jsonc, --stats.jsonc
The <source>/shared/<option>.jsonc file will be use to generate their corresponding JSON/PHP file in the bga project folder. This enables schema checking and in file documentation for the game options. In addition, comments can now be added which makes documenting the usage of options much easier.
WIP - When --material.jsonc is enabled, all options will be added as constants for usage in the .game.php file. WIP - When --typescript is enabled, any files will be added as a build type file for usage in the typescript files.
--gamestates.jsonc
Like other jsonc files, the gamestates.jsonc file offers a more readable and writable format for the game states; however, this file has a lot of extra features - Automatically generates the yourgamename.actions.php to parse player actions. This will automatically result in compile time errors if the yourgamename.game.php file does not have the correct function names, or the function has the wrong signature (types are only enforced when defined). - Autogenerate the states.inc.php files. This will automatically result in compile time errors if any of the state actions are not defined as functions in the yourgamename.game.php file. - When --typescript, generates the GameStates and PlayerActions types to avoid redefining the same information for usage in the typescript files.
WIP - Defines state name constants and transition name constants for usage in the .game.php file.