This is a documentation for Board Game Arena: play board games online !
Setting up BGA Development environment using VSCode: Difference between revisions
Victoria La (talk | contribs) |
m (Fixed redirect on bga type safe template) |
||
| (31 intermediate revisions by 9 users not shown) | |||
| Line 7: | Line 7: | ||
== Extensions == | == Extensions == | ||
Use [https://marketplace.visualstudio.com/items?itemName=NevinFoster.bga-extension-pack&ssr=false#overview BGA Extension Pack] to download all of the recommended extensions with one click. | |||
* PHP Intelephense - https://marketplace.visualstudio.com/items?itemName=bmewburn.vscode-intelephense-client | |||
* Or PHP IntelliSense - https://marketplace.visualstudio.com/items?itemName=zobo.php-intellisense | |||
* PHP Debug - https://marketplace.visualstudio.com/items?itemName=xdebug.php-debug | |||
* SQLTools - https://marketplace.visualstudio.com/items?itemName=mtxr.sqltools | |||
* Prettier - code formatter - https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode | |||
* SFTP (by Natizyskunk) - https://marketplace.visualstudio.com/items?itemName=Natizyskunk.sftp | |||
== Intellisense - Navigation/Auto-complete == | |||
== | === JavaScript Intellisense === | ||
The IntelliSense for JavaScript code is to '''use the [[BGA Type Safe Template]]'''. It offers a much cleaner initial file, clearer workflow, and nearly complete type and autofill support for whatever you may need. | |||
<table> | |||
<tr> | |||
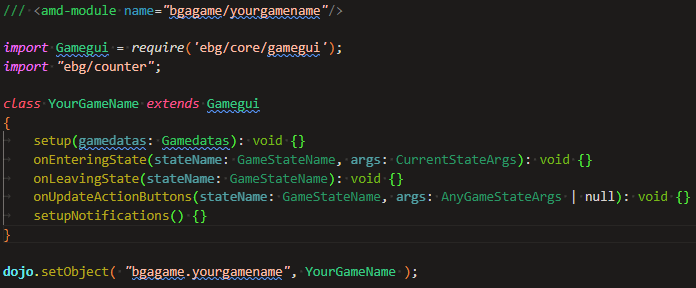
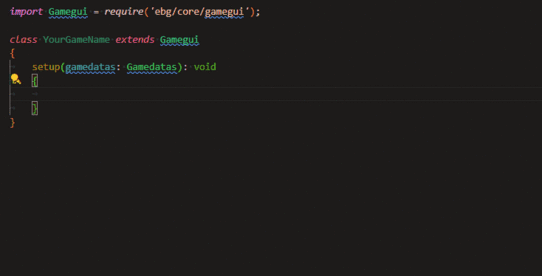
<td>[[File:Stripped base Typescript file.png|alt=Starting TS file with comments/template code removed|thumb|696x696px|Starting TS file with comments/template code removed]]</td> | |||
<td>[[File:Typescript autofill.gif|alt=Typescript Autocomplete using BGA Type Safe Template|thumb|542x542px|Typescript Autocomplete using BGA Type Safe Template]] </td> | |||
</tr> | |||
</table> | |||
If this does not interest you, you can also revert to the old ways of getting better intellisense: | |||
If you | |||
There is way to re-structure code to avoid using this style but this is not for | - Because of dojo style class/method declarations most IDE won't be able to index main JavaScript file properly (i.e. go to definition of function and such). | ||
If you manage to get it working in VS code, let us know how. | |||
- There is a way to re-structure code to avoid using this style, but this is not for beginners. Do not use this on your first game! | |||
https://en.doc.boardgamearena.com/BGA_Studio_Cookbook#Avoiding_code_in_dojo_declare_style | https://en.doc.boardgamearena.com/BGA_Studio_Cookbook#Avoiding_code_in_dojo_declare_style | ||
- There is also a complete example of a "dojo-less" project, it also includes a (incomplete) typescript definition file (.d.ts) for auto-completion of js BGA interfaces | |||
https://github.com/elaskavaia/bga-dojoless | https://github.com/elaskavaia/bga-dojoless | ||
PHP | ===PHP Intellisense=== | ||
If you don't do anything PHP will complain about undefined symbols from BGA framework (as well as from the material file). | |||
To solve the warning about framework issues, you need a stubs for the BGA APIs: | |||
* git clone git@github.com:elaskavaia/bga-sharedcode.git | *git clone git@github.com:elaskavaia/bga-sharedcode.git (you can also get and unzip it from the GitHub page) | ||
* add | ** if that doesn't work, try git clone <nowiki>https://github.com/elaskavaia/bga-sharedcode.git</nowiki> | ||
**you can do this in a terminal from VS Code - Terminal menu -> New Terminal | |||
*add reference (include path) to bga-sharedcode/misc using settings of PHP extension, see example below | |||
If you using | If you're using the Intelephense plugin, add this to global user settings (modify the path obviously) | ||
"intelephense.environment.includePaths": [ | "intelephense.environment.includePaths": [ | ||
"/home/victoria/git/bga-sharedcode/misc | "/home/victoria/git/bga-sharedcode/misc/" | ||
], | ], | ||
== File Sync == | |||
To solve the warning about the material file class members | |||
Option 1) | |||
If you don't have too many class members you can define them, for example if I have $this->token_types = [...] in the material file I can define them in in the class of game.php | |||
private $token_types; | |||
Option 2) | |||
Put this line in the settings.json if you using Intelliphense extension to ignore them: | |||
"intelephense.diagnostics.undefinedProperties": false | |||
===Unit testing=== | |||
If using phpunit, install it via composer somewhere in home directory, i.e. | |||
cd /home/victoria/php-composer | |||
composer require --dev phpunit/phpunit ^9 | |||
Then add this path (e.x. /home/victoria/php-composer) to include paths as above | |||
See more about unit testing in [[Testing by developer]] | |||
== File Sync== | |||
You can set up your sync using other methods, not related to vscode (such as rsync), if you want to do that see [[Tools_and_tips_of_BGA_Studio#File_Sync]] otherwise see below: | |||
You might rely on your IDE to sync the files with the SFTP server. Each time you "save" a file with your modifications, the IDE will also submit it to the sFTP server. These are instructions for VS Code | You might rely on your IDE to sync the files with the SFTP server. Each time you "save" a file with your modifications, the IDE will also submit it to the sFTP server. These are instructions for VS Code | ||
* '''Install this extension''' https://marketplace.visualstudio.com/items?itemName=Natizyskunk.sftp (File->Preferences->Extensions ... type SFTP and make sure its by Natizyskunk) | *'''Install this extension''' https://marketplace.visualstudio.com/items?itemName=Natizyskunk.sftp (File->Preferences->Extensions ... type SFTP and make sure its by Natizyskunk) | ||
* '''Open VSCode on an empty folder''' that will be the local root of your project. | *'''Open VSCode on an empty folder''' that will be the local root of your project. | ||
* Execute Ctrl+Shift+P on Windows/Linux or Cmd+Shift+P on Mac to open the command palette, and the type/run : '''"SFTP: config"''' - the edit will open with json config | *Execute Ctrl+Shift+P on Windows/Linux or Cmd+Shift+P on Mac to open the command palette, and the type/run : '''"SFTP: config"''' - the edit will open with json config | ||
* '''Update the json''' as below: | * '''Update the json''' as below: | ||
<pre> | <pre> | ||
| Line 73: | Line 120: | ||
} | } | ||
</pre> | </pre> | ||
===One time only - first sync === | |||
- Execute Ctrl+Shift+P on Windows/Linux or Cmd+Shift+P on Mac to open the command palette, and the type/run : '''"SFTP: Download Project"'''. | - Execute Ctrl+Shift+P on Windows/Linux or Cmd+Shift+P on Mac to open the command palette, and the type/run : '''"SFTP: Download Project"'''. | ||
This will download all the files locally | This will download all the files locally. | ||
=== Daily use=== | |||
You don't have to do anything else! Each time you modify/save a file in VSCode, it will upload it to the SFTP Server. | |||
To force upload to a server, execute Ctrl+Shift+P -> '''"SFTP: Sync Local -> Remote"'''. | |||
Note: the SFTP sync may fail with a permissions error when create or delete nested folders. To fix this, execute `chmod -R 755 <your directory name>` in your terminal, then force sync to remote. | |||
=== Split settings for version control=== | |||
If you want to commit this file to version control, use private key (upload ssh key https://studio.boardgamearena.com/controlpanel) instead and move user/password settings into vscode user settings | |||
I.e. in user setting add this (have to edit settings.js manually, google for location its os specific) | |||
<pre> | |||
"remotefs.remote": { | |||
"bgadev": { | |||
"name": "BGA", | |||
"host": "1.studio.boardgamearena.com", | |||
"protocol": "sftp", | |||
"port": 22, | |||
"username": "<yourdevusername>", | |||
"privateKeyPath": "~/.ssh/id_rsa", | |||
}, | |||
} | |||
</pre> | |||
in project folder sftp.json (replace <yourproject> with project name) | |||
<pre> | |||
{ | |||
"remote": "bgadev", | |||
"remotePath": "/<yourproject>/", | |||
"uploadOnSave": true, | |||
"ignore": [ | |||
".git" | |||
], | |||
"syncOption": { | |||
"skipCreate": false, | |||
"delete": true | |||
}, | |||
"watcher": { | |||
"files": "**/*.{js,css}", | |||
"autoUpload": true, | |||
"autoDelete": true | |||
} | |||
} | |||
</pre> | |||
Note: you don't need watcher section if you don't use code generators, but its needed if you use typescript, scss or similar code generator tools. | |||
==Code Formatter== | |||
I think Prettier has better format, you can install Prettier plugin to do the formatting, for PHP add the following in package.json | |||
"devDependencies": { | |||
"@prettier/plugin-php": "^0.19.1", | |||
"prettier": "^2.7.1" | |||
}, | |||
"prettier": { | |||
"braceStyle": "1tbs" | |||
} | |||
== Code generators== | |||
If you want to run code generators for example for typescript or scss you can install this extension: | |||
*https://marketplace.visualstudio.com/items?itemName=emeraldwalk.RunOnSave | |||
In settings.json add these (example only): | |||
"emeraldwalk.runonsave": { | |||
"commands": [ | |||
{ | |||
"match": ".*\\.ts$", | |||
"isAsync": true, | |||
"cmd": "npm run build:ts" | |||
}, | |||
{ | |||
"match": ".*\\.scss$", | |||
"isAsync": true, | |||
"cmd": "npm run build:scss" | |||
} | |||
] | |||
} | |||
In this example <code>build:ts</code> and <code>build:scss</code> are scripts configured via package.json | |||
Another example - you can run php script that will generate material.inc.php from misc/xxx_material.csv | |||
{ | |||
"match": "misc/.*material\\.csv$", | |||
"isAsync": true, | |||
"cmd": "php7.4 ${env.HOME}/git/bga-sharedcode/misc/genmat.php ${file}" | |||
} | |||
== User templates== | |||
You can define user template to avoid writing boilerplate code, here is example of php template for states | |||
(it is placed in global location php.json - you can open it from the gui File->Preferences->Configure User Snippets and type php | |||
<pre> | |||
{ | |||
"Single player state": { | |||
"prefix": ["state", "playerstate"], | |||
"body": [ | |||
"$LINE_COMMENT playerTurn${1:something}", | |||
"${1/(.*)/STATE_PLAYER_TURN_${1:/upcase}/} => [", | |||
"'name' => 'playerTurn${1:something}',", | |||
"'description' => clienttranslate('\\${actplayer} must ${1:something}'),", | |||
"'descriptionmyturn' => clienttranslate('\\${you} must ${1:something}'),", | |||
"'type' => 'activeplayer',", | |||
"'args'=>'arg_playerTurn${1:something}',", | |||
"'action'=>'st_playerTurn${1:something}',", | |||
"'possibleactions' => [ 'playCard', 'pass' ],", | |||
"'transitions' => [", | |||
"'next' => STATE_GAME_TURN_NEXT_PLAYER,", | |||
"'loopback' => ${1/(.*)/STATE_PLAYER_TURN_${1:/upcase}/} ]", | |||
"]," | |||
], | |||
"description": "Create single player state defition, use tab to fill template parameters" | |||
}, | |||
"Multiple player state": { | |||
"prefix": ["mstate", "multiplayerstate"], | |||
"body": [ | |||
"$LINE_COMMENT mplayerTurn${1:something}", | |||
"${1/(.*)/STATE_MPLAYER_TURN_${1:/upcase}/} => [", | |||
"'name' => 'mplayerTurn${1:something}',", | |||
"'description' => clienttranslate('Other players must ${1:something}'),", | |||
"'descriptionmyturn' => clienttranslate('\\${you} must ${1:something}'),", | |||
"'type' => 'multipleactiveplayer',", | |||
"'args'=>'arg_mplayerTurn${1:something}',", | |||
"'action'=>'stMakeEveryoneActive',", | |||
"'possibleactions' => [ 'playCard', 'pass' ],", | |||
"'transitions' => [", | |||
"'next' => STATE_GAME_TURN_NEXT_MPLAYER,", | |||
"'loopback' => ${1/(.*)/STATE_MPLAYER_TURN_${1:/upcase}/} ]", | |||
"]," | |||
], | |||
"description": "Create multi player state defition, use tab to fill template parameters" | |||
}, | |||
"Action in action.php": { | |||
"prefix": ["action"], | |||
"body": [ | |||
"public function ${1:actionName}() {", | |||
"\tself::setAjaxMode();", | |||
"\t\\$${2:arg} = self::getArg('${2:arg}', AT_posint, false, 0);", | |||
"\t\\$this->game->action_${1:actionName}(\\$${2:arg});", | |||
"\tself::ajaxResponse();", | |||
"}" | |||
] | |||
}, | |||
"Player loop in game.php": { | |||
"prefix": ["players"], | |||
"body": [ | |||
"\\$players = \\$this->loadPlayersBasicInfos();", | |||
"foreach (\\$players as \\$player_id => \\$player_info) {", | |||
"${1}", | |||
"}" | |||
] | |||
} | |||
} | |||
</pre> | |||
[[Category:Studio]] | [[Category:Studio]] | ||
Latest revision as of 15:55, 12 April 2024
Microsoft Visual Studio Code is light weight IDE/Editor. All desktops.
Downloads
- Download and install vscode from https://code.visualstudio.com
- Download and install php (7.4) command line interface (for local tests and debugging)
Extensions
Use BGA Extension Pack to download all of the recommended extensions with one click.
- PHP Intelephense - https://marketplace.visualstudio.com/items?itemName=bmewburn.vscode-intelephense-client
- Or PHP IntelliSense - https://marketplace.visualstudio.com/items?itemName=zobo.php-intellisense
- PHP Debug - https://marketplace.visualstudio.com/items?itemName=xdebug.php-debug
- SQLTools - https://marketplace.visualstudio.com/items?itemName=mtxr.sqltools
- Prettier - code formatter - https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
- SFTP (by Natizyskunk) - https://marketplace.visualstudio.com/items?itemName=Natizyskunk.sftp
JavaScript Intellisense
The IntelliSense for JavaScript code is to use the BGA Type Safe Template. It offers a much cleaner initial file, clearer workflow, and nearly complete type and autofill support for whatever you may need.
If this does not interest you, you can also revert to the old ways of getting better intellisense:
- Because of dojo style class/method declarations most IDE won't be able to index main JavaScript file properly (i.e. go to definition of function and such). If you manage to get it working in VS code, let us know how.
- There is a way to re-structure code to avoid using this style, but this is not for beginners. Do not use this on your first game! https://en.doc.boardgamearena.com/BGA_Studio_Cookbook#Avoiding_code_in_dojo_declare_style
- There is also a complete example of a "dojo-less" project, it also includes a (incomplete) typescript definition file (.d.ts) for auto-completion of js BGA interfaces https://github.com/elaskavaia/bga-dojoless
PHP Intellisense
If you don't do anything PHP will complain about undefined symbols from BGA framework (as well as from the material file). To solve the warning about framework issues, you need a stubs for the BGA APIs:
- git clone git@github.com:elaskavaia/bga-sharedcode.git (you can also get and unzip it from the GitHub page)
- if that doesn't work, try git clone https://github.com/elaskavaia/bga-sharedcode.git
- you can do this in a terminal from VS Code - Terminal menu -> New Terminal
- add reference (include path) to bga-sharedcode/misc using settings of PHP extension, see example below
If you're using the Intelephense plugin, add this to global user settings (modify the path obviously)
"intelephense.environment.includePaths": [
"/home/victoria/git/bga-sharedcode/misc/"
],
To solve the warning about the material file class members
Option 1) If you don't have too many class members you can define them, for example if I have $this->token_types = [...] in the material file I can define them in in the class of game.php
private $token_types;
Option 2)
Put this line in the settings.json if you using Intelliphense extension to ignore them:
"intelephense.diagnostics.undefinedProperties": false
Unit testing
If using phpunit, install it via composer somewhere in home directory, i.e.
cd /home/victoria/php-composer composer require --dev phpunit/phpunit ^9
Then add this path (e.x. /home/victoria/php-composer) to include paths as above
See more about unit testing in Testing by developer
File Sync
You can set up your sync using other methods, not related to vscode (such as rsync), if you want to do that see Tools_and_tips_of_BGA_Studio#File_Sync otherwise see below:
You might rely on your IDE to sync the files with the SFTP server. Each time you "save" a file with your modifications, the IDE will also submit it to the sFTP server. These are instructions for VS Code
- Install this extension https://marketplace.visualstudio.com/items?itemName=Natizyskunk.sftp (File->Preferences->Extensions ... type SFTP and make sure its by Natizyskunk)
- Open VSCode on an empty folder that will be the local root of your project.
- Execute Ctrl+Shift+P on Windows/Linux or Cmd+Shift+P on Mac to open the command palette, and the type/run : "SFTP: config" - the edit will open with json config
- Update the json as below:
{
"name": "BGA",
"host": "1.studio.boardgamearena.com",
"protocol": "sftp",
"port": 22,
"username": "<your SFTP username>",
"password": "<your SFTP password>",
"remotePath": "/<your project name>/",
"uploadOnSave": true,
"ignore": [
".vscode",
".git",
".DS_Store"
],
"syncOption": {
"skipCreate": false, # syncs new files
"delete": true # syncs deleted files
}
}
One time only - first sync
- Execute Ctrl+Shift+P on Windows/Linux or Cmd+Shift+P on Mac to open the command palette, and the type/run : "SFTP: Download Project".
This will download all the files locally.
Daily use
You don't have to do anything else! Each time you modify/save a file in VSCode, it will upload it to the SFTP Server.
To force upload to a server, execute Ctrl+Shift+P -> "SFTP: Sync Local -> Remote".
Note: the SFTP sync may fail with a permissions error when create or delete nested folders. To fix this, execute `chmod -R 755 <your directory name>` in your terminal, then force sync to remote.
Split settings for version control
If you want to commit this file to version control, use private key (upload ssh key https://studio.boardgamearena.com/controlpanel) instead and move user/password settings into vscode user settings
I.e. in user setting add this (have to edit settings.js manually, google for location its os specific)
"remotefs.remote": {
"bgadev": {
"name": "BGA",
"host": "1.studio.boardgamearena.com",
"protocol": "sftp",
"port": 22,
"username": "<yourdevusername>",
"privateKeyPath": "~/.ssh/id_rsa",
},
}
in project folder sftp.json (replace <yourproject> with project name)
{
"remote": "bgadev",
"remotePath": "/<yourproject>/",
"uploadOnSave": true,
"ignore": [
".git"
],
"syncOption": {
"skipCreate": false,
"delete": true
},
"watcher": {
"files": "**/*.{js,css}",
"autoUpload": true,
"autoDelete": true
}
}
Note: you don't need watcher section if you don't use code generators, but its needed if you use typescript, scss or similar code generator tools.
Code Formatter
I think Prettier has better format, you can install Prettier plugin to do the formatting, for PHP add the following in package.json
"devDependencies": {
"@prettier/plugin-php": "^0.19.1",
"prettier": "^2.7.1"
},
"prettier": {
"braceStyle": "1tbs"
}
Code generators
If you want to run code generators for example for typescript or scss you can install this extension:
In settings.json add these (example only):
"emeraldwalk.runonsave": {
"commands": [
{
"match": ".*\\.ts$",
"isAsync": true,
"cmd": "npm run build:ts"
},
{
"match": ".*\\.scss$",
"isAsync": true,
"cmd": "npm run build:scss"
}
]
}
In this example build:ts and build:scss are scripts configured via package.json
Another example - you can run php script that will generate material.inc.php from misc/xxx_material.csv
{
"match": "misc/.*material\\.csv$",
"isAsync": true,
"cmd": "php7.4 ${env.HOME}/git/bga-sharedcode/misc/genmat.php ${file}"
}
User templates
You can define user template to avoid writing boilerplate code, here is example of php template for states (it is placed in global location php.json - you can open it from the gui File->Preferences->Configure User Snippets and type php
{
"Single player state": {
"prefix": ["state", "playerstate"],
"body": [
"$LINE_COMMENT playerTurn${1:something}",
"${1/(.*)/STATE_PLAYER_TURN_${1:/upcase}/} => [",
"'name' => 'playerTurn${1:something}',",
"'description' => clienttranslate('\\${actplayer} must ${1:something}'),",
"'descriptionmyturn' => clienttranslate('\\${you} must ${1:something}'),",
"'type' => 'activeplayer',",
"'args'=>'arg_playerTurn${1:something}',",
"'action'=>'st_playerTurn${1:something}',",
"'possibleactions' => [ 'playCard', 'pass' ],",
"'transitions' => [",
"'next' => STATE_GAME_TURN_NEXT_PLAYER,",
"'loopback' => ${1/(.*)/STATE_PLAYER_TURN_${1:/upcase}/} ]",
"],"
],
"description": "Create single player state defition, use tab to fill template parameters"
},
"Multiple player state": {
"prefix": ["mstate", "multiplayerstate"],
"body": [
"$LINE_COMMENT mplayerTurn${1:something}",
"${1/(.*)/STATE_MPLAYER_TURN_${1:/upcase}/} => [",
"'name' => 'mplayerTurn${1:something}',",
"'description' => clienttranslate('Other players must ${1:something}'),",
"'descriptionmyturn' => clienttranslate('\\${you} must ${1:something}'),",
"'type' => 'multipleactiveplayer',",
"'args'=>'arg_mplayerTurn${1:something}',",
"'action'=>'stMakeEveryoneActive',",
"'possibleactions' => [ 'playCard', 'pass' ],",
"'transitions' => [",
"'next' => STATE_GAME_TURN_NEXT_MPLAYER,",
"'loopback' => ${1/(.*)/STATE_MPLAYER_TURN_${1:/upcase}/} ]",
"],"
],
"description": "Create multi player state defition, use tab to fill template parameters"
},
"Action in action.php": {
"prefix": ["action"],
"body": [
"public function ${1:actionName}() {",
"\tself::setAjaxMode();",
"\t\\$${2:arg} = self::getArg('${2:arg}', AT_posint, false, 0);",
"\t\\$this->game->action_${1:actionName}(\\$${2:arg});",
"\tself::ajaxResponse();",
"}"
]
},
"Player loop in game.php": {
"prefix": ["players"],
"body": [
"\\$players = \\$this->loadPlayersBasicInfos();",
"foreach (\\$players as \\$player_id => \\$player_info) {",
"${1}",
"}"
]
}
}